说明
所谓的【容器块】就是在文档中标记出来的一块区域,在页面渲染的时候有自己的块样式。
主要就是通过背景颜色来与别的内容区分开来。
简单理解 :【容器块】就是一个 带有背景颜色的div。
容器块的定义
容器块由三部分组成 :
类型,标题,内容
语法 :
::: 类型 [自定义的标题]
内容部分
:::
可选的类型有以下五种 :
info,tip,warning,danger,details
其中details类型是有折叠效果的,有一个箭头的样式,可以动态的展开容器的内容。
当类型后面带内容时,会使用该内容作为容器的标题;
否则,会使用 类型的大写 作为容器的标题。
容器基本使用的展示
文档内容
# 容器的基本使用
::: info
这是 info 容器
:::
::: tip
这是 tip 容器
:::
::: warning
这是 warning 容器
:::
::: danger
这是 danger 容器
:::
::: details
这是 details 容器
:::
效果展示

自定义标题的展示
文档内容
# 容器自定义标题
::: info info自己的标题
这是 info 容器
:::
::: tip tip自己的标题
这是 tip 容器
:::
::: warning warning自己的标题
这是 warning 容器
:::
::: danger danger自己的标题
这是 danger 容器
:::
::: details details自己的标题
这是 details 容器
:::
效果展示

补充 : 自定义标题的另一种方式-配置文件
vitepress 中也支持在 配置文件中直接配置各个类型的标题。
这样全部的容器的默认标题都会被修改掉。
配置文件内容
/**
* 这是整个项目的配置文件
*/
import { defineConfig } from 'vitepress'
export default defineConfig({
......
markdown:{
container:{
infoLabel:'这是info的label',
tipLabel:'这是tip的label',
warningLabel:'这是warning的label',
dangerLabel:'这是danger的label',
detailsLabel:'这是details的label'
}
}
})
文档内容
# 容器的基本使用
::: info
这是 info 容器
:::
::: tip
这是 tip 容器
:::
::: warning
这是 warning 容器
:::
::: danger
这是 danger 容器
:::
::: details
这是 details 容器
:::
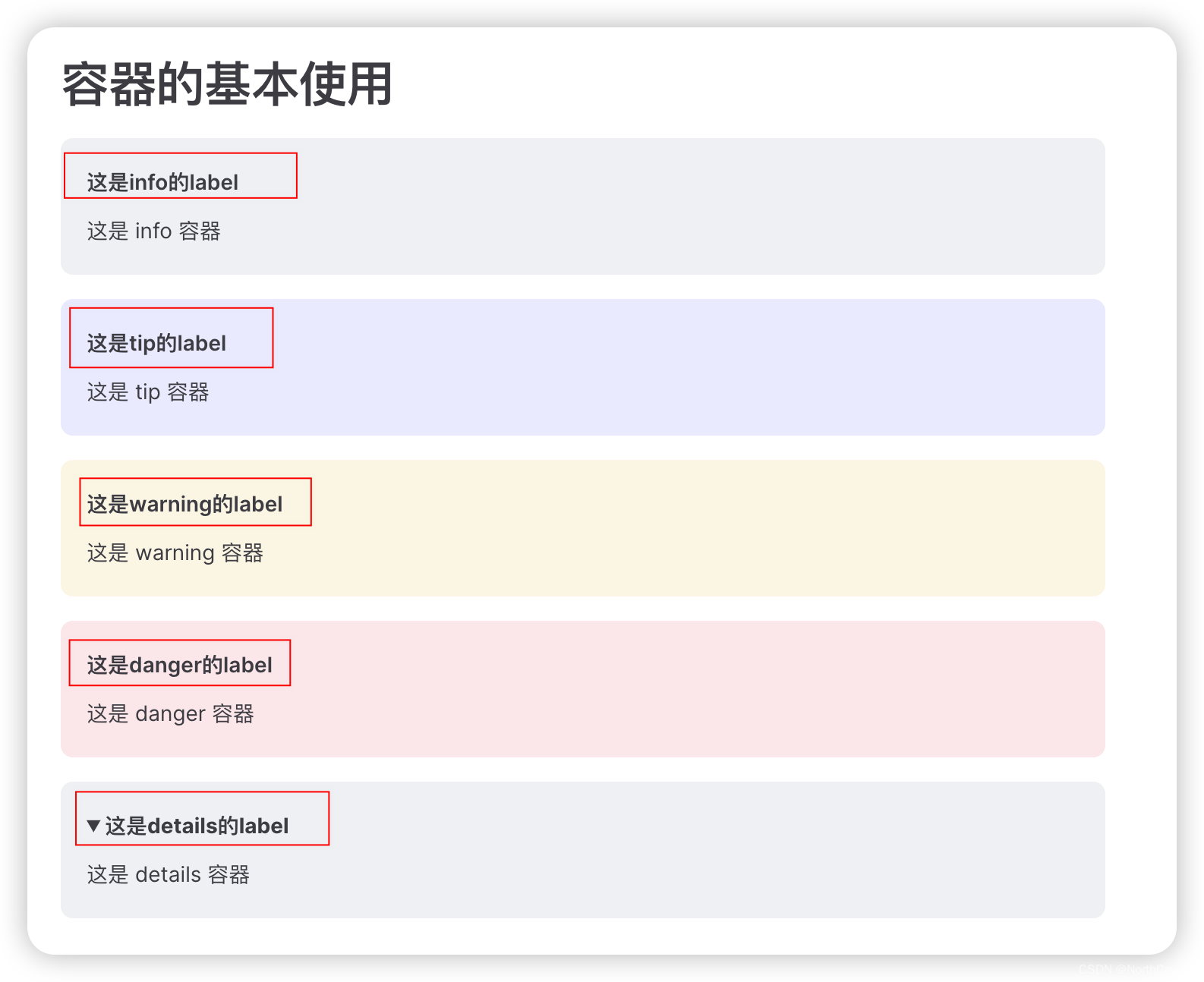
效果展示









 本文介绍了VitePress中容器块的概念,包括其组成、不同类型的定义(info,tip,warning,danger,details),以及如何使用自定义标题和在配置文件中修改默认标题。展示了容器块的实际应用和效果。
本文介绍了VitePress中容器块的概念,包括其组成、不同类型的定义(info,tip,warning,danger,details),以及如何使用自定义标题和在配置文件中修改默认标题。展示了容器块的实际应用和效果。














 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








