前言:
因为在微信开发者工具中需要使用wxss书写样式表,效率较低 所以需要引入sass/scss 预处理器 来加快开发效率
引入步骤:
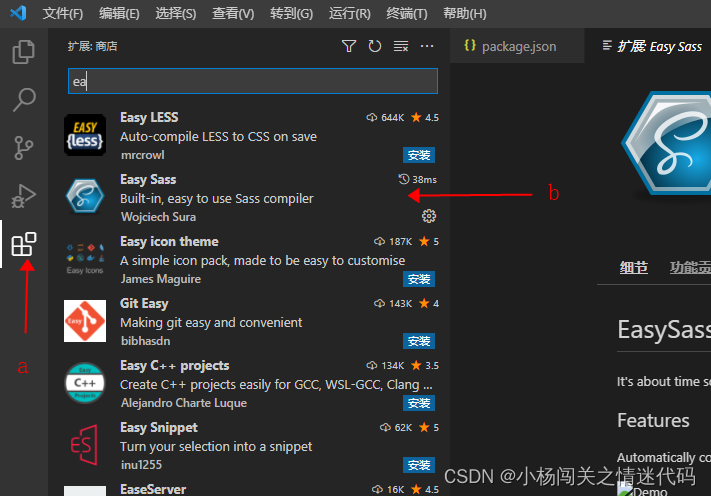
1. 在vs code 编辑器中 下载扩展 Easy Sass
vs code 国内下载地址

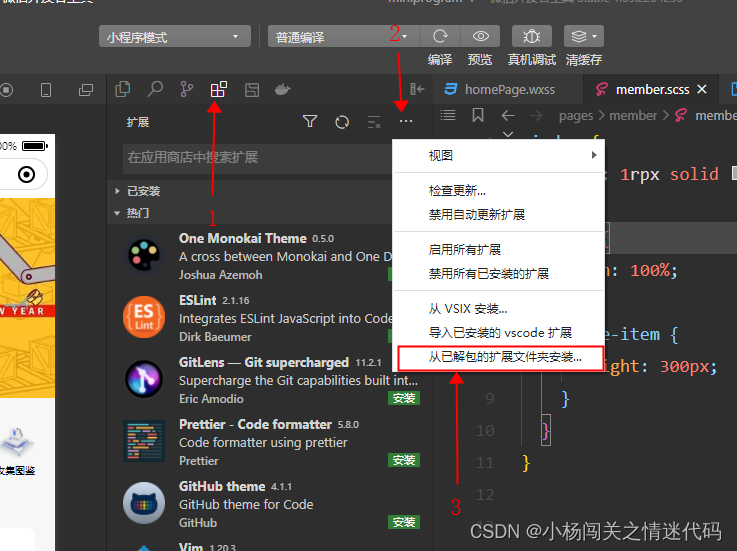
2. 在微信小程序中扩展安装VS code 的 Easy Sass 插件

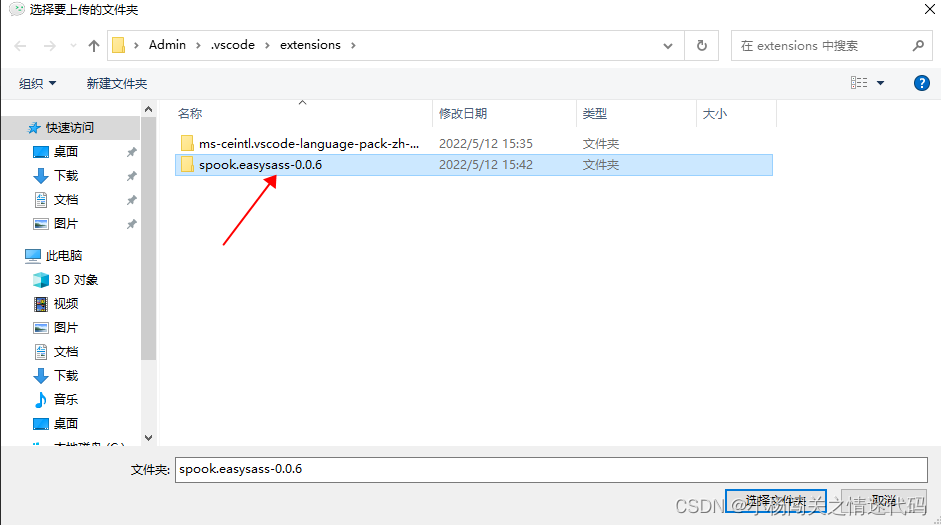
选择 easysass文件夹

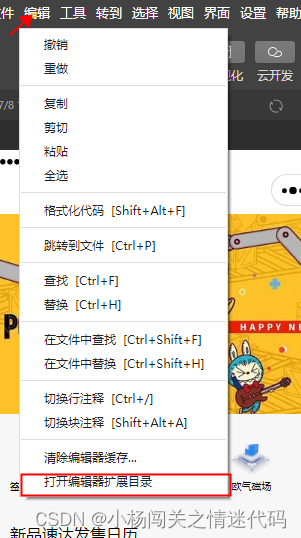
3. 修改easysass 配置文件
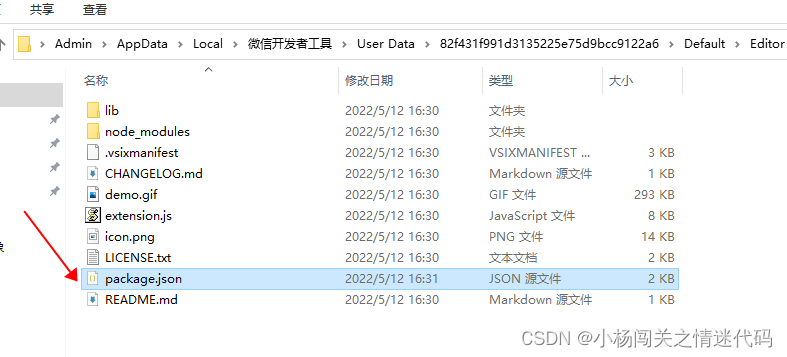
编辑 - 打开编辑器目录

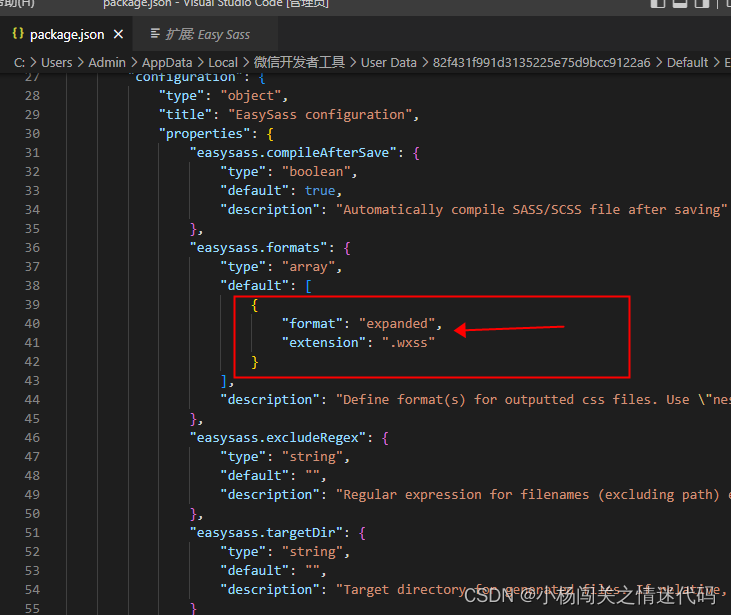
修改package.json

将之前的两个对象 删除一个,并将扩展名改为 .wxss(重要)

4. 重启微信开发者工具
scss使用:
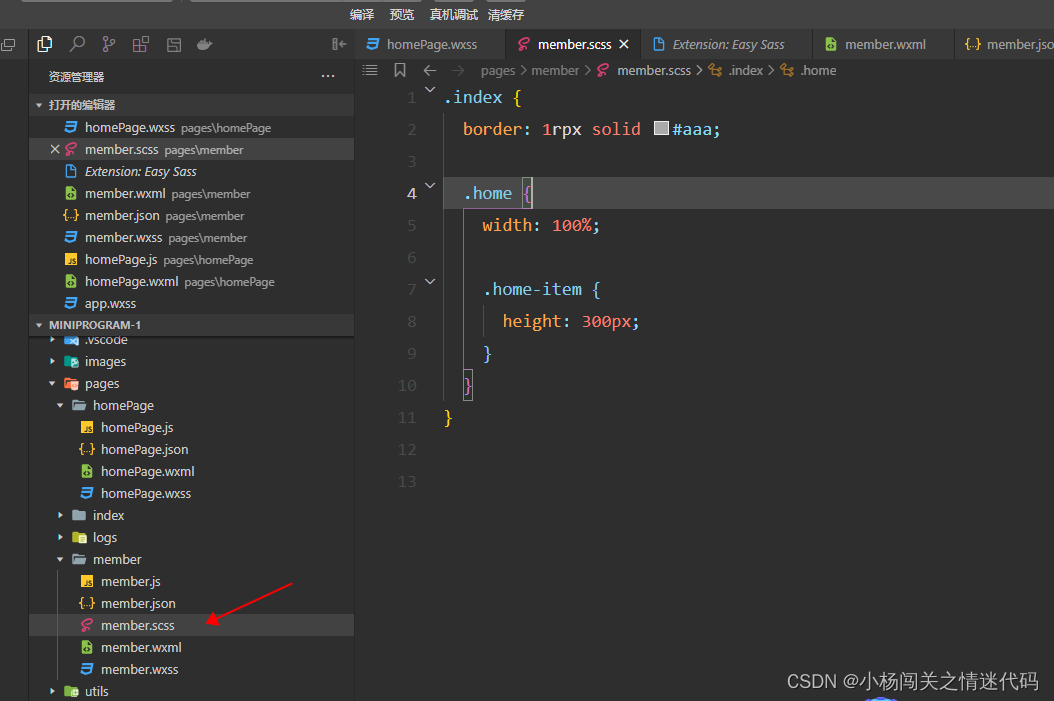
以我的项目举例: 我们只需要创建meber.scss
注意:这里要创建 .scss 文件 不要创建.sass文件 (.sass 没有代码提示)

member.wxss 会自动生成 并根据.scss的内容来热更新
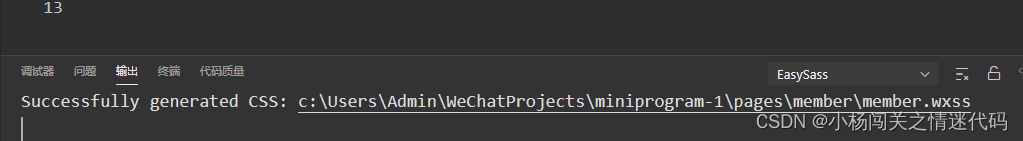
编译成功:

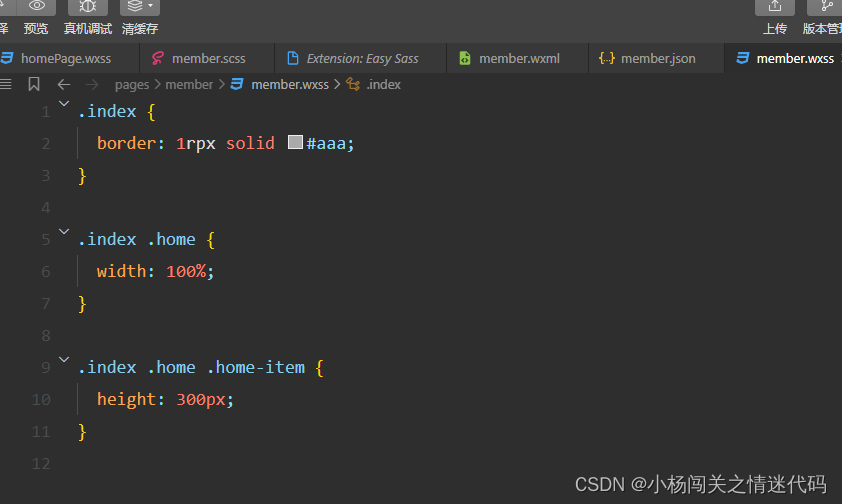
member.wxss:






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








