不同浏览器对字体文件的支持不一样 这里只给出支持ttf文件格式的浏览器如谷歌的实现
1.新建html文件 代码如下

2.在相同目录下新建css文件 命名为font.css
3.找到你需要的字体的ttf文件 如SingleMalta.ttf
4.使用@font-face这个模块来将自定义字体引用到自己的项目中来
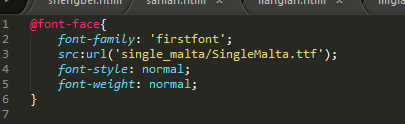
@font-face写在css中 如下

这里的url路径写的是绝对路径
5.可以看出我们的自定义字体名叫firstfont ,而这个自定义字体正好在1中的h1的样式中有用到
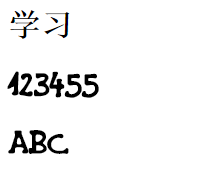
6.效果如图























 2662
2662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








