1、需求分析
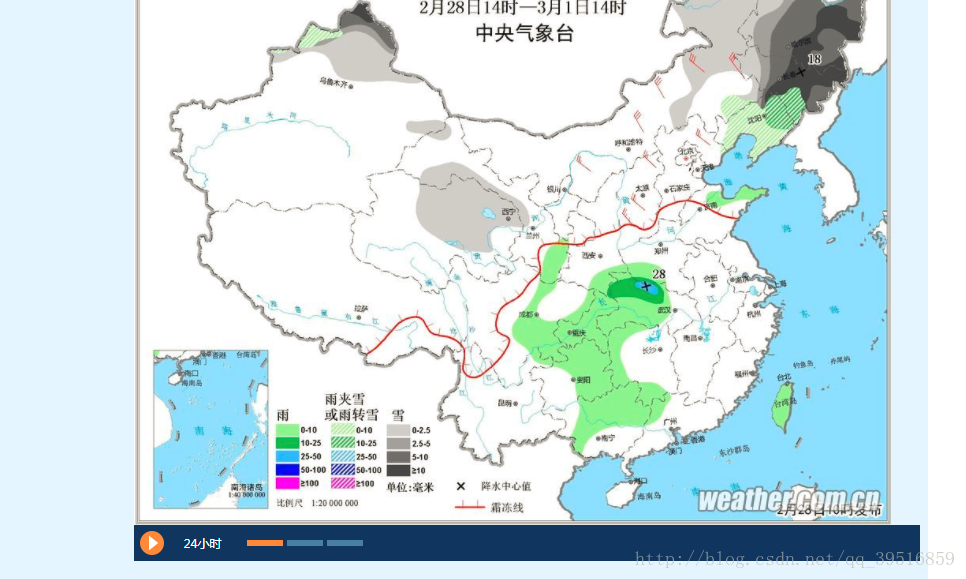
实现中国天气网中全国降水量预报图的切换、轮播。点击图中左下方的长方形按钮可以切换三个时段降水量的预报图,点击图中左下方的播放按钮自动轮播三张预报图。
2、代码实现
HTML
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>专业产品-中国天气网</title>
<link type="text/css" href="css/product_2016.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
</head>
<body>
<div style="min-height:1000px">
<!-- 主体部分 start -->
<div class="mainContent">
<div class="contentBg">
<!-- 右边内容部分 start -->
<div class="rightContent">
<!-- 雷达图展示 start-->
<div class="picContent">
<a href="http://pi.weather.com.cn/i/product/pic/l/sevp_nmc_stfc_sfer_er24_achn_l88_p9_20180228070002400.jpg" target="_blank">
<img src="http://pi.weather.com.cn/i/product/pic/l/sevp_nmc_stfc_sfer_er24_achn_l88_p9_20180228070002400.jpg" class="showImg" style="width:757px;height:615px;"></a>
<a href="http://pi.weather.com.cn/i/product/pic/l/sevp_nmc_stfc_sfer_er24_achn_l88_p9_20180228010004800.jpg" target="_blank">
<img src="http://pi.weather.com.cn/i/product/pic/l/sevp_nmc_stfc_sfer_er24_achn_l88_p9_20180228010004800.jpg" style="width:757px;height:615px;"></a>
<a href="http://pi.weather.com.cn/i/product/pic/l/sevp_nmc_stfc_sfer_er2








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2473
2473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








