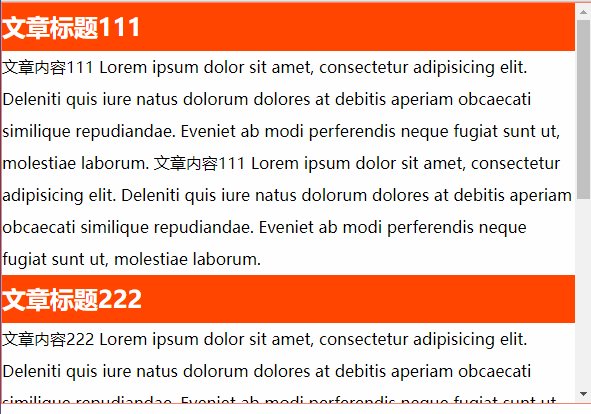
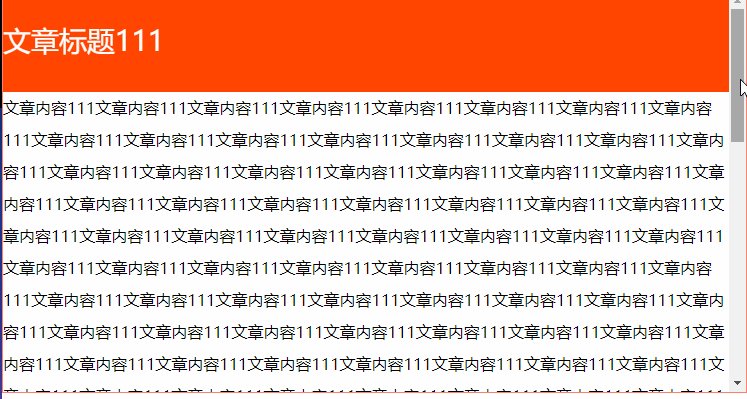
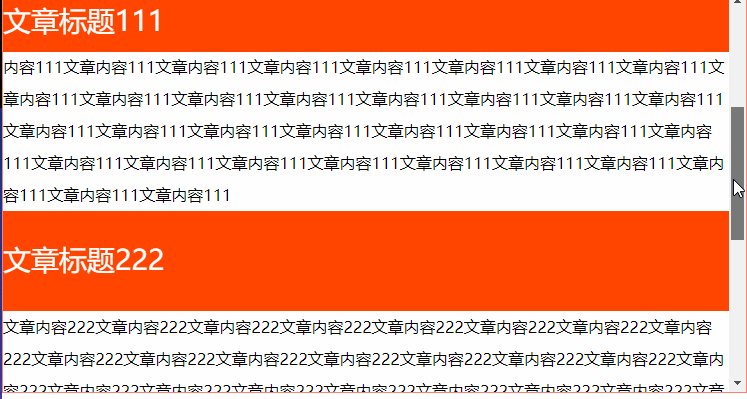
效果图:

所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
border: 1px solid salmon;
height: 400px;
overflow-y: auto;
}
.article {
line-height: 2;
}
.article h2 {
background: orangered;
position: sticky;
top: 0;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="article">
<h2>文章标题111</h2>
<p>
文章内容111
</p>
</div>
<div class="article">
<h2>文章标题222</h2>
<p>
文章内容222
</p>
</div>
<div class="article">
<h2>文章标题333</h2>
<p>
文章内容333
</p>
</div>
</div>
</body>
</html>
实现吸顶后改变高度
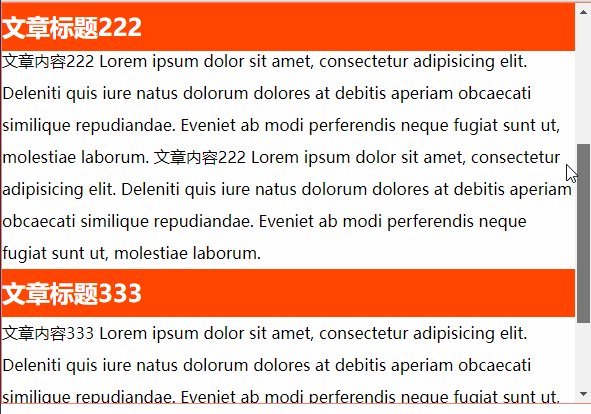
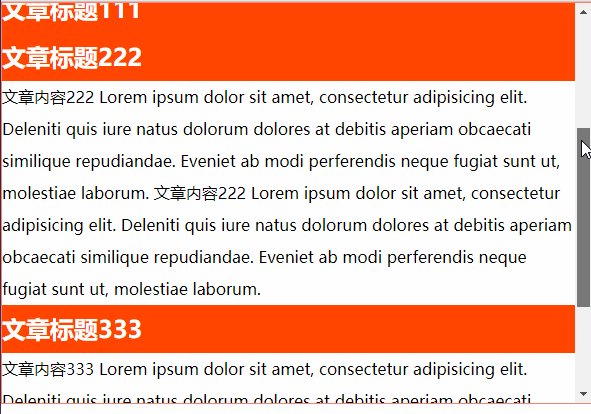
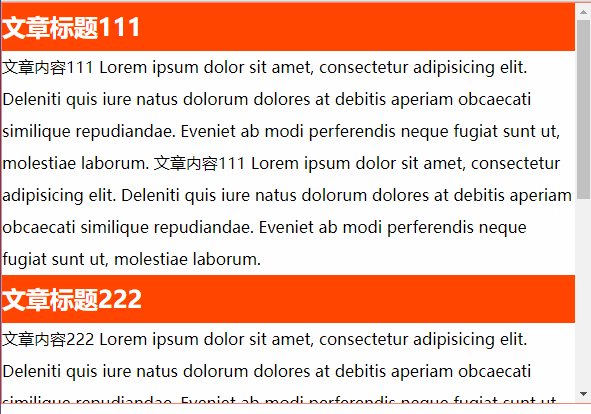
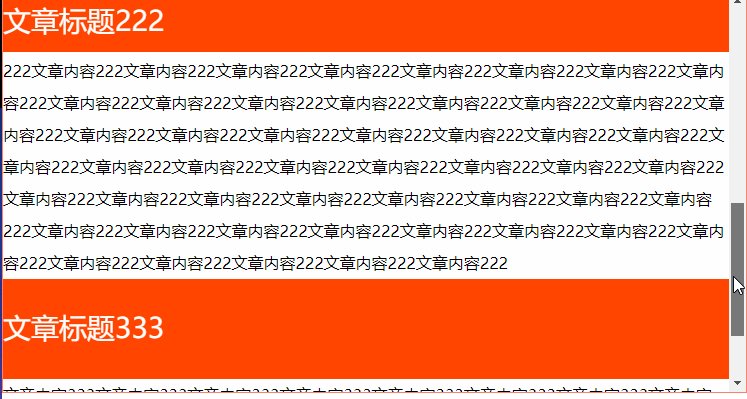
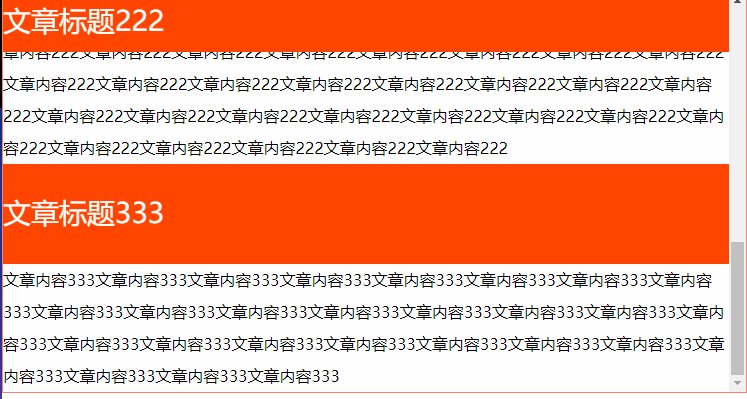
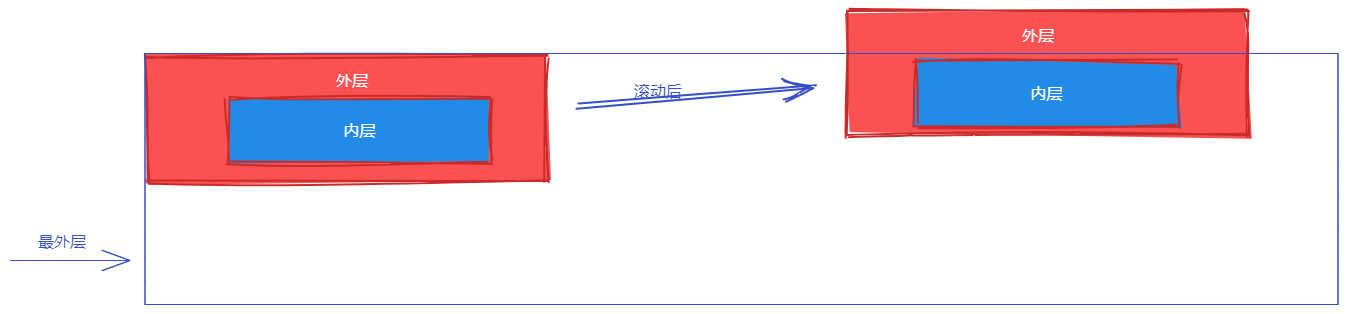
效果图:

整体思路:
标题的地方做了两层, 外层容器, 内层放内容, 两层都做了吸顶效果
两层容器有高度差, 我们把这个差值通过top属性挪上去, 然而内层也做了吸顶效果, 就会卡在 top: 0的位置, 相当于只展示了内层, 看起来就高度缩小了

所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
border: 1px solid salmon;
height: 400px;
overflow-y: auto;
}
.article {
line-height: 2;
}
.article header {
height: 100px;
background: orangered;
color: white;
font-size: 28px;
display: flex;
align-items: center;
position: sticky;
/* 内层的高度 - 外层的高度, 也就是负值, 把正式的内容展示出来就行了, 多出来的内容滑到上面 */
top: calc(60px - 100px);
}
.article .header-inner {
position: sticky;
top: 0;
height: 60px;
}
</style>
</head>
<body>
<div class="container">
<div class="article">
<header><p class="header-inner">文章标题111</p></header>
<p>文章内容111</p>
</div>
<div class="article">
<header><p class="header-inner">文章标题222</p></header>
<p>文章内容222</p>
</div>
<div class="article">
<header><p class="header-inner">文章标题333</p></header>
<p>文章内容333</p>
</div>
</div>
</body>
</html>





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








