zuul+nacos实现动态路由,这样在修改网关配置文件的时候,就不需要重新启动项目了
1. nacos配置自动刷新
不配也行,因为默认为true
refresh-enabled: true

2. @RefreshScope搭配@Value使用

3. zuul加入配置
nacos通过 @RefreshScope 自动刷新配置, zuul在nacos刷新时则需要更新自身配置,从而实现动态刷新网关路由
@Configuration
public class ZuulConfig {
@Bean(name="zuul.CONFIGURATION_PROPERTIES")
@RefreshScope
@ConfigurationProperties("zuul")
@Primary
public ZuulProperties zuulProperties() {
return new ZuulProperties();
}
}
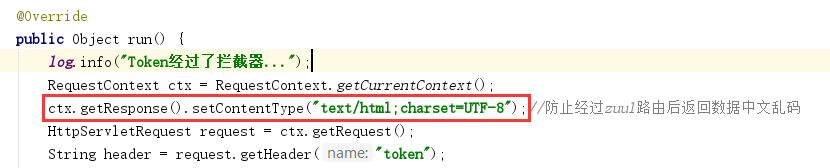
4.若遇到路由动态刷新出现中文乱码,zuul过滤器加入如下代码
ctx.getResponse().setContentType("text/html;charset=UTF-8");























 4482
4482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








