今天自己在学习的时候无意间发现CSS的世界是神奇的。
总有一些实用的CSS技巧,来解决我们在实际项目开发中遇到的的问题。
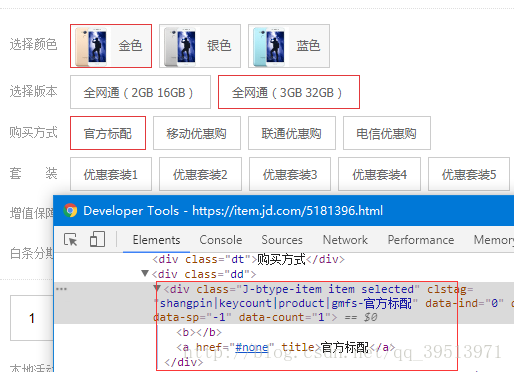
不知什么原因,在很多项目中,实现诸如单选,复选等(类似)功能(包括如图标签选择器)时,为了美化其样式,往往使用JS去实现,实际上,利用label标签和css的兄弟选择器完全可以实现类似效果。其兼容性也并不差,至少兼容IE8及其以上浏览器了。实现类某东标签选择器效果
> html:
<div class="container goods-info">
<div class="row goods-tags">
<div class="col-md-2 tag-label">选择版本</div>
<div class="col-md-10">
<div class="tags-select">
<label class="tag-select">
<input type="radio" name="version" value="1">
<span class="name">全网通(2GB 16GB)</span>
</label>
<label class="tag-select">
<input type="radio" name="version" value="2">
<span class="name">全网通(3GB 32GB)</span>
</label>
<label class="tag-select">
<input type="radio" name="version" value="3" disabled>
<span class="name">联通版(2GB 16GB)</span>
</label>
</div>
</div>
</div>
<div class="row goods-tags">
<div class="col-md-2 tag-label">购买方式</div>
<div class="col-md-10">
<div class="tags-select">
<label class="tag-select">
<input type="radio" name="bye-type" value="1">
<span class="name">官方标配</span>
</label>
<label class="tag-select">
<input type="radio" name="bye-type" value="2">
<span class="name">移动优惠购</span>
</label>
<label class="tag-select">
<input type="radio" name="bye-type" value="3" disabled>
<span class="name">联通优惠购</span>
</label>
<label class="tag-select">
<input type="radio" name="bye-type" value="4">
<span class="name">电信优惠购</span>
</label>
</div>
</div>
</div>
</div> > css:
.goods-info {
margin-top: 50px;
margin-bottom: 50px;
}
.goods-info .tag-label {
padding-top: 7px;
}
.goods-info .goods-tags {
margin-top: 2rem;
}
.tags-select {
font-size: 0;
}
.tags-select > .tag-select {
display: inline-block;
font-size: 14px;
margin: 5px;
position: relative;
font-weight: normal;
}
.tags-select > .tag-select .name {
display: block;
line-height: 20px;
padding: 8px 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.tags-select > .tag-select input[type="radio"] {
position: absolute;
opacity: 0;
z-index: -1;
}
.tags-select > .tag-select input[type="radio"]:checked + .name {
border-color: #e3393c;
}
.tags-select > .tag-select input[type="radio"]:disabled + .name {
background: #eee;
color: #999;
cursor: not-allowed;
}






















 2175
2175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








