最近有空写下项目遇到的需求解决方案,这是年前的一个项目,需求是要跟有赞一样实现后台自定义装修(就是在后台系统中用户自由编排组件的排序数量乃至颜色大小,前台显示出来)这里最后使用Vue中的动态组件实现了需求。
关于什么是动态组件看这里哟: https://cn.vuejs.org/v2/guide/components-dynamic-async.html
要实现装修的需求,其实就是十几个乃至数十个组件化的组件跟搭建积木一样搭建起来的,要做到这一步首先我们要知道这个搭积木的每一层要用怎样的组件, 例如第一层你要用到轮播图, 第二层你要用到导航条,又或者你两层都要用到轮播图, 这个就需要跟后端协商好数据结构,使用动态组件中的is来判断组件
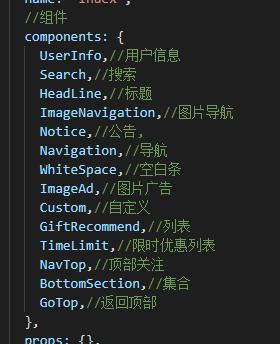
<component v-bind:is="currentTabComponent"></component>首先先挂载所有的组件:

后面就是跟后端协商好数据结构后用:is根据后端发挥的name字段进行判断 类似下面的数据结构
"item": [
{
"sort": 2,
"name": "TimeLimit",
"data": {}
},
{
"sort": 3,
"name": "List",
"data": {}
},
]<component :is="items.name" v-for="(items,index) in templateArr.item" :key="index"></component>





















 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








