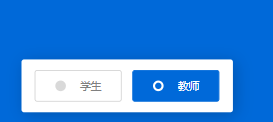
效果预览
css样式私聊

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/styleredio.css">
</head>
<body>
<div class="wrapper">
<input type="radio" name="select" id="option-1" checked>
<input type="radio" name="select" id="option-2">
<label for="option-1" class="option option-1">
<div class="dot"></div>
<span>学生</span>
</label>
<label for="option-2" class="option option-2">
<div class="dot"></di








 这篇博客展示了如何使用CSS和HTML创建美观的Radio单选按钮。通过提供一个效果预览,作者详细介绍了实现这种样式的代码,包括定义圆点和文字的样式,以及如何用JavaScript交互操作。
这篇博客展示了如何使用CSS和HTML创建美观的Radio单选按钮。通过提供一个效果预览,作者详细介绍了实现这种样式的代码,包括定义圆点和文字的样式,以及如何用JavaScript交互操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2014
2014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










