uniapp前端页面代码示例:
<textarea :disabled="showDetail"
style="width: 100%;height: 300rpx;"
v-model="form.remark" name="remark"
placeholder="请输入备注" maxlength="200"
placeholder-style="font-size:32rpx;color: #c0c4cc;">
</textarea>
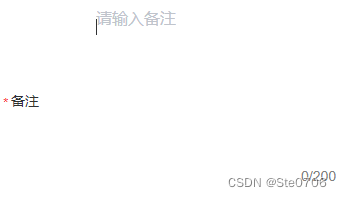
<view style="text-align: right;color: gray">{{ form.remark.length || 0 }}/200</view>界面显示:
出现这样的原因,可能是我对textarea设置了高度和字体样式,导致了输入框光标和提示内容高度不一致。除此之外,输入完信息后的高度也是和提示内容的高度有明显的反差,视觉上显得非常奇怪。
随后我查阅很多文章,找到最合适的解决办法。使用下面的代码,加入样式里,就可以使输入框光标和提示内容高度保持一致。
line-height:normal<textarea :disabled="showDetail"
style="width: 100%;height: 300rpx;line-height:normal;"
v-model="form.remark" name="remark"
placeholder="请输入备注" maxlength="200"
placeholder-style="font-size:32rpx;color: #c0c4cc;">
</textarea>加入这个样式后,页面最终显示:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








