在
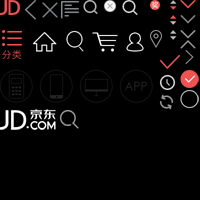
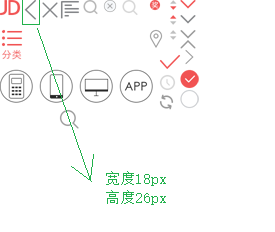
html中,经常会使用一中图片,叫做精灵图,所谓的精灵图,就是多个图标集中在一个图片文件的图,如下:

使用精灵图的好处是在于可以减少网页对服务器发起的二次请求的次数,接下来就来讲讲如何显示精灵图中,多个图标中的其中一个。
下面先科普一个小常识,就是在移动端设备中,由于用户的手指是一个胡萝卜式的手指,我们在放置一个按钮的时候,往往会将这个按钮的可点击的热区尽量的大些,方便用户可以很容易点击到。

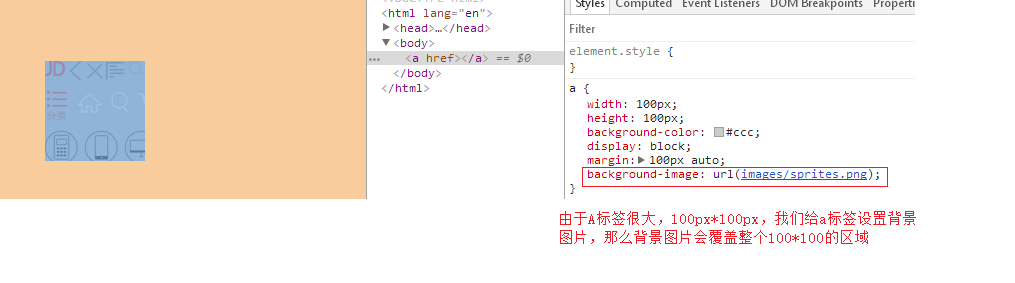
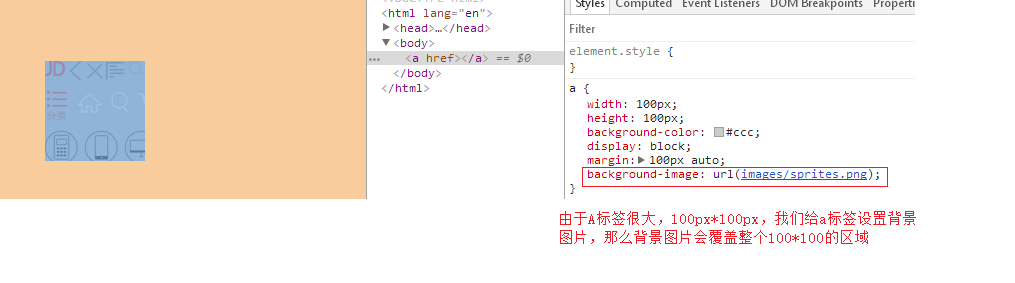
如果我们给a标签设置背景图片,那么呈现出来的效果如下:

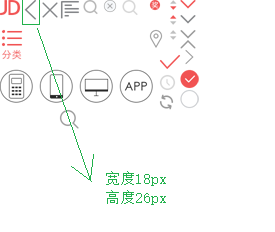
给a标签设置100*100的大小是为了增加用户的点击热区,但是我们只想显示背景图片一小块区域的内容,比如返回箭头,返回箭头在背景图片中的大小为

我们真实的目的,只想在a标签100*100的区域内,显示背景图片18*26这一块区域的大小即可,并不想在100*100的区域内都显示背景图片,那么要完成这个需求,我们就需要做以下几件事情:
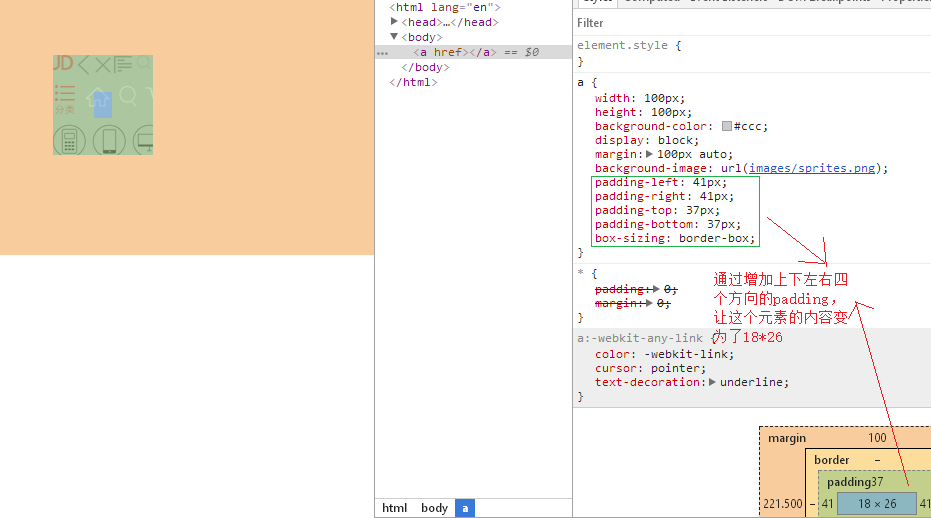
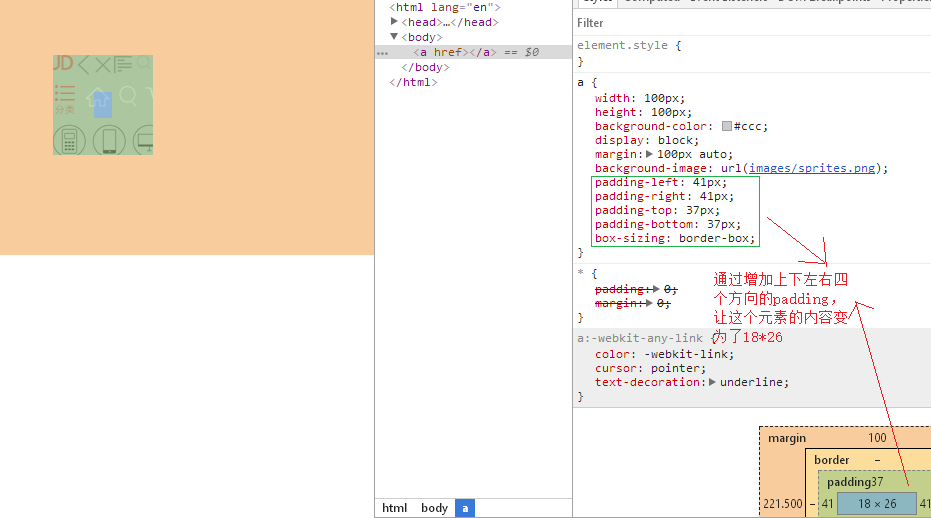
1、如何将a标签的内容变为18*26
一个标签的大小为100*100,我们如果想把它的内容变为18*26,其实我们可以给其增加padding,让其内容变为18*26,不过在这一步骤,我们需要注意给这个元素增加box-sizing属性

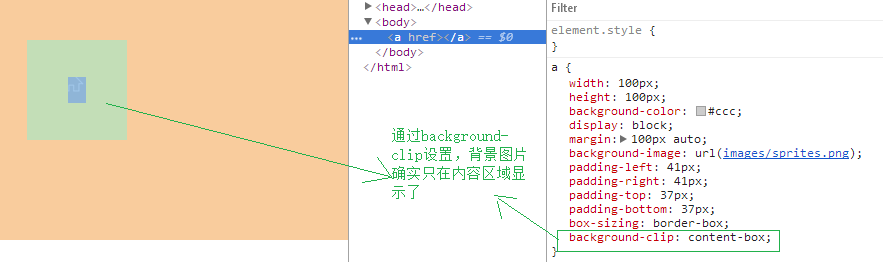
2、如何在背景图,只在一个标签的内容区域显示
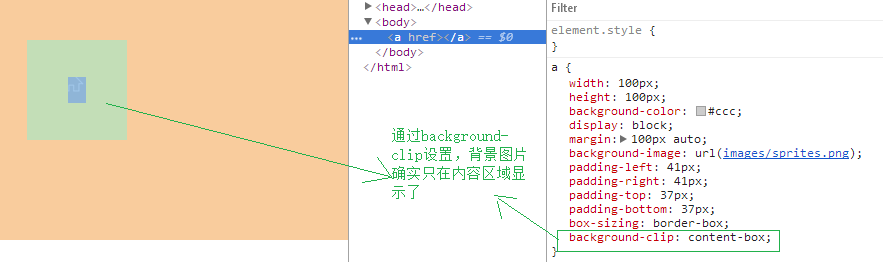
通过第一个步骤,我们发现,这个元素的内容却是变为了18*26,但是背景图片依然还是在整个元素中都显示出来了,所以这个步骤需要让背景图片仅仅只在内容区域显示即可。通过background-clip属性即可。

background-clip:content-box;指的是,只在content区域显示背景图片,它的可选值还有border-box(背景图片在border的区域内显示)、padding-box(背景图片在padding区域内显示)
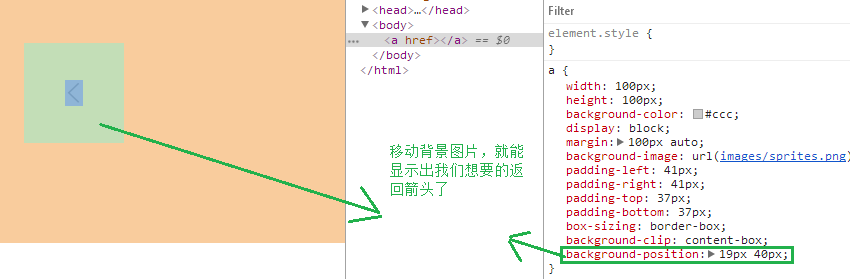
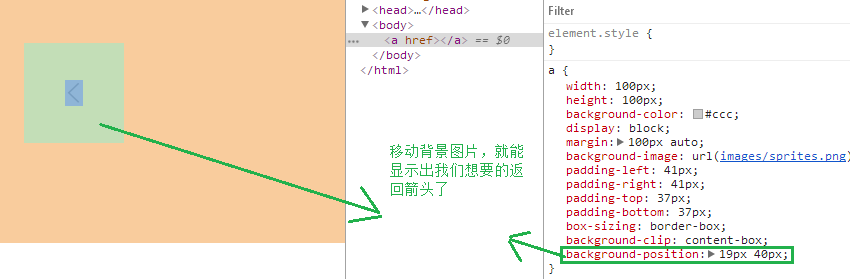
3、移动背景图片,显示我们想要的返回箭头
通过background-position移动背景图片,显示我们想要的返回箭头

大家仔细看这个标签,整个标签的可点击区域很大,100*100,不过我们只在最中间的区域显示了背景图片。

使用精灵图的好处是在于可以减少网页对服务器发起的二次请求的次数,接下来就来讲讲如何显示精灵图中,多个图标中的其中一个。
下面先科普一个小常识,就是在移动端设备中,由于用户的手指是一个胡萝卜式的手指,我们在放置一个按钮的时候,往往会将这个按钮的可点击的热区尽量的大些,方便用户可以很容易点击到。

如果我们给a标签设置背景图片,那么呈现出来的效果如下:

给a标签设置100*100的大小是为了增加用户的点击热区,但是我们只想显示背景图片一小块区域的内容,比如返回箭头,返回箭头在背景图片中的大小为

我们真实的目的,只想在a标签100*100的区域内,显示背景图片18*26这一块区域的大小即可,并不想在100*100的区域内都显示背景图片,那么要完成这个需求,我们就需要做以下几件事情:
1、如何将a标签的内容变为18*26
一个标签的大小为100*100,我们如果想把它的内容变为18*26,其实我们可以给其增加padding,让其内容变为18*26,不过在这一步骤,我们需要注意给这个元素增加box-sizing属性

2、如何在背景图,只在一个标签的内容区域显示
通过第一个步骤,我们发现,这个元素的内容却是变为了18*26,但是背景图片依然还是在整个元素中都显示出来了,所以这个步骤需要让背景图片仅仅只在内容区域显示即可。通过background-clip属性即可。

background-clip:content-box;指的是,只在content区域显示背景图片,它的可选值还有border-box(背景图片在border的区域内显示)、padding-box(背景图片在padding区域内显示)
3、移动背景图片,显示我们想要的返回箭头
通过background-position移动背景图片,显示我们想要的返回箭头

大家仔细看这个标签,整个标签的可点击区域很大,100*100,不过我们只在最中间的区域显示了背景图片。
























 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








