其实用了vue以后,并不建议再去用jquery. vue是视图与数据双向绑定,可以通过操作数据来控制dom,好处多多,但是有的时候还是不得不引入jq的,比如我们要用bootstrap。
作为前端,切图也是很必要的技能,写适配的css代码量是一个很恐怖的事情,而且要考虑的东西比较多,难免有遗漏,造成BUG。而引入bootstrap后,优秀的的栅格系统以及适配能力,会省很多事情。所以引入bootstrap不可避免,而bootstrap完全依赖于jq。。。。
1、npm install jQuery --save-dev //用npm下载jq依赖
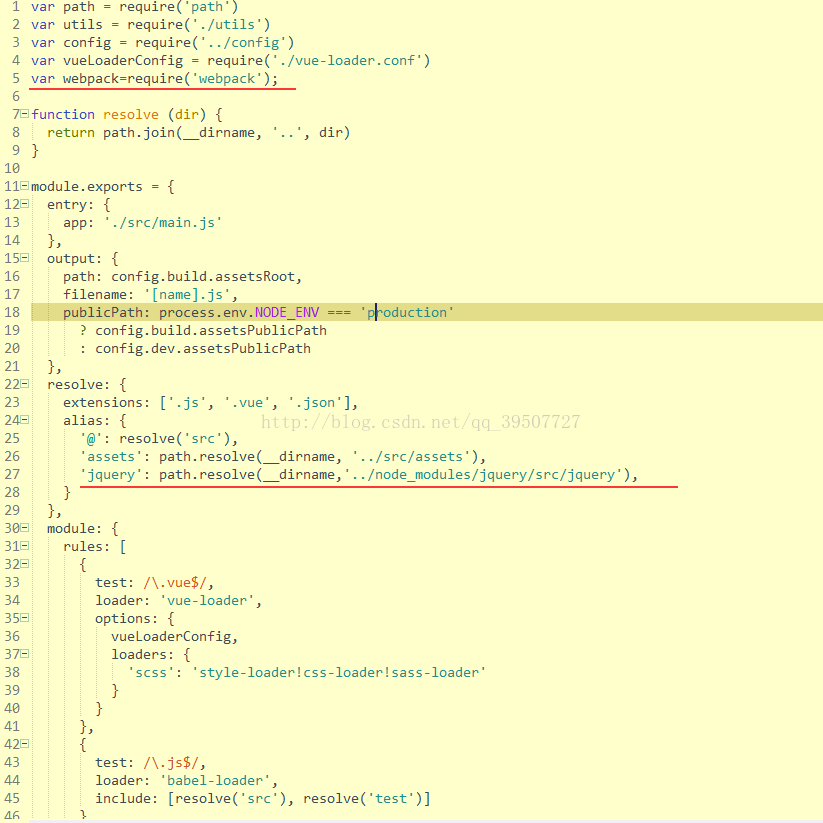
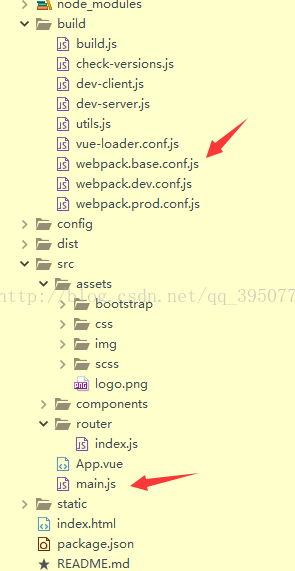
2、找到build文件夹下的webpack.base.conf.js 加入var webpack=require('webpack');
在module.exports加入
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': path.resolve(__dirname,'../node_modules/jquery/src/jquery')
}
}3、在main.js中加入import jquery from 'jquery'
至此,引入jq完成
引入bootstrap只需要在main.js中写入
import './assets/bootstrap/css/bootstrap.min.css'
import './assets/bootstrap/js/bootstrap.min.js' 并在assets的对应路径放入bootstrap文件即可。
下面就可以在组件中使用bootstrap了
注意:根据实测,我这样流程肯定是没问题的,最后配置完成后需要重新npm run dev,因为webpack.base.conf.js不会实时更新
























 4295
4295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








