一、SVG概念
1、SVG:XML文本格式描述的矢量图
Scalable Vector Graphics(简称SVG),是“可扩展矢量图形”的意思。SVG是由W3C制定的基于可扩展标记语言(XML)来描述二维矢量图型的一个开放标准。SVG严格遵从XML语法,SVG并用文本格式的描述性语言来描述图像内容,因此SVG是一种和图像分辨率无关的矢量图形格式。
2、优势

二、SVG的简单实例
这里是SVG文件(SVG文件的保存与SVG扩展)xml格式:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
</svg> 第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是"独立的",或含有对外部文件的引用。standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开启标签 <svg> 和关闭标签 </svg> 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
SVG 的 <circle> 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r 属性定义圆的半径。stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
关闭标签的作用是关闭 SVG 元素和文档本身。
注:所有的开启标签必须有关闭标签!
三、将SVG文件嵌入HTML中
1、两种嵌入方式
方式一:SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。
方式二:SVG的代码可以直接嵌入到HTML页面中,或您可以直接链接到SVG文件。
2、标签嵌入
- <embed>标签:优势:所有主要浏览器都支持,并允许使用脚本。缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
<embed src="circle1.svg" type="image/svg+xml" /> - <object>标签:优势:所有主要浏览器都支持,并支持HTML4,XHTML和HTML5标准。缺点:不允许使用脚本。
<object data="circle1.svg" type="image/svg+xml"></object> - <iframe>标签:优势:所有主要浏览器都支持,并允许使用脚本。缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
<iframe src="circle1.svg"></iframe>
3、直接嵌入
在Firefox、Internet Explorer9、谷歌Chrome和Safari中,你可以直接在HTML嵌入SVG代码。
<!DOCTYPE html>
<html>
<body>
<!--直接嵌入svg文件-->
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="blue" stroke-width="2" fill="red" />
</svg>
</body>
</html>4、使用<a>标签链接到SVG文件
<a href="circle1.svg">View SVG file</a>四、基本图形和属性
1、基本图形
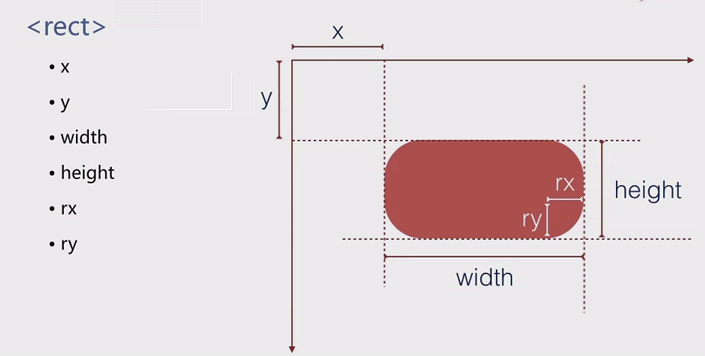
矩形<rect>:

- x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
- y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
- width定义矩形长度
- height定义矩形宽度
- rx定义矩形圆角x轴
- ry定义矩形圆角y轴
圆<circle>:

cx是圆心x轴坐标
cy是圆心y轴坐标
r是圆心半径
椭圆<ellipse>:

cx、cy是椭圆圆心坐标
rx是长轴半径,ry是短轴半径
直线<line>:
- x1 属性在 x 轴定义线条的开始
- y1 属性在 y 轴定义线条的开始
- x2 属性在 x 轴定义线条的结束
- y2 属性在 y 轴定义线条的结束
折线<polyline>:
一个坐标代表一个线的点,如下实例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:red;stroke-width:4" />
</svg>

不同点的坐标间用空格隔开,x轴y轴用","隔开
2、属性:填充、描边和变换

例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="50" y="20" width="150" height="100" style="fill:blue;stroke:pink;stroke-width:5;opacity:0.5" />
</svg>这些属性都放在style=" "里
fill:表示图形的填充色,rgb或者16进制颜色表示
stroke:表示图形边框色
stroke-width:表示图形边框线条粗细度
opactity:表示图形整个透明度,取值范围为0-1
fill-opacity :属性定义填充颜色透明度,填充色(合法的范围是:0 - 1)
stroke-opacity :属性定义笔触颜色的透明度,边框线条(合法的范围是:0 - 1)
transform:表示对图形进行平移、旋转、缩放等形变
svg的形变和css的形变用的都是transform,而且属性也几乎没差(是几乎)。
详情请点击:svg之transform
3、演示
<!DOCTYPE html>
<html>
<head>
<title>SVG基础图形</title>
</head>
<body>
<!--svg-->
<svg id="svg" xmlns="http://www.w3.org/2000/svg" version="1.1" width="1400" height="500">
<rect x="20" y="10" width="300" height="200" fill="pink" stroke="red" stroke-width="3px"/>
<rect x="340" y="10" width="300" height="200" rx="30" ry="50" style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/>
<circle cx="800" cy="120" r="110" stroke="black" stroke-width="2" fill="green" />
<ellipse cx="1080" cy="110" rx="130" ry="80" stroke="red" stroke-width="2" fill="blue" />
<line x2="200" x1="20" y2="400" style="stroke:rgb(24, 102, 57);stroke-width:5" y1="230"></line>
<polyline style="fill:white;stroke:purple;stroke-width:3" points="400,230 450,330 550,330 650,400"/>
</svg>
</body>
</html>





















 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








