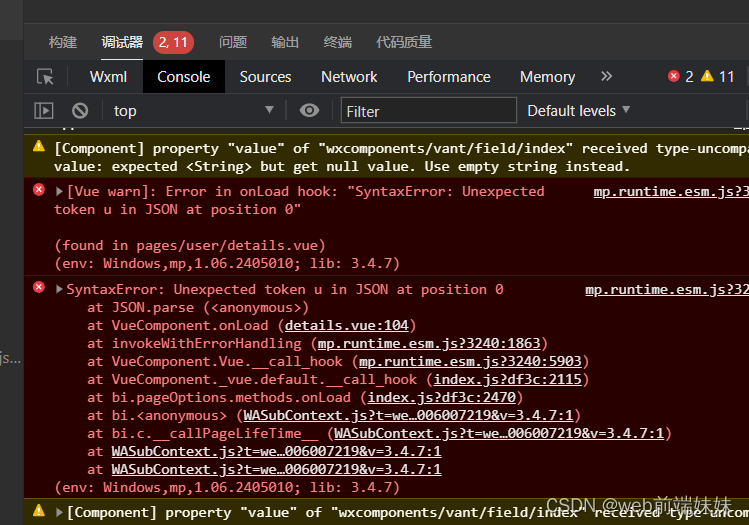
1.接收页面报错
Error in onLoad hook: "SyntaxError: Unexpected token u in JSON at position 0"
Unexpected token u in JSON at position 0
at JSON.parse (<anonymous>)

2.发送页面 ,JSON.stringify(item) ,将对象转换为 JSON 字符串
goinfo(item,type){
if(type){
uni.navigateTo({
url: '/pages/user/details?item='+JSON.stringify(item)
})
}else{
uni.navigateTo({
url: '/pages/user/details'
})
}
},3.接收页面 ,JSON.parse()可以将JSON字符串JSON.stringify转为一个对象
onLoad(opt) {
//对需要进行解析的参数进行条件限定
if (opt.curParam == undefined || opt.curParam == 'undefined') {
//这里填写当其为 undefined 或 ‘undefined ’时你需要进行的操作
} else {
this.curParmas = JSON.parse(decodeURIComponent(opt.curParam));
}
},
结语:
JSON.stringify()的作用是将 JavaScript 对象转换为 JSON 字符串,而JSON.parse()可以将JSON字符串转为一个对象。
深拷贝JSON.parse(JSON.stringify(obj)),只能处理JSON格式的数据,对于函数、undefined、Symbol等类型无法处理。
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
decodeURIComponent()可对encodeURIComponent()函数编码的URI进行解码。
























 1074
1074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








