一、AJAX基础知识?
什么是ajax?
async javascript and xml,异步的JS和XML
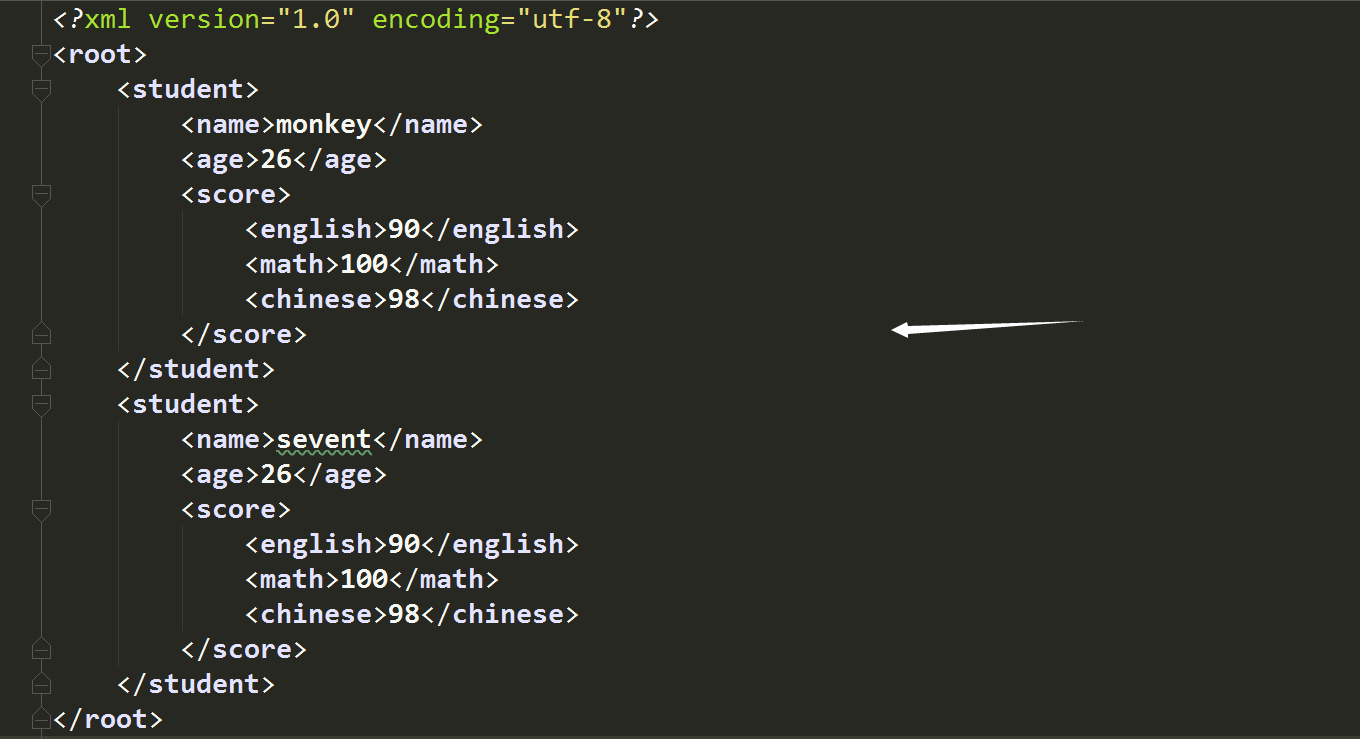
xml:可扩展的标记语言
作用是用来存储数据的(通过自己扩展的标记名称清晰的展示出数据结构)
ajax之所以称之为异步的js和xml,主要原因是:当初最开始用ajax实现客户端和服务端数据通信的时候,传输的数据格式一般都是xml格式的数据,我们把它称之为异步js和xml(现在一般都是基于JSONS格式来进行数据传输的)

异步的JS
这里的异步不是ajax只能基于异步进行请求(虽然建议都是使用异步编程)这里的异步特指的是
“局部刷新”
局部刷新 vs 全局刷新
在非完全前后端分离项目中,前端开发只需要完成页面的制作,并且把一些基础的人机交互效果实现JS完成即可,页面中需要动态呈现内容的部分,都是交给后台开发工程师做数据绑定和基于服务器进行渲染的(服务器端渲染)
全局刷新:当前页面中哪怕只有一个部分的数据需要改变,都需要服务器端把整个页面数据重新的渲染,最后客户端浏览器整体刷新页面看到最新的效果
【优势】
1、动态展示的数据在页面的原代码中可以看见 有利于SEO优化推广 有利于搜索引擎的收录和抓取
2、从服务器端获取的结果就已经是最后要呈现的结果了,不需要客户端做额外的事情,所以页面加载速度快(前提是服务器端处理的速度够快,能够处理过来),所以类似于京东、淘宝这些网站,首屏数据一般都是经由服务器端渲染的
【弊端】
1、如果页面中存在需要实时更新的数据,每一次想要展示最新的数据,页面都要重新的刷新一次,这样肯定不行(例如:股票网站 实时更新)
2、都交给服务器端做数据渲染,服务器端的压力太大,如果服务器处理不过来 页面呈现的速度更慢
(所以京东、淘宝这类网站,除了首屏是服务器端渲染的,其它屏一般都是客户端做数据渲染绑定)
3、这种模式不利于开发(开发效率低)

目前市场上大部分项目都是前后端完全分离的项目(也有非完全前后端分离的)前后端完全分离的项目,页面中需要动态绑定的数据是交给客户端完成渲染的
1、向服务器端发送ajax请求
2、把从服务器端获取的数据解析处理,拼接成为我们需要展示的HTML字符串
3、把拼接好的字符串替换页面中某一部分的内容(局部刷新)页面整体不需要重新加载,局部渲染即可
【优势】
1、我们可以根据需求,任意修改页面中某一部分的内容(例如实时刷新)整体页面不刷新,性能好,体验好(所有表单验证、需要实时刷新的等需求都要基于AJAX实现)
2、有利于开发,提高开发效率
(1)前后端的完全分离,后台不需要考虑前端如何实现,前端也不需要考虑后台用什么技术,真正意义上实现了技术的划分
(2)可以同时是行开发:项目开发开始,首先制定前后端数据交互的接口文档(文档中包含了,调取了哪个接口或者哪些数据等协议规范)后台把接口先写好(目前很多公司也需要前端自己拿 node来模拟这些接口)客户端按照接口调取即可,后台再次去实现接口功能即可
【弊端】
1、不利于SEO优化:第一次从服务器端获取的内容不包含需要动态绑定的数据,所以页面的源代码中没有这些内容,不利于SEO收录,后期通过JS添加到页面中的内容,并不会写在页面的源代码中(是源代码不是页面结构)
2、交由客户端渲染,首先需要把页面呈现,然后再能过JS的异步AJAX请求获取数据,然后数据绑定,浏览器再把动态增加的部分重新渲染,无形中浪费了一些时间 没有服务器端渲染页面呈现速度快

二、基于原生JS实现AJAX
创建一个ajax对象
let xhr=new XMLHttpRequest();
不兼容IE6及更低版本浏览器 (用 IE6:ActiveXObject)
打开请求地址(可以理解为一些基础配置,但是并没有发送请求呢)
xhr.open([method],[url],[async],[username],[user password]) 后边两参数一般不用
监听ajax状态改变,获取响应信息(获取响应头信息、获取响应主体信息)
xhr.onreadystatechange=()=>{
if(xhr.readyState===4&&xhr.status===200){
let result=xhr.responseText;//获取响应主体中的内容
}
}
发送ajax请求
xhr.send(null);(括号中传递的内容就是请求主体的内容)
分析第二步中的细节点
xhr.open([method],[url],[async],[username],[user password])
[AJAX请求方式]
1、get系列的请求(获取)
get
delete:从服务器上删除某些资源文件
head:只想获取服务器返回的响应头信息(响应主体内容不需要获取)
2、post系列请求(推送)
post
put:向服务器中增加指定的资源文件
…
不管哪一种请求方式,客户端都可以把信息传递给服务器,服务器也可以把信息返回给客户端,只是get系列一般以获取为主(给的少,拿回来的多)而post系列一般以推送为主(给的多,拿回来的少)
1)我们想获取一些动态展示的信息,一般使用get请求,因为只需要向服务器端发送请求,告诉服务器端我们想要什么,服务器端就会把需要的数据返回
2)在实现注册功能的时候,我们需要把客户输入的信息发送给服务器进行存储,服务器一般返回成功还是失败等状态,此时我们一般都是基于POST请求完成
get系列请求和post系列请求,在项目实战中存在很多区别
1、get请求传递给服务器的内容一般没有post请求传递给服务器的内容多
原因:get请求传递给服务器内容一般都是基于"url地址问题传递参数"来实现的,而post请求一般都是基于"设置请求主体"来实现的
各浏览器都以自己的关于url最大长度的限制(谷歌:8kb、火狐:7kb、IE:2kb…)
超过限制长度的部分,浏览器会自动截取掉,导致传递给服务器的数据缺失
理论上post请求通过请求主体传递是没有大小限制的,真实项目为了保证传输的速率,我们也会限制的,真实项目中为了保证传输的速率,我们也会限制大小(例如:上传的资料或者图片我们会做大小的限制)
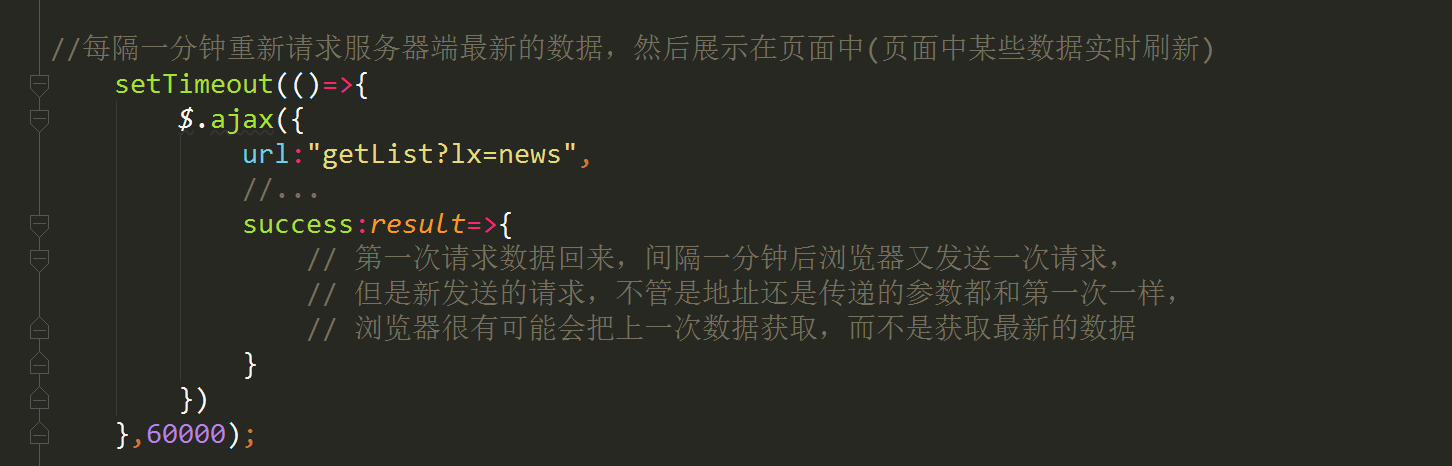
2、get请求很容易出现缓存
这个缓存不可控:一般我们都不需要,而post不会出现缓存(除非自己做特殊处理)
原因:get是通过url问号传参传递给服务器信息,而post是设置请求主体;
设置请求主体不会出现缓存,但是url传递参数就会了

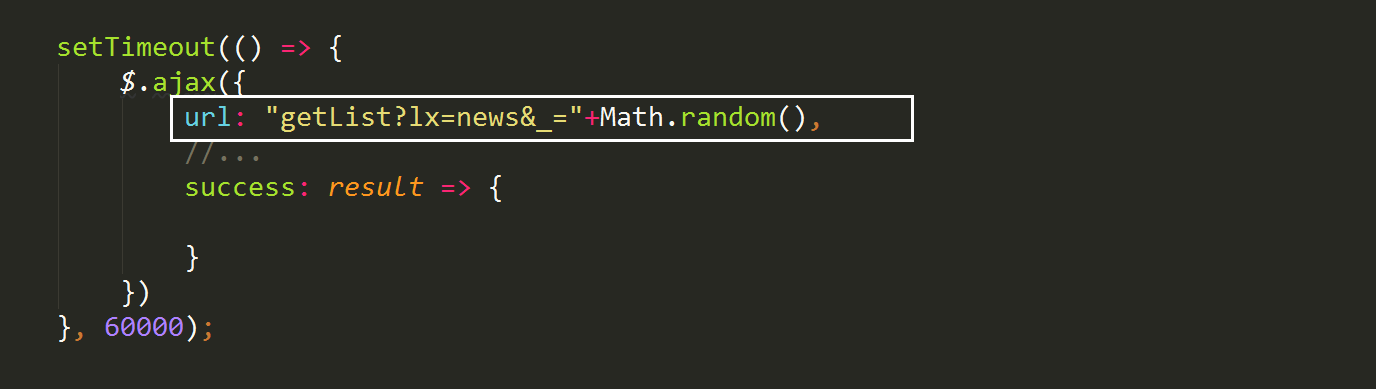
解决方案: 每一次重新请求的时候,在url的末尾追加一个随机数,保证每一次请求的地址不完全一致,就可以
每一次重新请求的时候,在url的末尾追加一个随机数,保证每一次请求的地址不完全一致,就可以
3、get请求没有post请求安全(post也并不是十分安全,只是相对安全)
原因:还是因为get是url传参给服务器
有一种比较简单的黑客技术:url劫持,也就是可以把客户端传递给服务器的数据劫持掉 导致信息泄露
url:请求数据的地址(API地址)真实项目中后台开发工程师会编写一个API文档,在API文档中汇总了获取哪些数据需要使用哪些地址,我们按照文档操作即可
sync:异步(sync同步)设置当前ajax请求是异步的还是同步的,不写默认是异步(true)如果设置为false,则代表当前请求是同步的
用户名和密码:这两个参数一般不用,如果你请求的url地址所在的服务器设定了访问权限,则需要我们提供可通行的用户名和密码才可以(一般服务器都是可以允许匿名访问的)
分析第三步中的细节点
xhr.onreadystatechange=()=>{
if(xhr.readyState === 4 && xhr.status === 200){ // 状态码
let result=xhr.responseText;//获取响应主体中的内容
}
}






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








