远程图片
方式一:
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
width: 90,
height: 90,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(150), //图片弧度 大于150就是圆
image: DecorationImage(
image: NetworkImage(//引入线上图片
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp09%2F210611094Q512b-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1651126196&t=8e12fb97f289d817e91662ce32ab48c6",
),
fit: BoxFit.cover, //容器填充
),
),
));
}
}方式二:
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: ClipOval( //图片改成圆组件
child: Image.network(
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.daimg.com%2Fuploads%2Fallimg%2F140505%2F1-140505004P3.jpg&refer=http%3A%2F%2Fimg.daimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1651127584&t=4cfc3445e9aade3171809fbe864956d9",
width: 90,
height: 90,
fit: BoxFit.cover, //满容器填充
),
),
));
}
}
引入本地图片
1.创建images 文件夹
创建2.0x 3.0x 4.0x 的文件夹

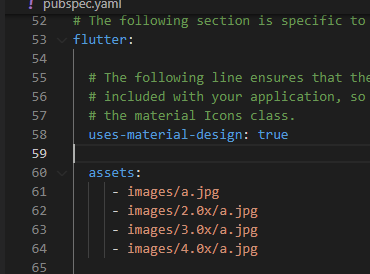
2.pubspec.yaml配置文件夹

class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: ClipOval(
child: Image.asset(
"images/a.jpg",//本地路径
fit: BoxFit.cover,
width: 90,
height: 90,
),
),
),
);
}
}
























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








