最近在做项目,有一个需要长按二维码,直接识别二维码来关注公众号,写好以后,安卓手机可以使用,但是苹果手机长按没有一点反应,就去查找解决方法,找了很多,有说
1、是存放二维码的页面,不要放多个;
2、还有是说,放二维码的页面不能有position:fixed(固定定位);
3、是index.html页面meta缩放问题了;
4、什么history模式了;
5、什么在img父元素div加背景二维码图片了
以上这些方法,除了第二种,其他都已经尝试,没有达到效果。
我的项目是,父组件里面调用了子组件,子组件里面有二维码,父组件使用了fixed定位。
所以我的调整方法是,在二维码那里设置点击事件,跳转到新页面,新页面防置二维码以及一些信息,这样实现的效果是点击有反应了,页面内容如下:

代码如下:
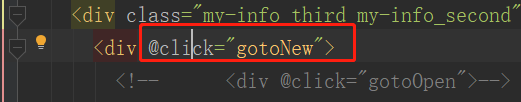
1、父组件里面的点击事件:

2、新的关注页面代码:
<div class="goal__content-body">
{{usText}}
<p>如想关注公众号,请长按二维码:</p>
</div>
<img :src="src" class="img_info"/>
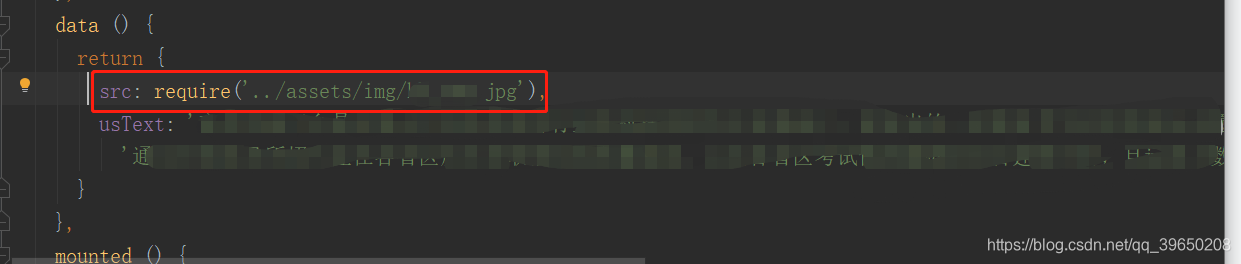
3、src路径:
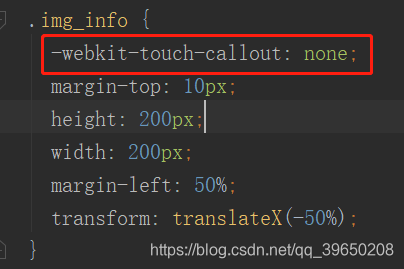
以上就是响应的代码,不过这样还有一个问题就是,长按二维码会放大,并且出现分享、等操作,就需要给img图片加一个css样式:
-webkit-touch-callout: none;
如下图:

这样就么有问题了~ 结果如下:

成功啦~~








 本文介绍了解决iOS设备上长按识别二维码无反应的问题,通过调整项目结构,将二维码置于新页面并添加特定CSS样式,成功实现了长按识别功能。
本文介绍了解决iOS设备上长按识别二维码无反应的问题,通过调整项目结构,将二维码置于新页面并添加特定CSS样式,成功实现了长按识别功能。
















 2279
2279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








