背景
安装或者重装nodejs的时候,按照一些博客设置,将cache和global文件夹都设置在了
nodejs安装目录下面。但是在执行命令:
npm install -g vue
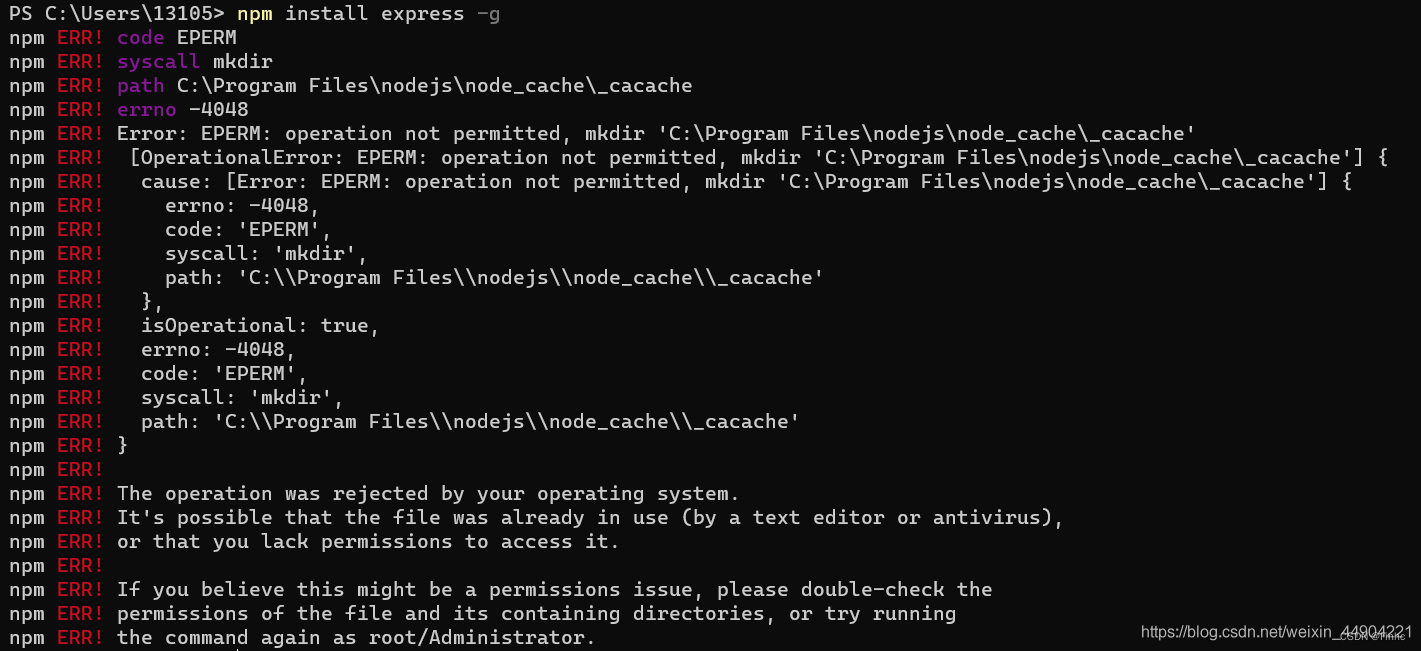
的时候,发现报错:Error: EPERM等等一大片。(懒得复现了,网上抄一张图 ↓)

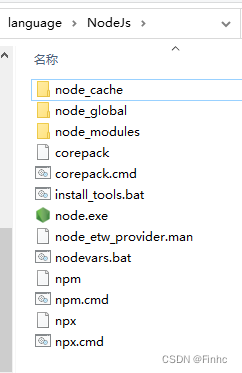
有的博客说解决办法是将nodejs安装目录给足权限,即NodeJs文件夹:

但是实测发现没用(没用的含义有两方面:一是给NodeJs权限的时候老是告诉你corepack不能被枚举,二是多点几次后发现NodeJs权限给够了也不能够解决问题)。
解决方法
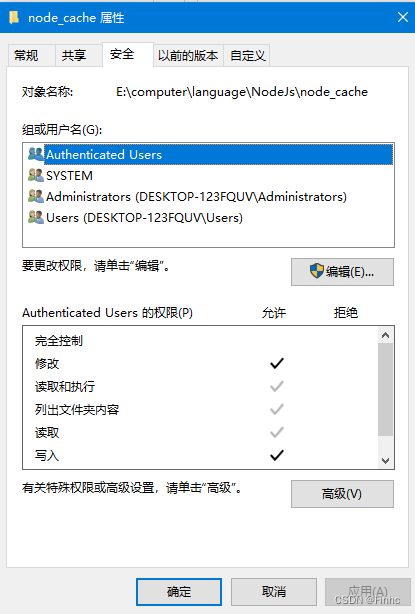
实测后发现,需要给node_cache和node_global两个文件夹添上“写入”和“修改”两个权限。添上权限后,npm报错被修复。

附上我安装的时候参考的博客





















 4797
4797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








