前言
今天一个朋友的需求,她想要做一个基于java的GUI框架去实现学生信息管理系统。想着很久没写GUI了,就写写代码熟悉下,上次写的时候都要追溯到刚学java Swing的时候了吧,迷?于是乎又去翻了翻沾满灰尘的编程书看了看;顺便和大家一起学习回顾回顾吧;
一、GUI是什么?
通俗的说,GUI就是用户和程序或者系统的一个图形化交互的界面,我们常见的手机app程序界面,以及电脑桌面上五花八门的应用程序窗口,大体都是属于GUI交互的一种,他一般允许用户通过点击类似,菜单、按钮、图标等图形来操作计算机等程序的界面。
二、关于Java Swing
说到Java GUI,闭眼我们都知道常见的不就是java Swing , 或者JavaFx,作为学习java的基础课程来讲,这个是每个学习爪哇编程伙伴们的必修图形化工具了;它允许Java开发人员创建复杂的、跨平台的桌面应用程序。Swing是AWT(Abstract Window Toolkit)的一个扩展,提供了更加丰富的GUI组件和更强大的功能;
三、实战项目简介
该项目主要实现功能包括:
(1)登录
(2)用户管理
(3)学生信息管理
(4)成绩管理
(5)教师信息管理
(6)学生、教师注册
权限要求:
(1)学生:登录、查看成绩
(2)教师:登录、成绩录入、成绩修改、成绩查询、成绩删除
管理学生成绩,管理学生信息
开发环境:macOS M1 , Java8,Mysql8.0+
技术相关:Java Swing,JDBC
3.1项目实战
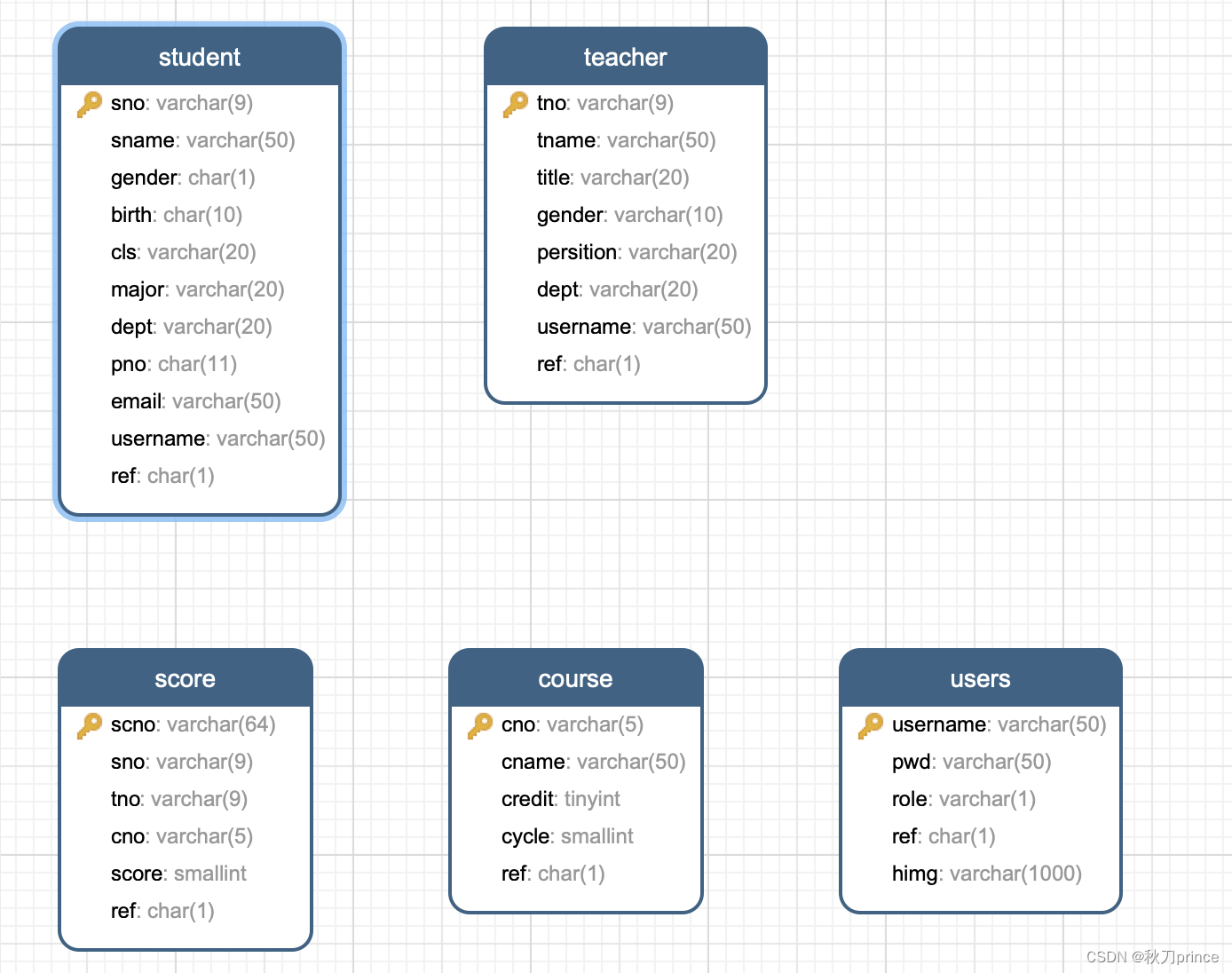
3.1.1 数据库设计
明确需求之后,我们就可以开始规划一下功能了,这里我先做了简单的数据库设计;由于需求业务简单,这里直接单表就完事了,大家如果有复杂业务的可以在考虑做个调整;

3.1.2 页面布局设计
在实现布局的开始,我们可以先规划好自己展示的内容,以及大致的草图可以画一下,然后再去觉得使用什么样的布局方式;
Swing中的布局有很多,比较常用的有以下几种:
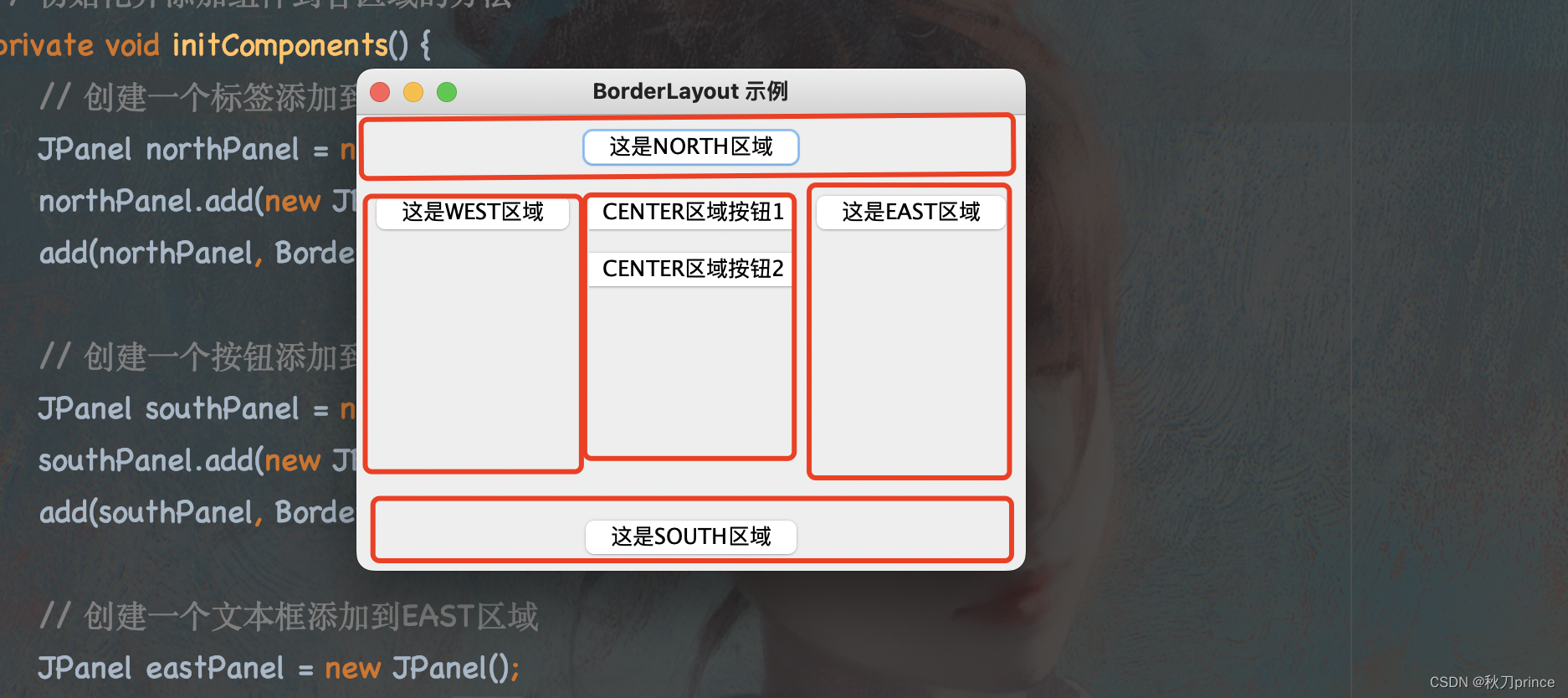
1、BorderLayout(边界布局)
JFrame中默认的就是这个布局,他的特点很明显,就是把我们的一块板分成了东、南、西、北、中五个部分,该布局设计的原则每个部分只能放一个组件;但这也不是绝对的,我们在每个区域中添加一个中间容器如Jpanel,也能实现区域多个组件展示的效果,毕竟我们在做布局设计的时候,只是定一个大框架方向,剩下的部分我们都是可以做多种布局的嵌套来实现最终的效果的;

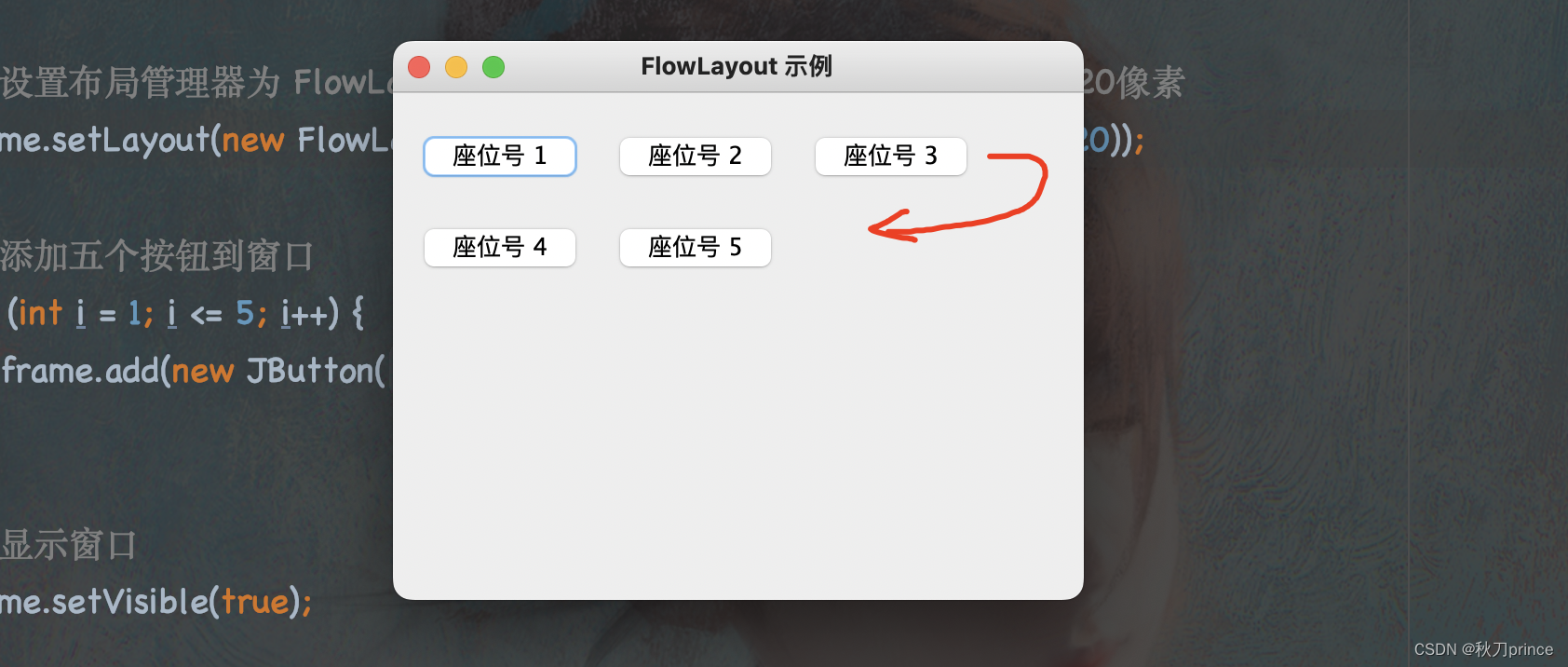
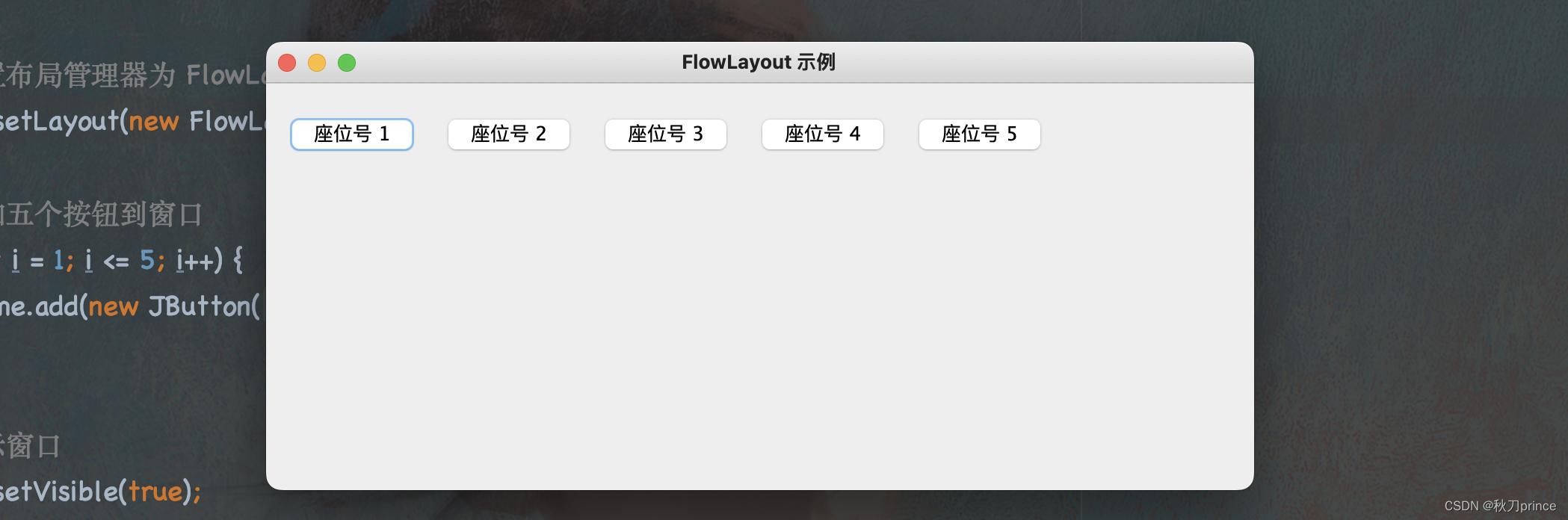
2、FlowLayout(流式布局)
就是按照从左到右顺序摆放,一行放不下了就换行,原理就和css中的float布局类似;下面的案例就是当窗口宽度变化到够容纳所有组件的时候,布局就会变成一排


3、GridLayout(网格布局)
网格就是将容器划分为行和列的网格,每个网格只能放置一个组件,组件按照添加的顺序从左到右、从上到下排列;

这里设置了3行两列的网格,所以能明显看到我们的容器被划分成了6个网格区域
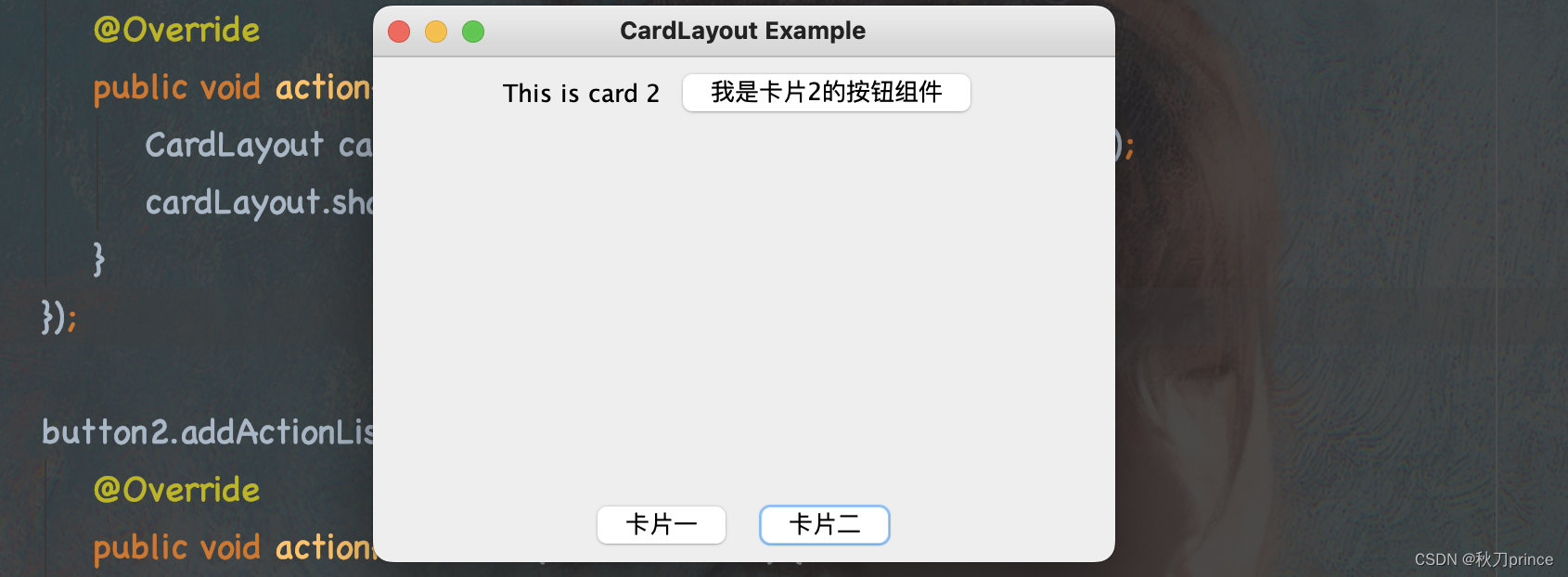
4、CardLayout(卡片布局)
卡片布局我们可以简单的看作是我们常常见到的页签效果,每个卡片(页签)都有属于自己的组件。当我们点击卡片的时候就会对相应的页签组件进行展示和隐藏;


卡片布局适用的范围通常就是菜单导航,或者多步骤表单这种需要频繁切换界面的场景,具体也是看个人喜好和需求了;
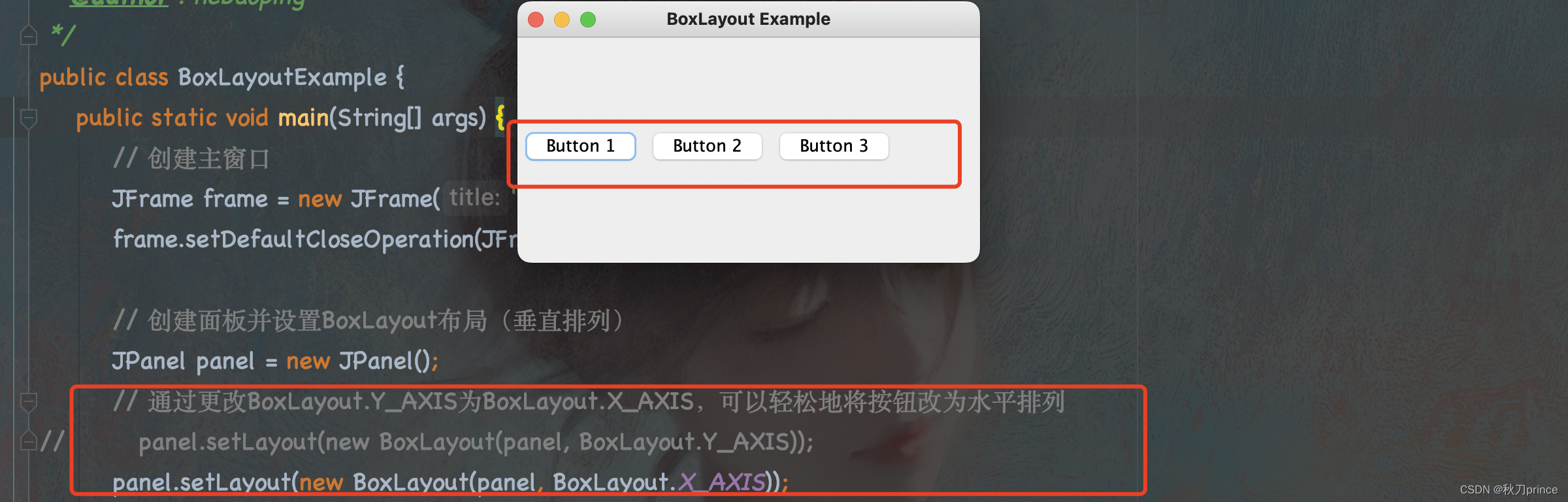
5、BoxLayout(盒式布局)
按照水平或垂直方向排列,可以通过设置对齐方式来调整组件的位置,这个布局和前面提到的FlowLayout布局都是比较简单的布局方式,所以对于一些简单排列组件的场景就比较适合;
这里我们听过设置setLayout来实现是水平还是垂直;
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
panel.setLayout(new BoxLayout(panel, BoxLayout.X_AXIS));

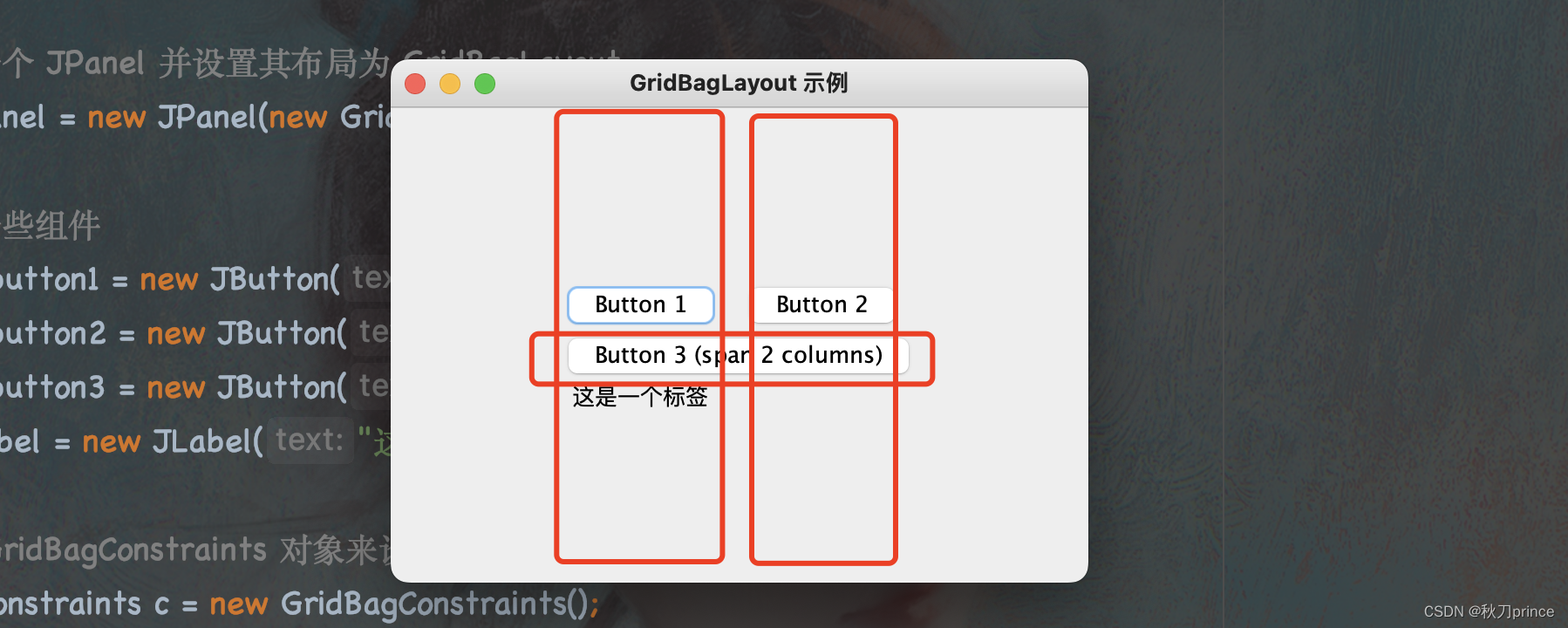
6、GridBagLayout(网格袋布局)
这个可以看作是网格布局的升级版,可以自由地将组件放置在一个网格中,可以通过设置每个组件的网格坐标和占用的行列数来控制布局,一般用在需要精细控制组件位置的场景;
在这个布局中,他能在网格布局的基础上,指定组件可跨越的行数和列数,例如这里可以设置button3占用两列的宽度,而button1,button2分别占一行;
而GridBagConstraints 对象来指定每个组件在网格中的位置和大小。注意,gridx 和 gridy 分别指定组件的网格行和列索引,而 gridwidth 和 gridheight 则指定组件应跨越的行数和列数
// 创建 GridBagConstraints 对象来设置组件的位置和大小
GridBagConstraints c = new GridBagConstraints();
// 设置 button1 的位置
c.gridx = 0;
c.gridy = 0;
panel.add(button1, c);
// 设置 button2 的位置
c.gridx = 1;
c.gridy = 0;
panel.add(button2, c);
// 设置 button3 的位置,并使其跨越两列
c.gridx = 0;
c.gridy = 1;
c.gridwidth = 2; // 跨越两列
panel.add(button3, c);
// 设置 label 的位置
c.gridx = 0;
c.gridy = 2;
c.gridwidth = 1; // 重置为 1 列
panel.add(label, c);
// 将 JPanel 添加到 JFrame
frame.getContentPane().add(panel, BorderLayout.CENTER);

3.1.3 代码编辑
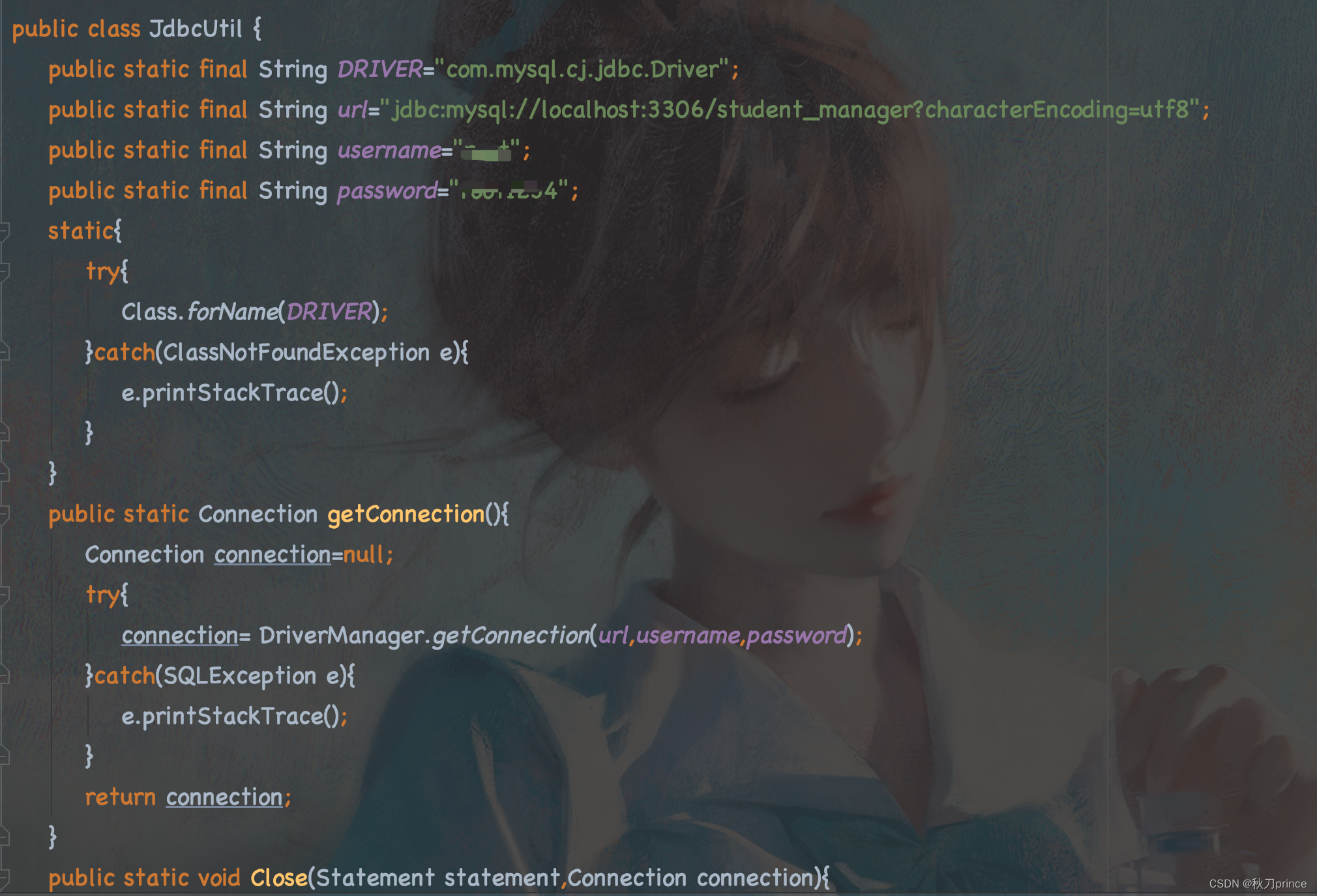
第一步:首先,进行数据库的工具封装这里写了一个工具类,在这里配置好我们数据库信息,就可以方便在后续的调用资源;

第二步:登录界面、注册页面、功能菜单选择页面、学生信息查询页、教师查询页、成绩查询页的开发
ok ,说完布局的选择,我们再确定要开发的页面有哪些,就可以开始写页面代码了;Swing中每个页面常用到的组件无非就是按钮(JButton)、文本框(JTextField)、列表框(JList)、表格(JTable)等,这些组件都可以通过代码进行配置和定制;
关键代码。


这里对登录页面的组件进行了初始化;并设计我们页面的简单布局;代码里使用的网格布局,new GridLayout(4, 1, 0, 0) 创建了一个4行1列的网格布局;并为登录、注册、退出按钮进行监听时间的定义;以及注册页面的一些常规组件初始化,我们就能得到最基础的界面;
在交互上,以登录为例:
登录按钮监听实现


业务查询判断实现

初期效果图:
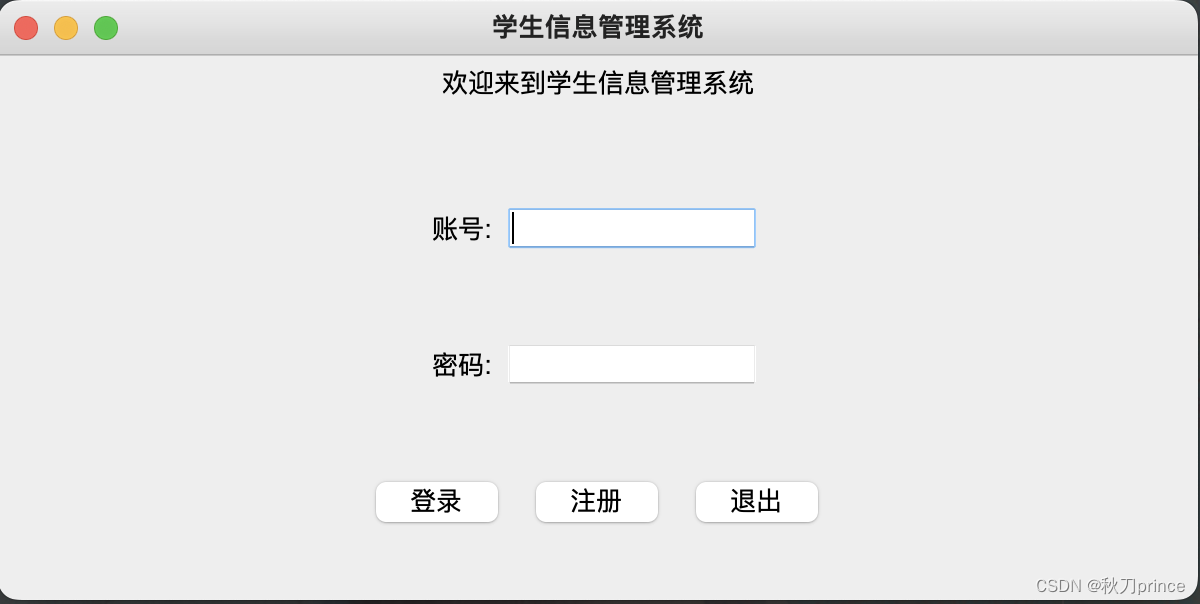
1、登录界面

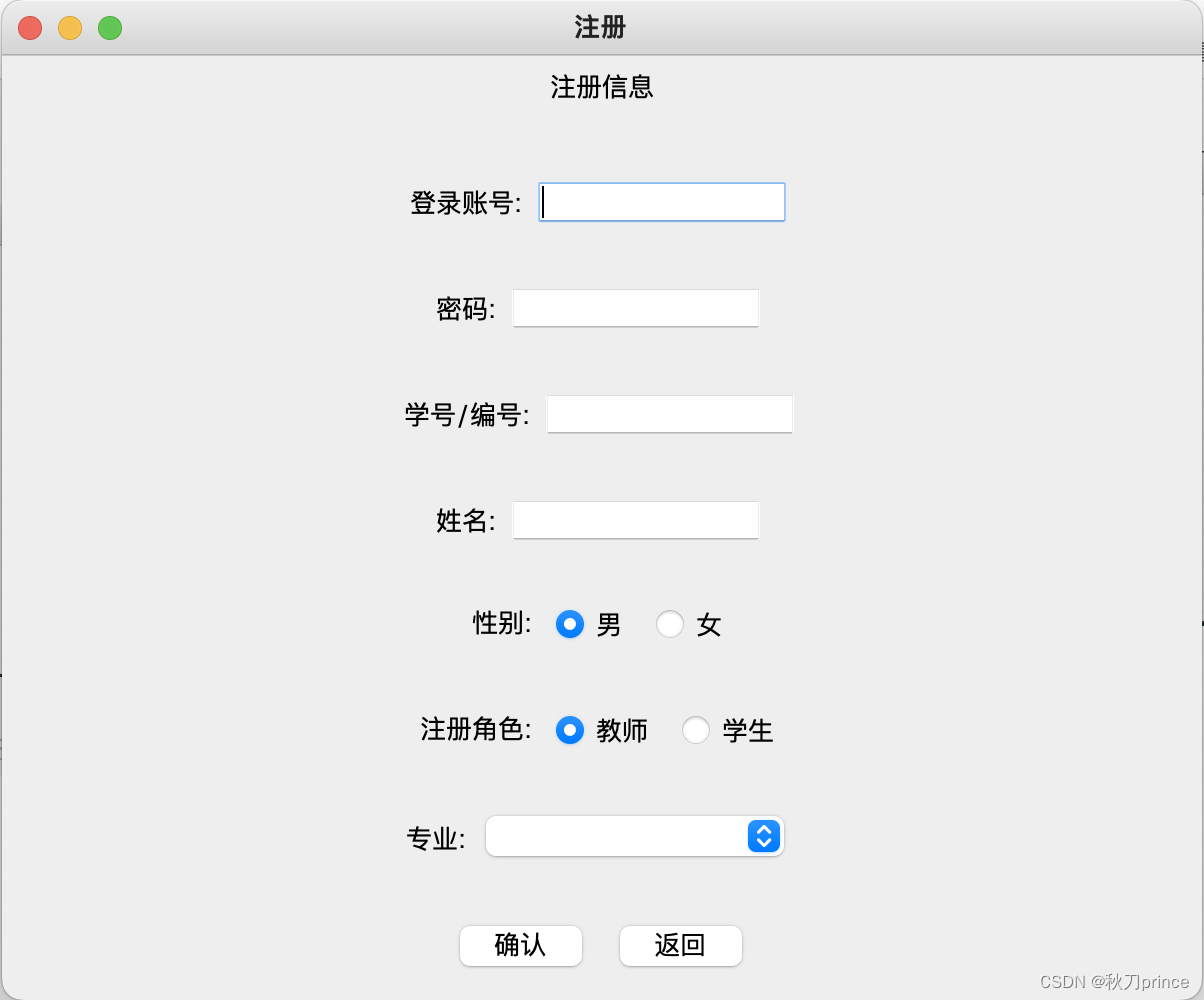
2、注册界面

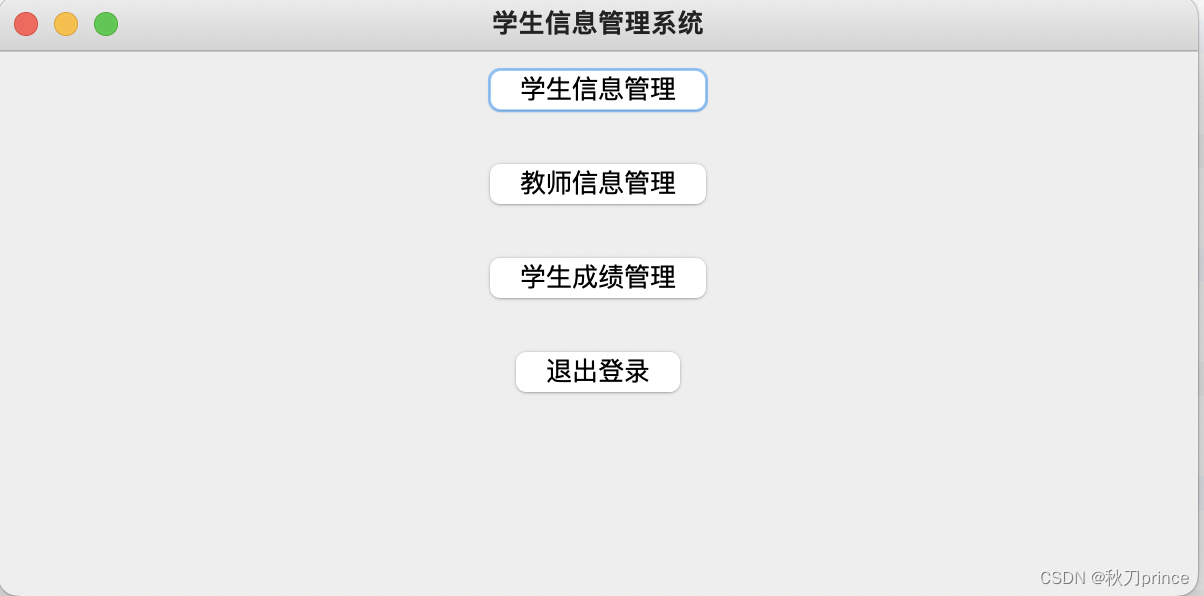
3、功能菜单选择界面

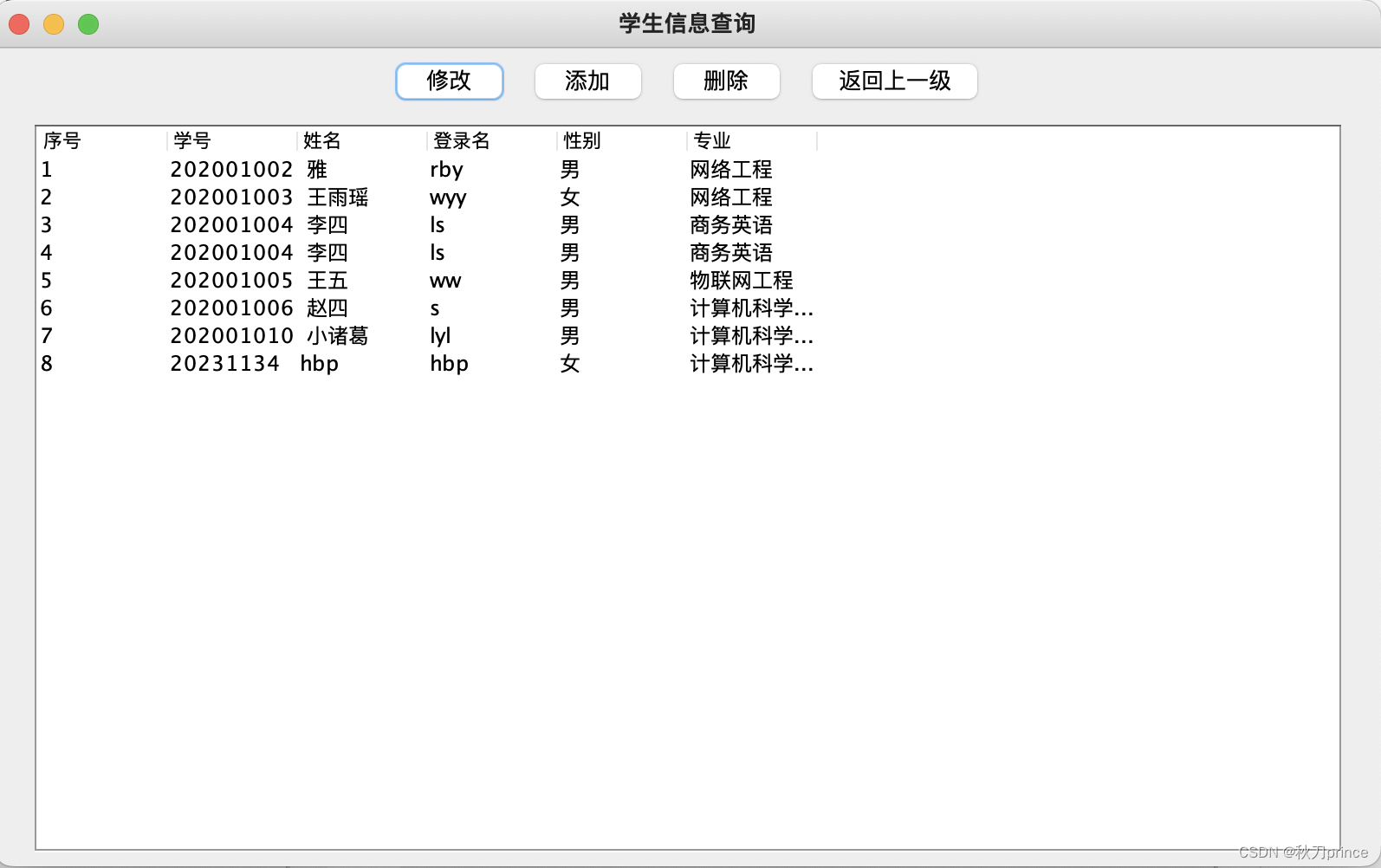
4、学生信息查询界面

5、教师信息界面

6、成绩查询界面

3.1.4 页面优化调整
由于节目看起来有点单调,又花了点时间进行了点缀优化一下;
主要自己加了些图标,并且对布局做了调整,以及添加了一些针对JTable的美化;
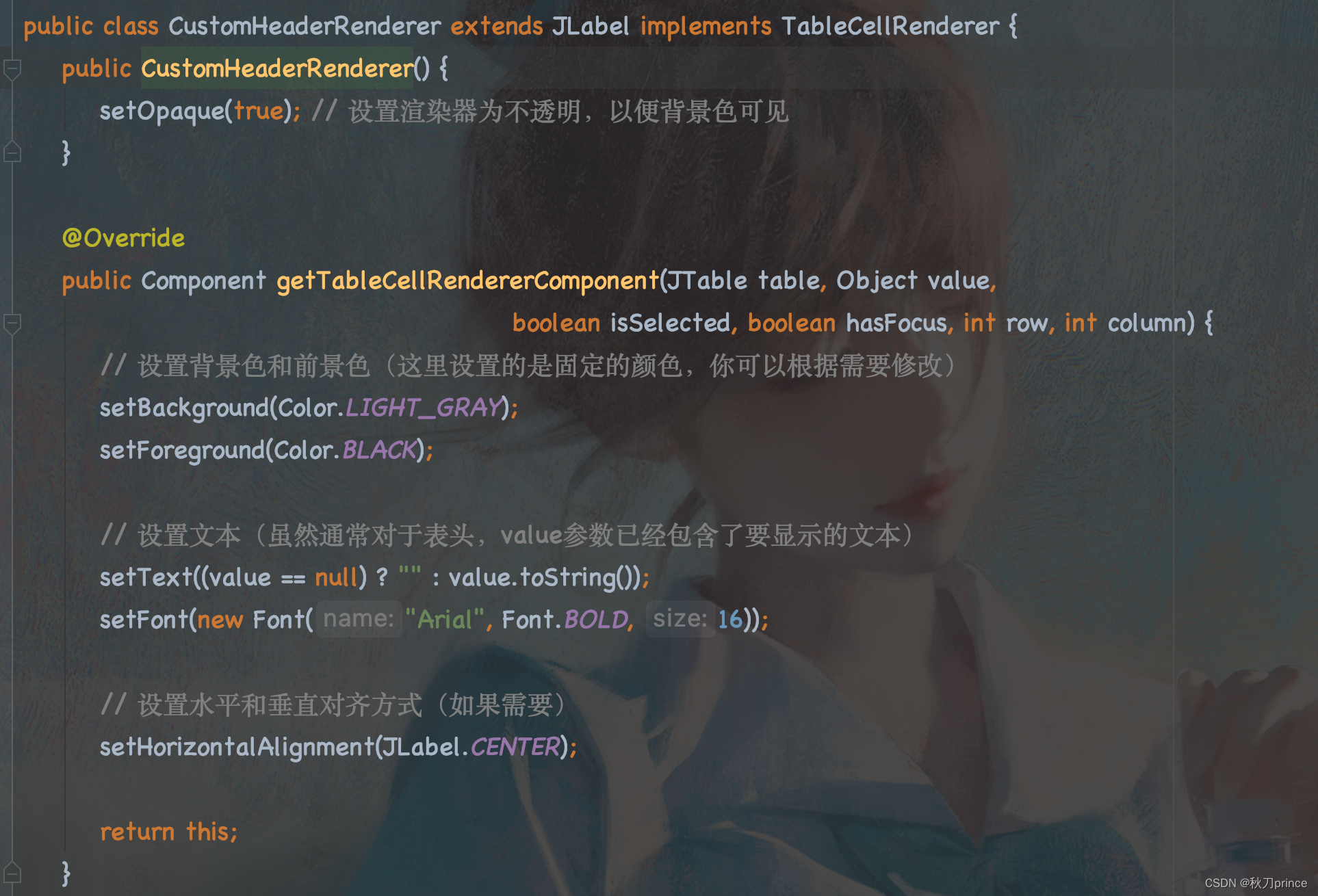
针对表头做了处理:

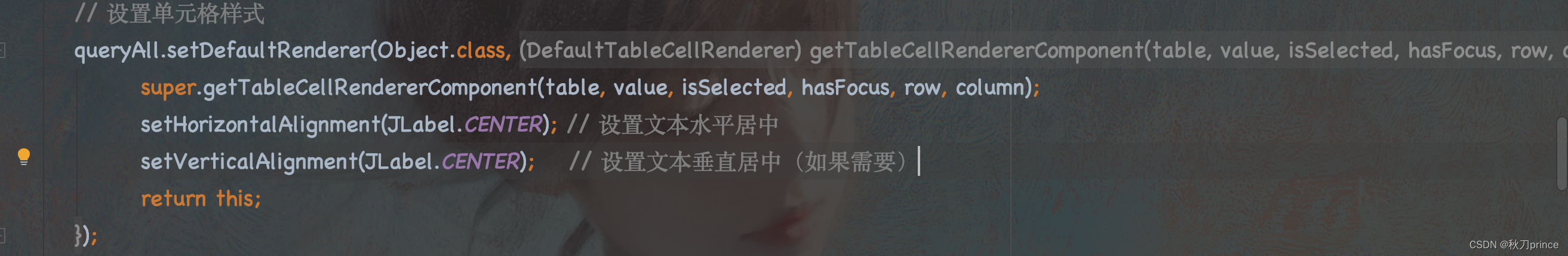
单元格的处理

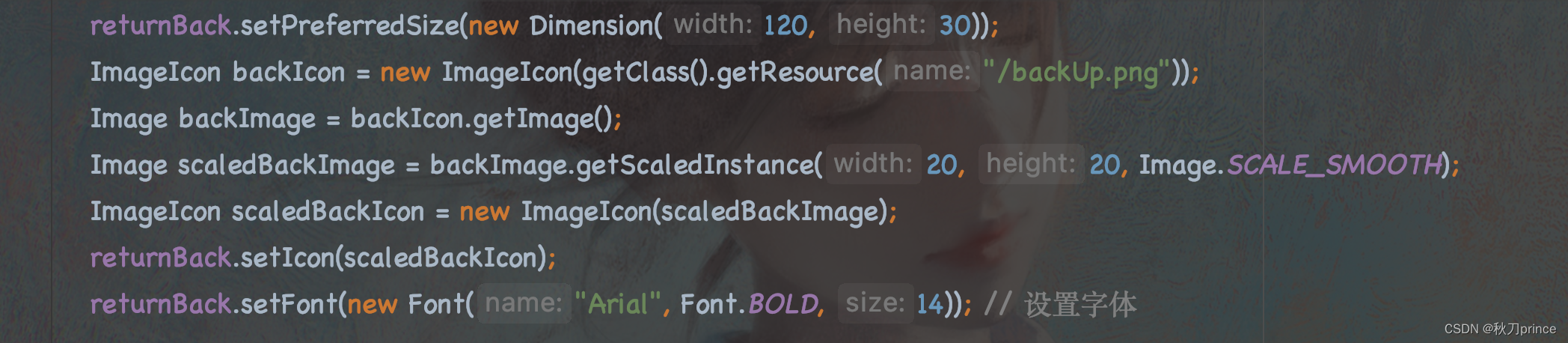
图标的使用:我们通过ImageIcon来映射到我们的图标,并通过JButton的setIcon方法来实现

优化后的效果
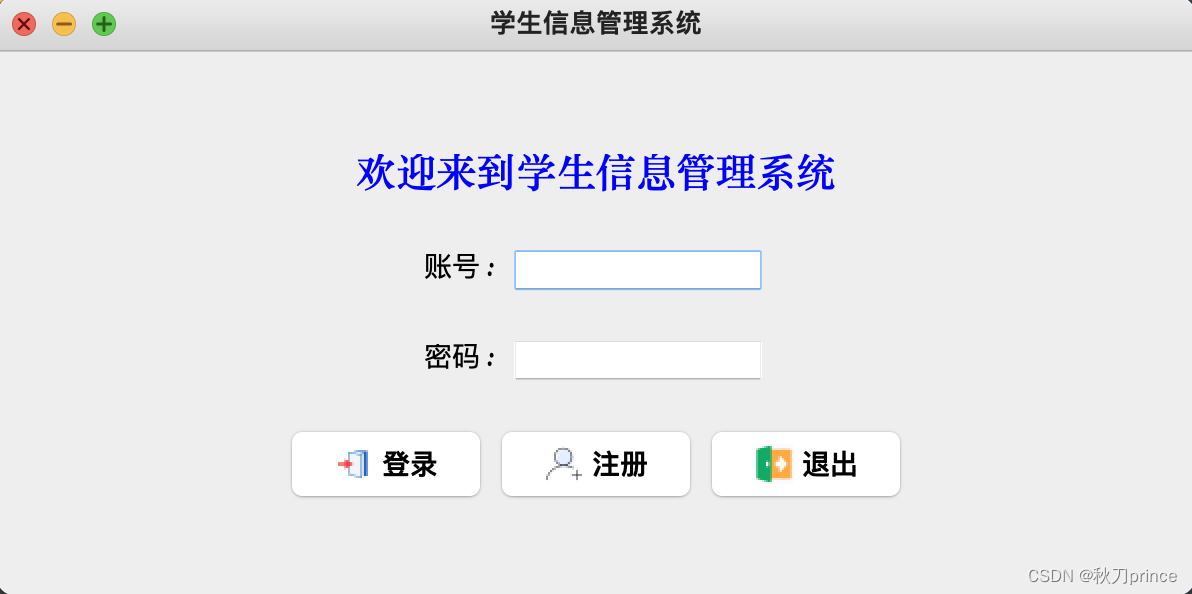
1、登录

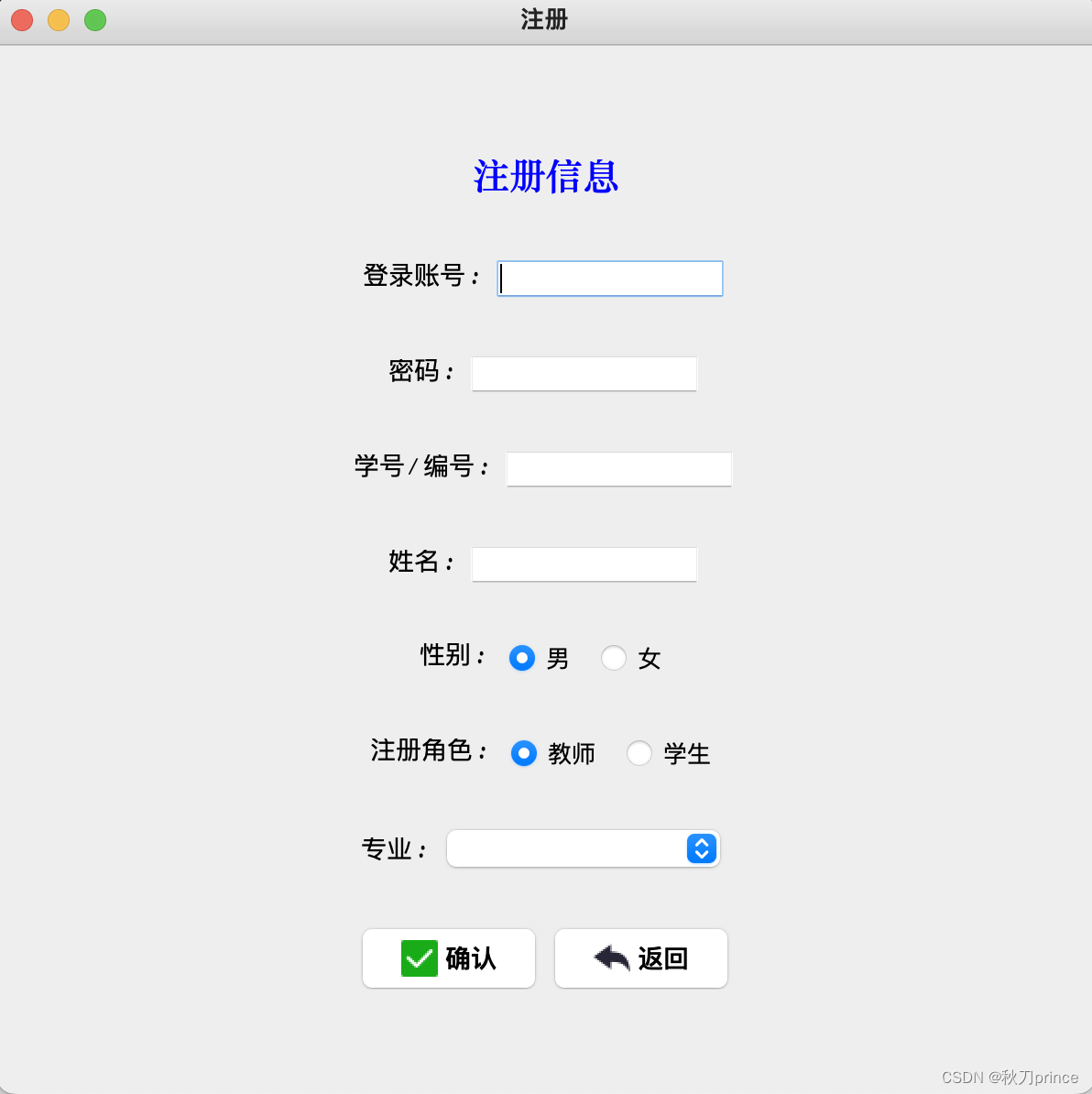
2、注册

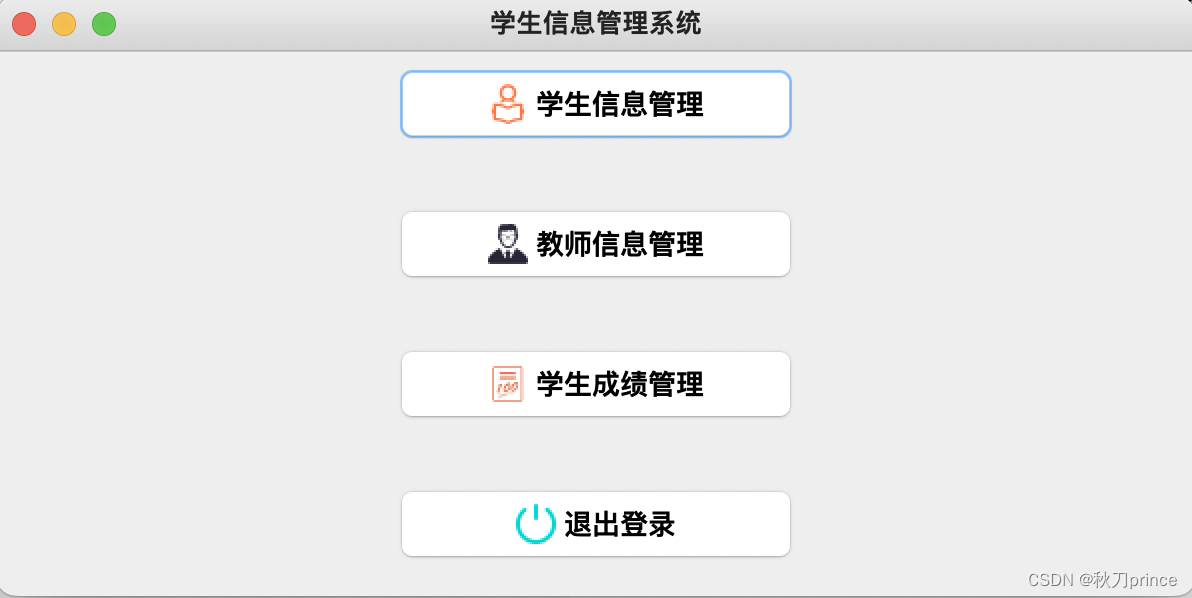
3、功能操作页

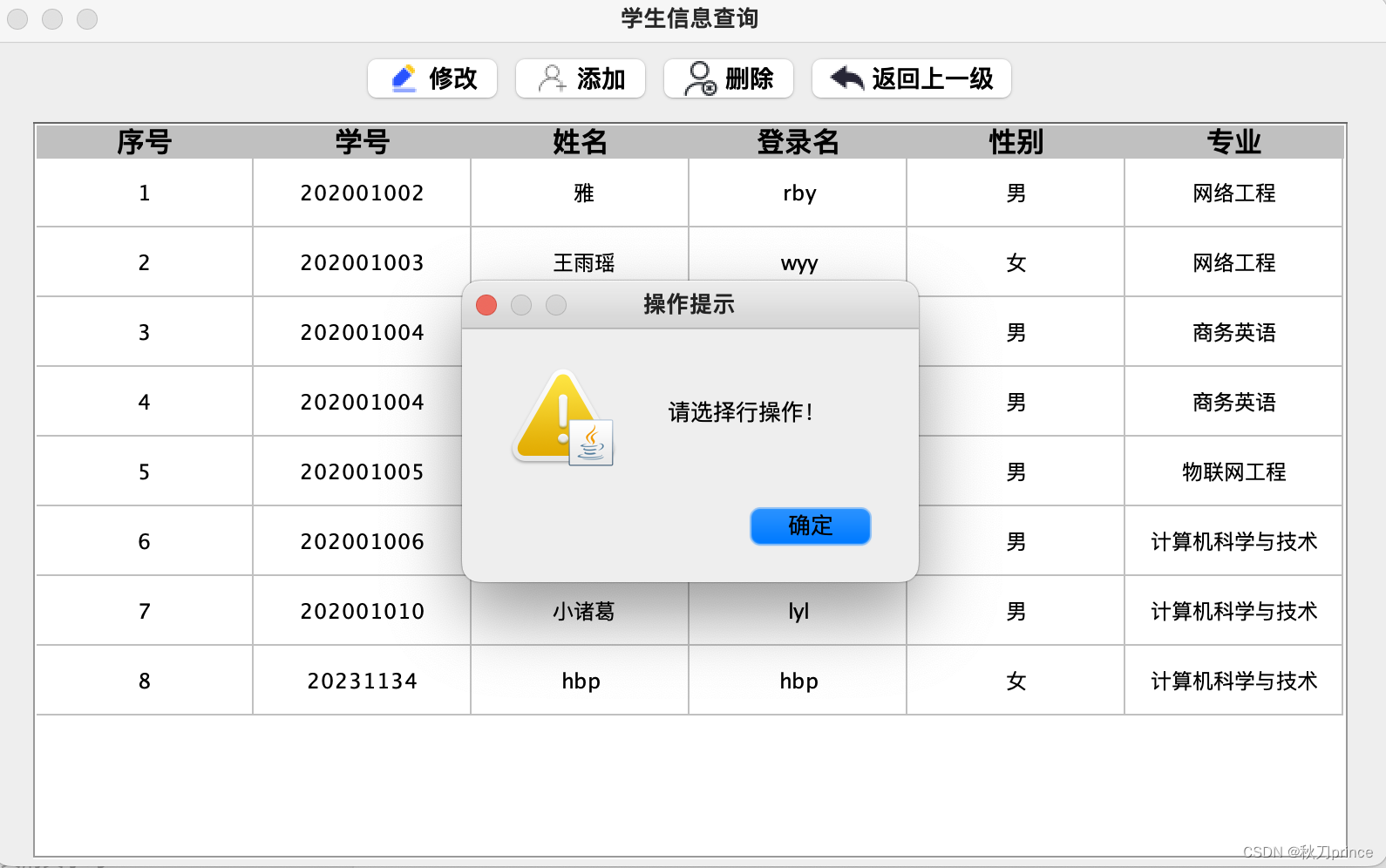
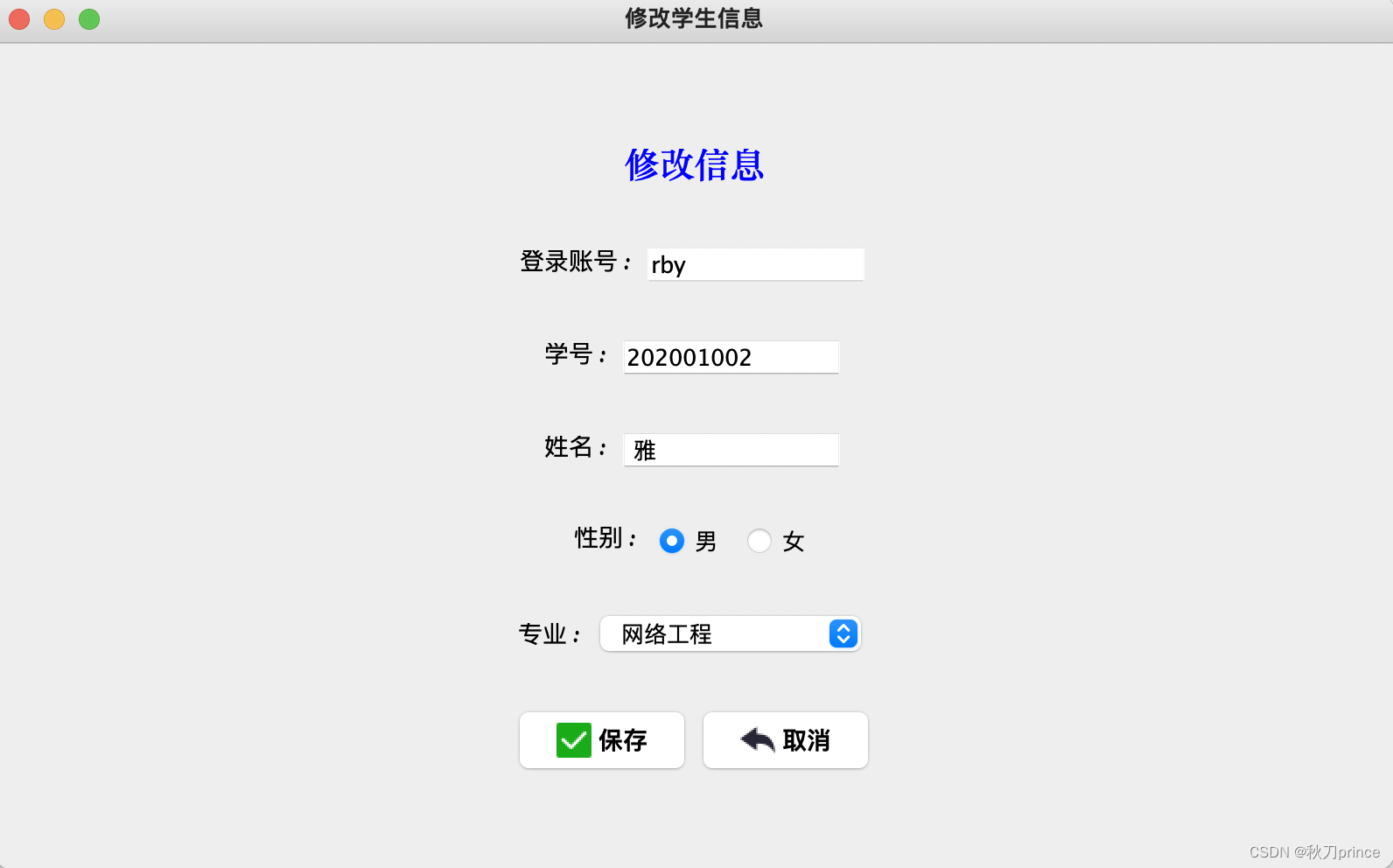
4、学生信息管理页



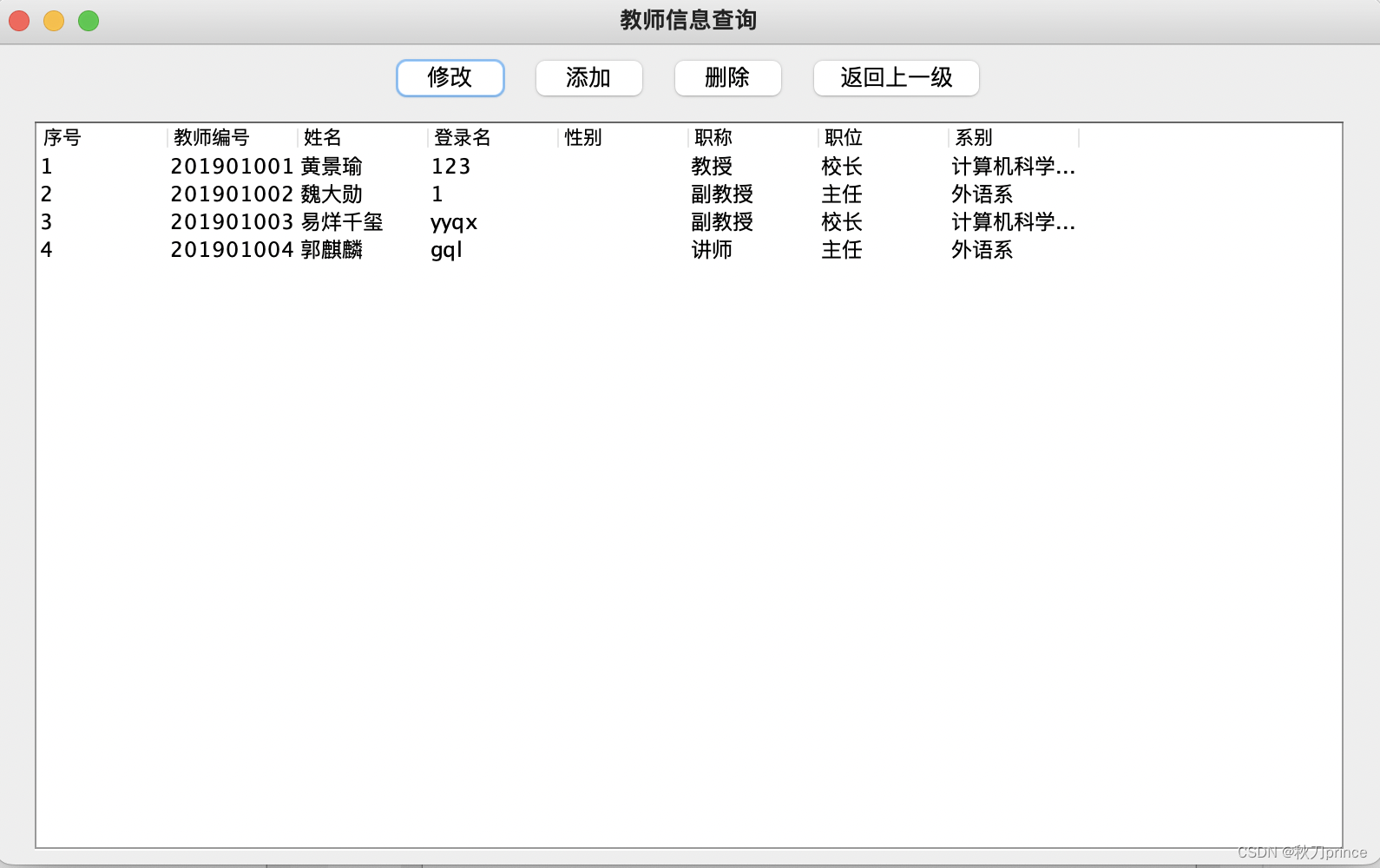
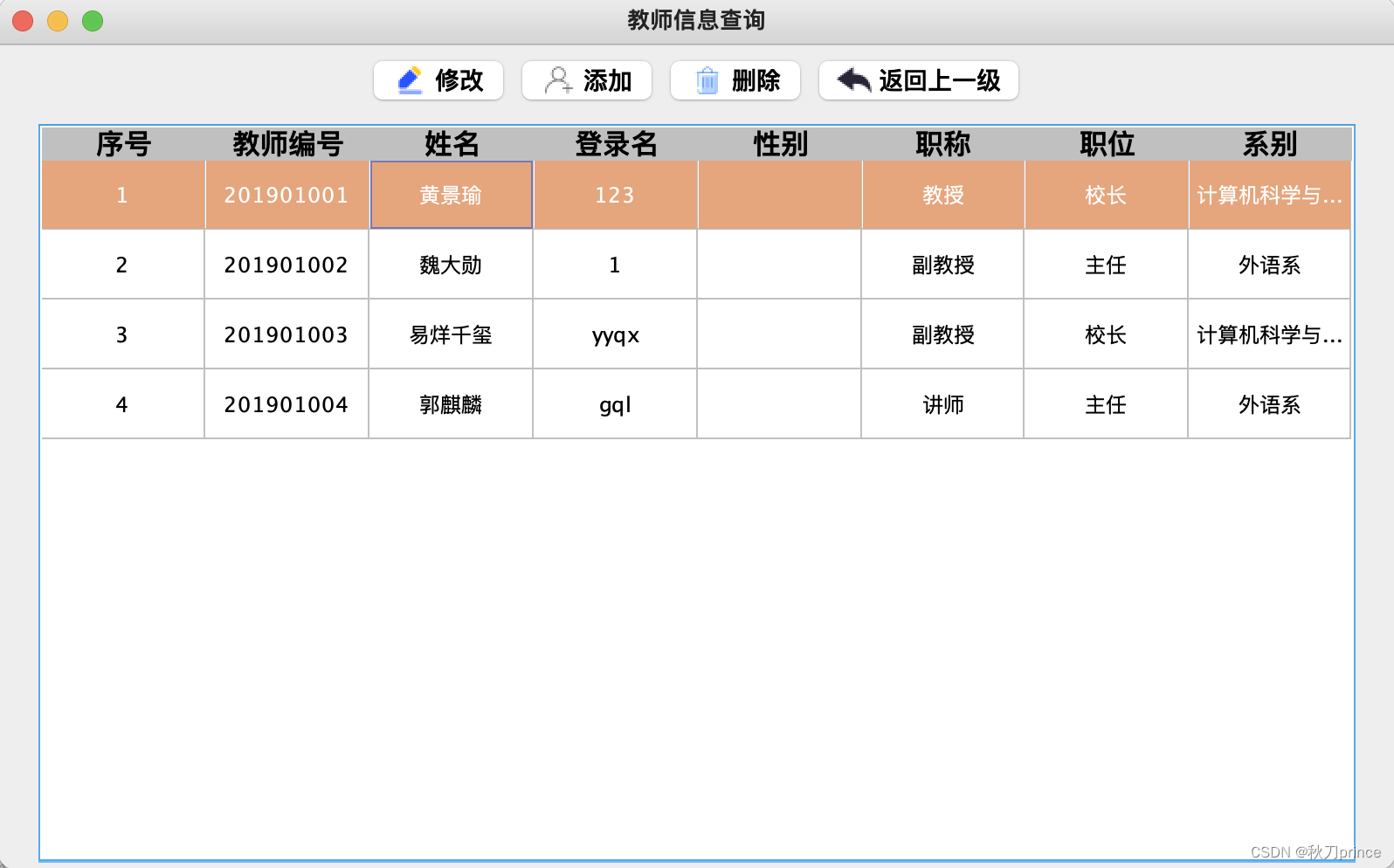
5、教师管理页

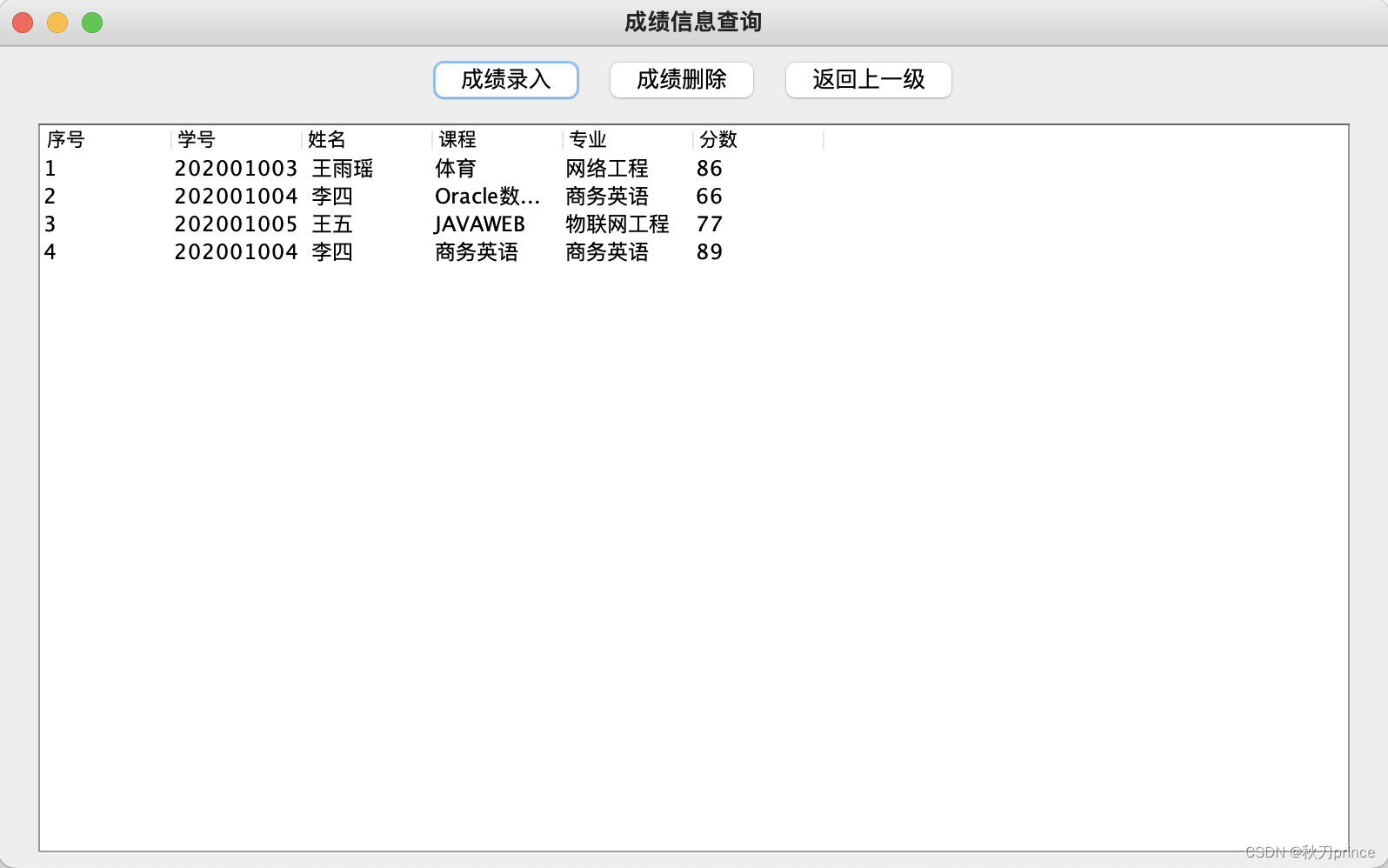
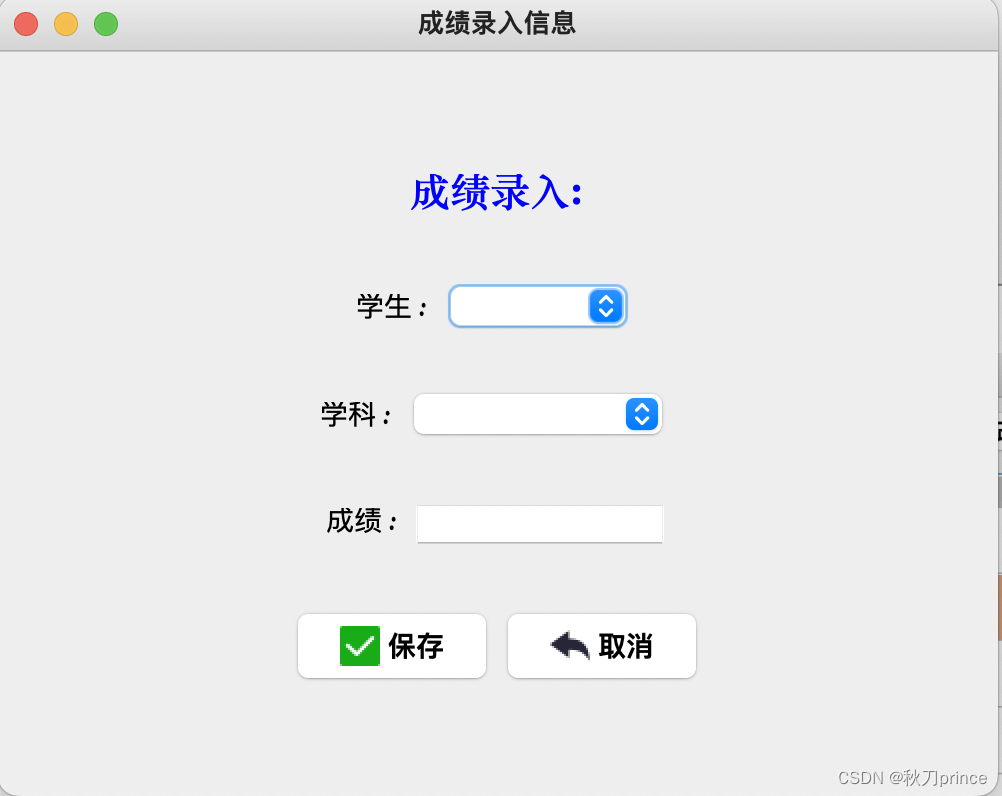
6、成绩录入页


四、结束
Swing的开发过程,个人感觉还是很繁琐的,毕竟他提供的基础的组件吧,样式美观来说很差强人意,对美感有要求的🐒们,可以考虑引入一些第三方库来美化自己的界面,还有就是如果页面与组件较多的,或者很多重复的样式的,适当的封装,编码会更高效;
喜欢博主内容,一键三连哦,感谢啦,有需要的小伙伴可以📧支持博主,获取想要的资源哦~























 3318
3318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










