test('test--',()=>{
let a = 2
expect(a).toBe(2) //测试用例通过
})
expect (2)返回一个预期的对象
toBe: 使用 Object.is来进行精准匹配的测试toEqual: 检查对象的值,递归检查对象或数组的每个字段
可以使用.not 测试相反的匹配
test('test--',()=>{
let a = 2
expect(a).not.toBe(3) //测试用例通过
})
真值匹配器
toBeNull: 只匹配 nulltoBeUndefined: 只匹配 undefinedtoBeDefined: 与 toBeUndefined 相反toBeTruthy: 匹配任何语句为真toBeFalsy: 匹配任何语句为假
数字匹配器
toBeGreaterThan: 大于toBeGreaterThanOrEqual: 大于或等于toBeLessThan: 小于toBeLessThanOrEqual: 小于等于toBeCloseTo: 比较浮点数相等,允许预期值与实际结果误差在0.005
test('两个浮点数字相加', () => {
const value = 0.1 + 0.2;
expect(value).toBe(0.3); // 这句会报错,因为浮点数有舍入误差
expect(value).toBeCloseTo(0.3); // 这个可以通过
});
字符串匹配器
toMatch:- 传正则表达式,匹配符合正则表达式的字符串
- 传字符串,匹配是否包含此字串
数组匹配器
toContain: 匹配数组中某项的值
异常匹配器
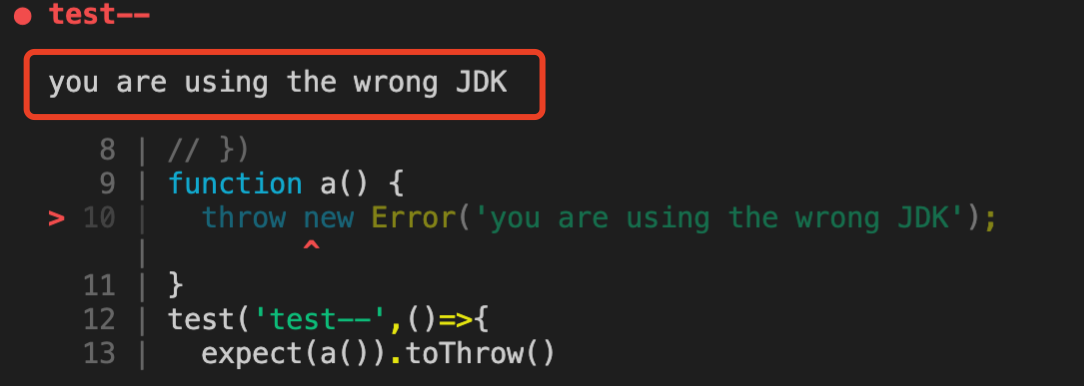
toThrow: 匹配是否抛出了错误,传参的话匹配是否抛出指定错误类型/错误描述
注意:函数需要在expect的包装函数中调用,否则 toThrow断言总是会失败























 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








