前后端混合开发
前后端分离开发
接口文档:一个业务功能就是一个接口
开发某个功能的流程:
需求分析,接口定义(API接口文档),前后端并行开发(遵守规范),测试(前端,后端)
YApi:是一个功能强大的接口管理平台。可以API接口管理,Mock服务。
过程:添加项目,添加分类,添加接口
Vue-cli
是Vue官方提供的一个脚手架,用于快速生成一个Vue项目
提供的功能有:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
依赖环境:NodeJS
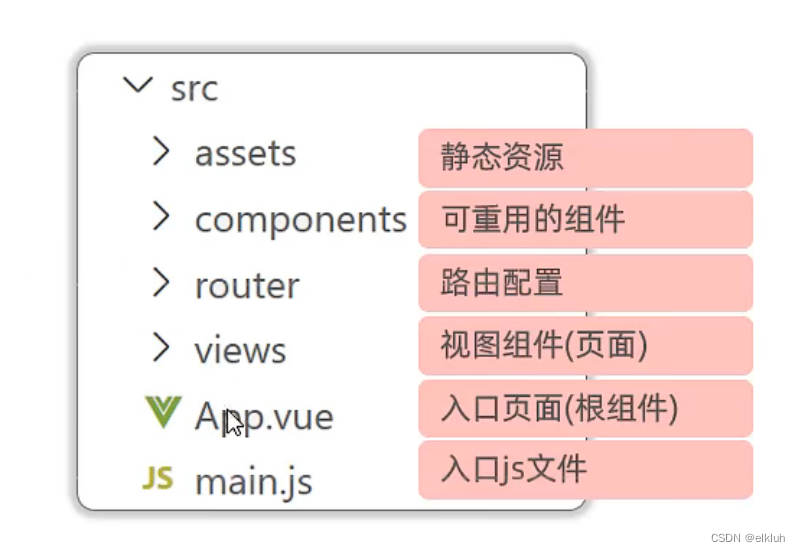
vue项目-目录结构
node_modules: 整个项目的依赖包
public:存放项目的静态文件
src:存放项目的源代码
package.json 模块基本信息,项目开发所需要模块,版本信息
vue.config.js 保存vue配置的文件,如:代理、端口的配置等

Vue的组件文件以.vue结尾,每个组件由三个部分组成:<template>、<script>、<style>






















 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








