带领大家熟悉 系统管理-字典配置 页面开发的全流程。

1、 创建页面
在views目录下新建system文件夹,在system下新建 dict.vue文件,并进行页面ui布局开发。

2、 配置路由
在router配置文件中加入所需页面的路由映射地址。
- 在router文件下的module中加入system.js文件,所有系统管理下的路由都放在这个文件下管理。

- 在router 中的index文件中引入该模块。

- 运行项目

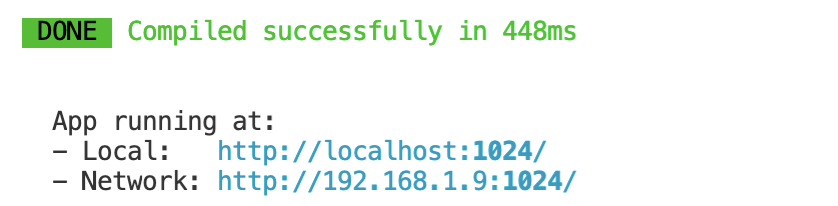
如果路由是history模式,可通过 http://localhost:[port]/system/dict 访问到定义的页面。
如果路由是hash模式,可通过 http://localhost:[port]/#/system/dict 访问到定义的页面。
备注:port是本地服务端口,运行时可以在控制台看到。

3、 路由跳转
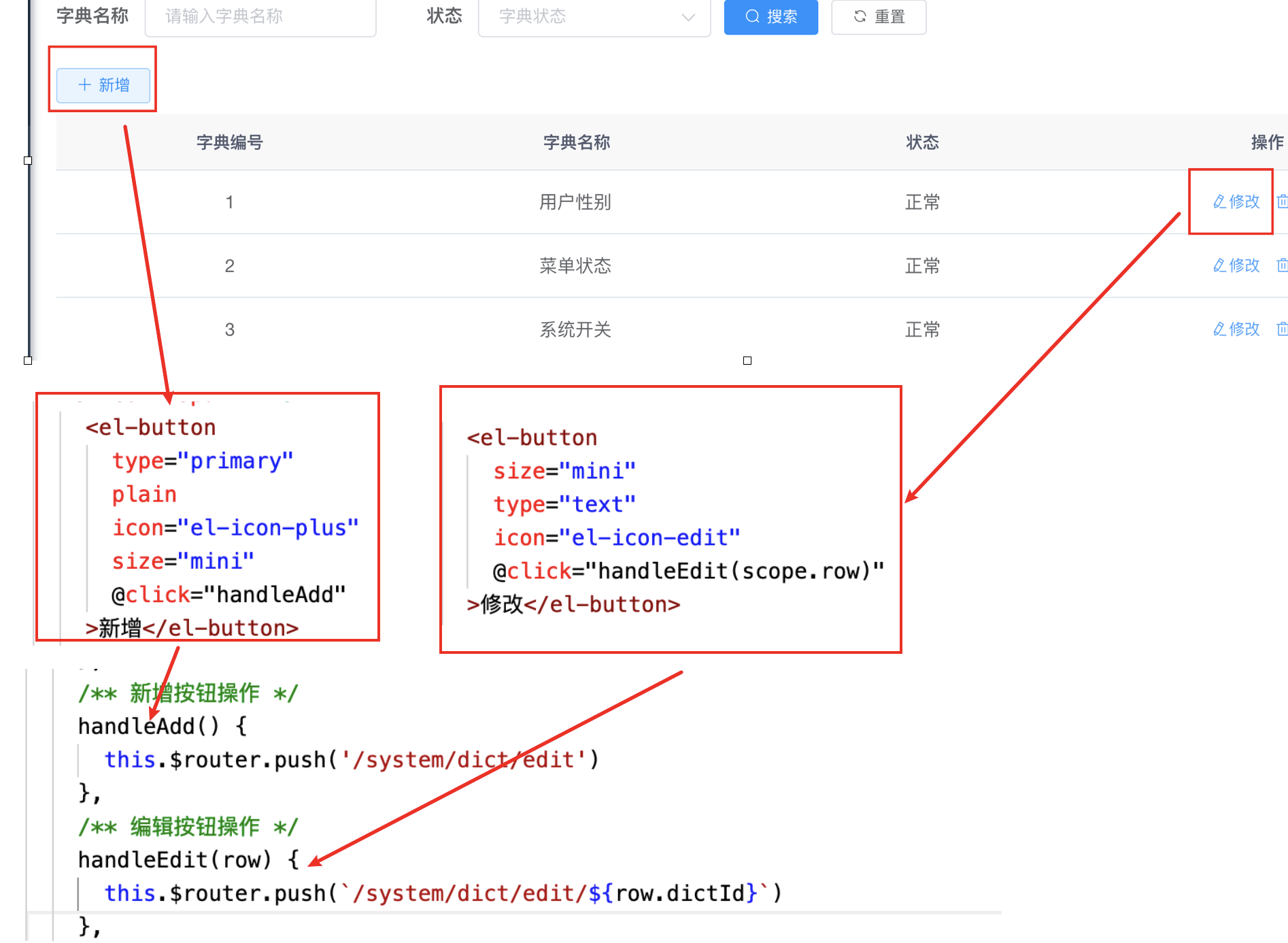
比如点击新增/编辑 按钮的时候,希望跳到新增编辑页面。
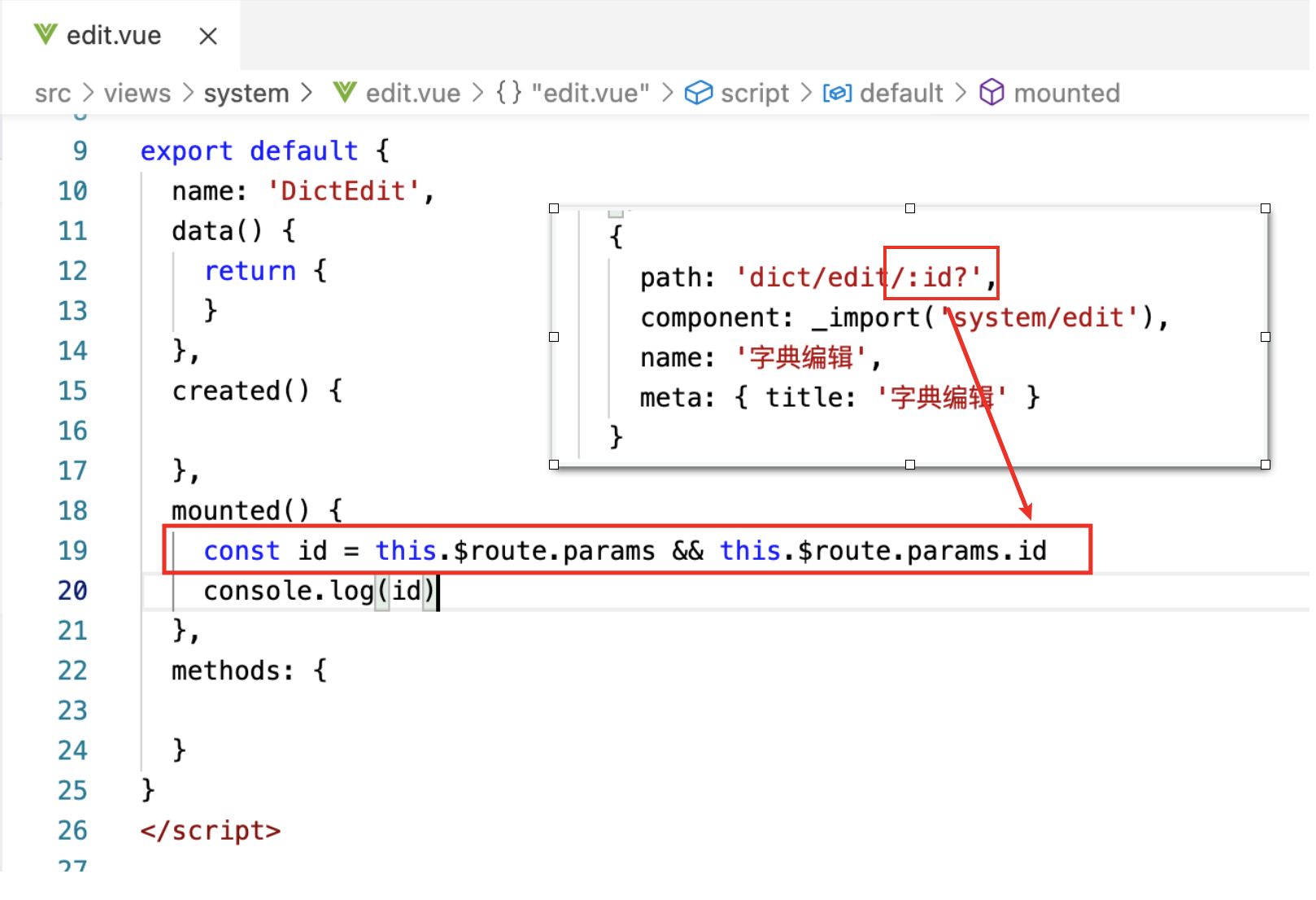
- 例如新增/编辑配置的路由地址为:

- 在页面上点击不同按钮时,可以触发router事件,跳转至编辑新增页面

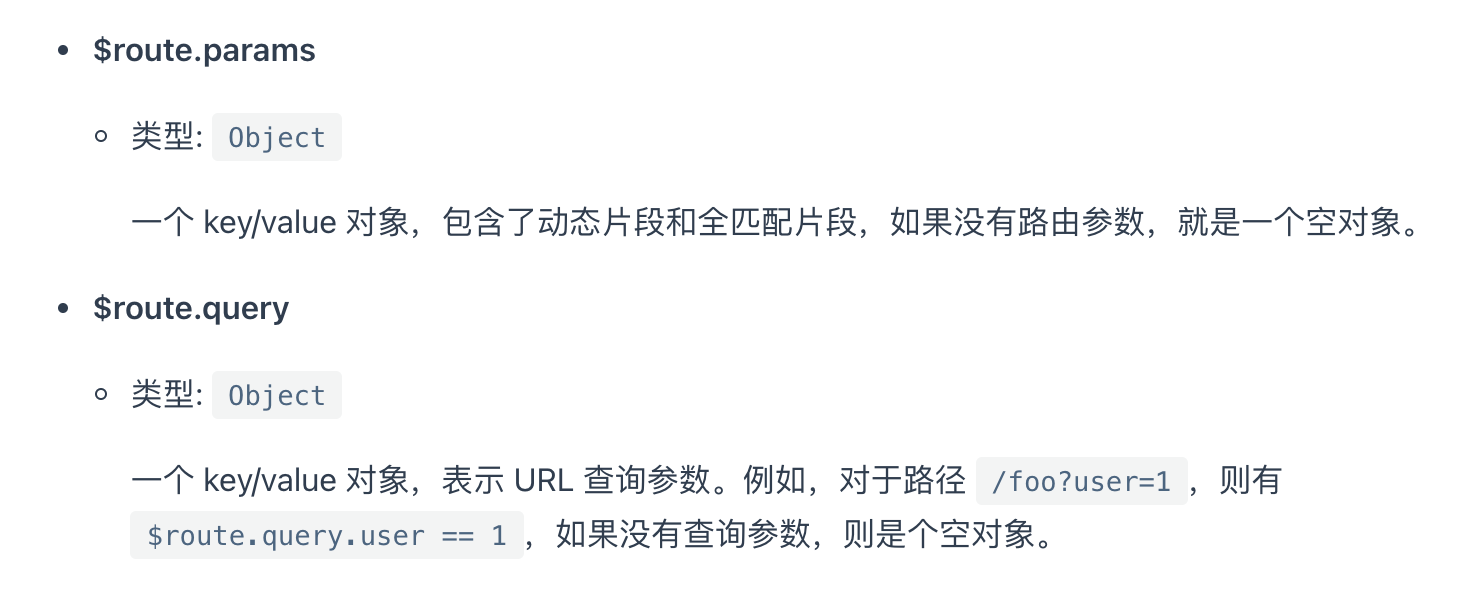
- 在新增编辑页面可以获取上个页面传来的参数.


4、 http请求
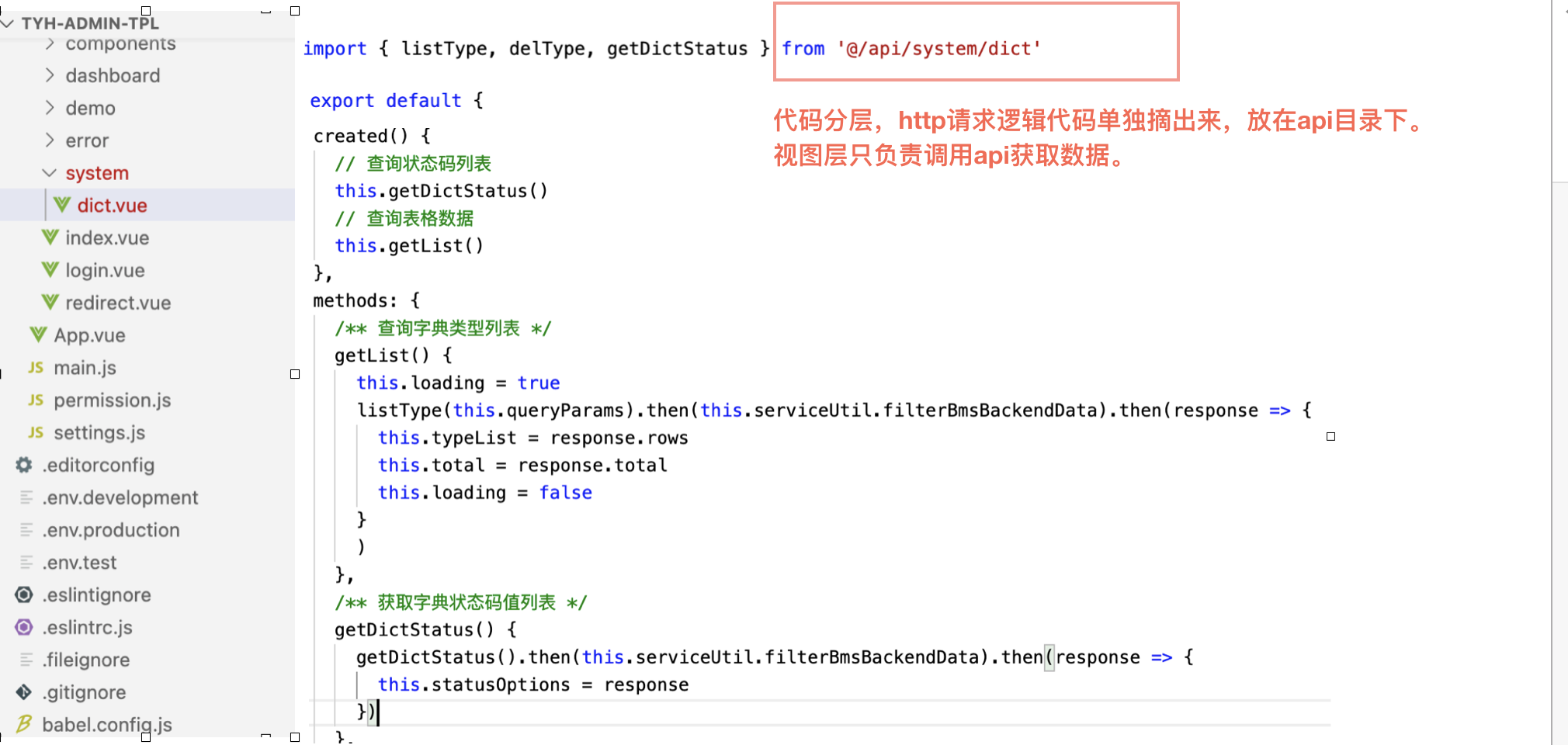
- 在api文件下新建该模块的请求文件:如

- 在dict.vue 的 created 或者 mounted(如果需要操作dom) 生命周期中进行数据请求,请求列表数据。

5、 打包发布
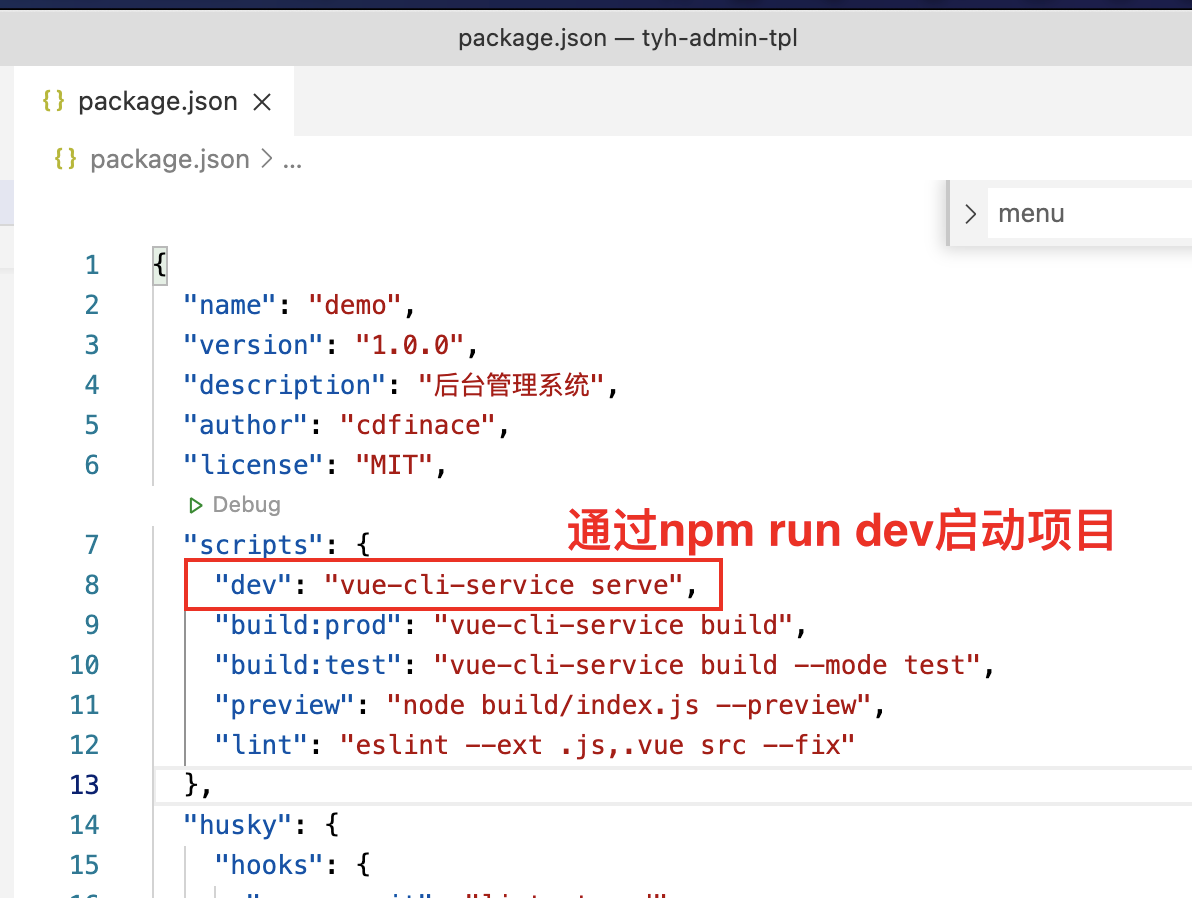
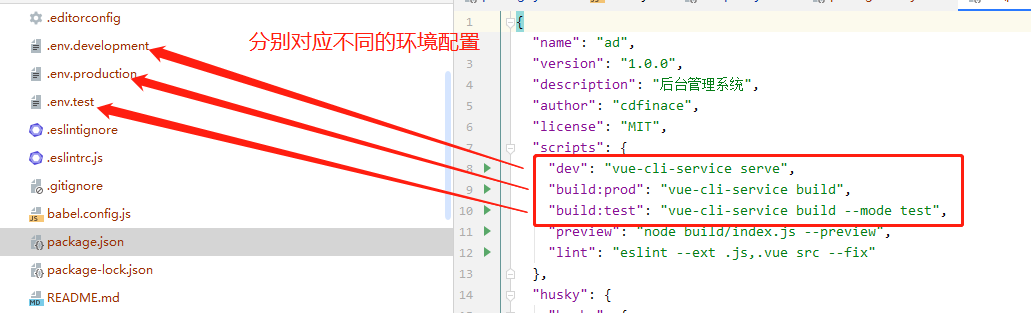
在package.json文件中定义:

运行命令:
- 生产环境
npm run build:prod
- 测试环境
npm run build:test
- 开发环境
npm run dev
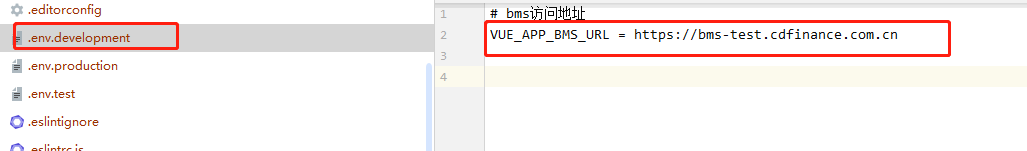
定义环境变量:

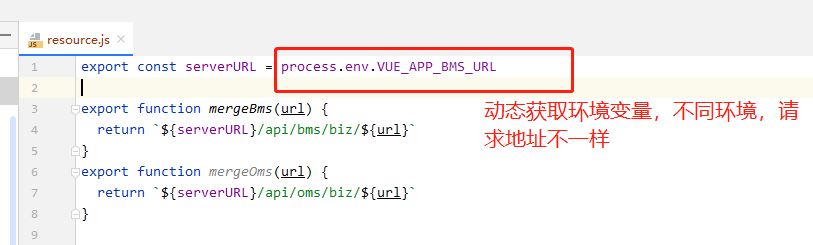
如何访问环境变量:
process.env.VUE_APP_BMS_URL























 9580
9580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








