猿人学题库十二题——静态css字体加密
1. 首先 进入 浏览器的开发者工具,
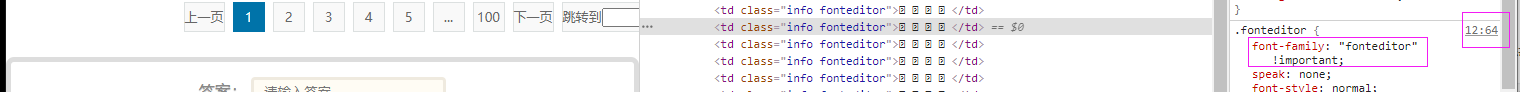
查看 网页上的 数字,这是都什么玩意, ,在看看返回的数据 "    " 又是什么东西


看到请求返回的数据也是看不懂的,那就不是js转变或加密了。就应该想到 css 字体上去了,
看到 右边的 font-family: "fonteditor" !important; css设置,进去看到 /static/font/challenge12/aiding.woff 这个文件
注意: !important; 作用是提高指定样式规则的应用优先权(优先级)

在 Network中找到 Font 可以找到 字体的文件,下载下来,用 百度字体编辑器 打开,&#x,浏览器碰到会转义 这里注意,后面做补充

看 JS返回的数据  和 Unie458 是一样的 ,只有获取 JS 对应的数据 拿到和 这个 woff 文件里面 去对应匹配 ,就可以拿到正确的数据。
2. 解析 woff 文件
首先 把 woff 文件变成 xml文件,分析一下,看看对应的节点,这里 post --> extraNames
from fontTools.ttLib import TTFont
def save_xml():
path = './data/aiding.woff'
path_xml = './data/aiding.xml'
font = TTFont(path)
font.saveXML(path_xml)
# extraNames = font.get('post').__dict__['extraNames']
extraNames = font.get('post').__dict__['extraNames']
print(extraNames)
woff_dict = {}
for index,val in enumerate(extraNames):
if index<9:
num = index+ 1
else:
num = 0
woff_dict[val.replace('uni','&#x')] = num
print(woff_dict)
return woff_dict
# 结果
# {'': 1, '': 2, '': 3, '': 4, '': 5, '': 6, '': 7, '': 8, '': 9, '': 0}

得到 映射关系后 可以开始 撸代码了
3. 撸代码
撸代码 就是 模拟请求了,获取 请求返回的数据,在比对 映射 出真实的数据
from fontTools.ttLib import TTFont
import requests
cookies = {
'Hm_lvt_337e99a01a907a08d00bed4a1a52e35d': '1608000795,1608000796,1608016679,1608255922',
'no-alert': 'true',
'__jsl_clearance': '1608261821.430^|0^|clD4VpfqhdaLBWywKWy^%^2FZyfi6d_ec7ca97682d99d81fce6db1bdab965553D',
'sessionid': 'f6e3hm0cr8wypgkr3tli8rykjra4o089',
'Hm_lpvt_337e99a01a907a08d00bed4a1a52e35d': '1608511913',
}
headers = {
'Proxy-Connection': 'keep-alive',
'Pragma': 'no-cache',
'Cache-Control': 'no-cache',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'X-Requested-With': 'XMLHttpRequest',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.111 Safari/537.36',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Origin': 'http://www.python-spider.com',
'Referer': 'http://www.python-spider.com/challenge/12',
'Accept-Language': 'zh-CN,zh;q=0.9',
}
def save_xml():
path = './data/aiding.woff'
path_xml = './data/aiding.xml'
font = TTFont(path)
font.saveXML(path_xml)
# extraNames = font.get('post').__dict__['extraNames']
extraNames = font.get('post').__dict__['extraNames']
print(extraNames)
woff_dict = {}
for index,val in enumerate(extraNames):
if index<9:
num = index+ 1
else:
num = 0
woff_dict[val.replace('uni','&#x')] = num
print(woff_dict)
return woff_dict
def GetData(Woff):
Count = 0
for i in range(1,101):
data = {'page': i }
response = requests.post('http://www.python-spider.com/api/challenge12', headers=headers, cookies=cookies,
data=data, verify=False)
dataS = response.json()['data']
for data in dataS:
Num_List = data['value'].split(' ')
out = [ str(Woff[Num]) for Num in Num_List if Num]
NUM = int(''.join(out))
print('NUM -->',NUM,out)
Count += NUM
print('Count -->>',Count)
Woff = save_xml()
GetData(Woff)
# Count -->> 5100030
补充:
- 字体反爬
自定义字体,改变unicode字符映射关系,使得一些内容无法正常解析 &#x是一个特殊的前缀,这是经过浏览器转义过后的Unicode字符标识符,作用就和python里的\u差不多,它会让浏览器识别出这整个东西(直到后面的;或空格或最多7位字符为止)是用来表示一个unicode字符的,浏览器识别出来后,会自动将其转化为对应的Unicode字符
- !important,作用是提高指定样式规则的应用优先权(优先级)
总结 :
通过 unicode的映射关系,让HTML源码的展示位乱码,浏览器才能解析出正常的显示,浏览器识别&#x出来后,会自动将其转化为对应的Unicode字符,浏览器的字符 是需要去比对Unicode码表的对应显示的。


























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










