1、xxx:first-child 伪类 xxx作为第一个子元素
//p元素作为第一个子元素的都会变色
p:first-child
{
background:yellow;
}
//p作为父元素的 第一个子元素。不要求第一个元素的类型
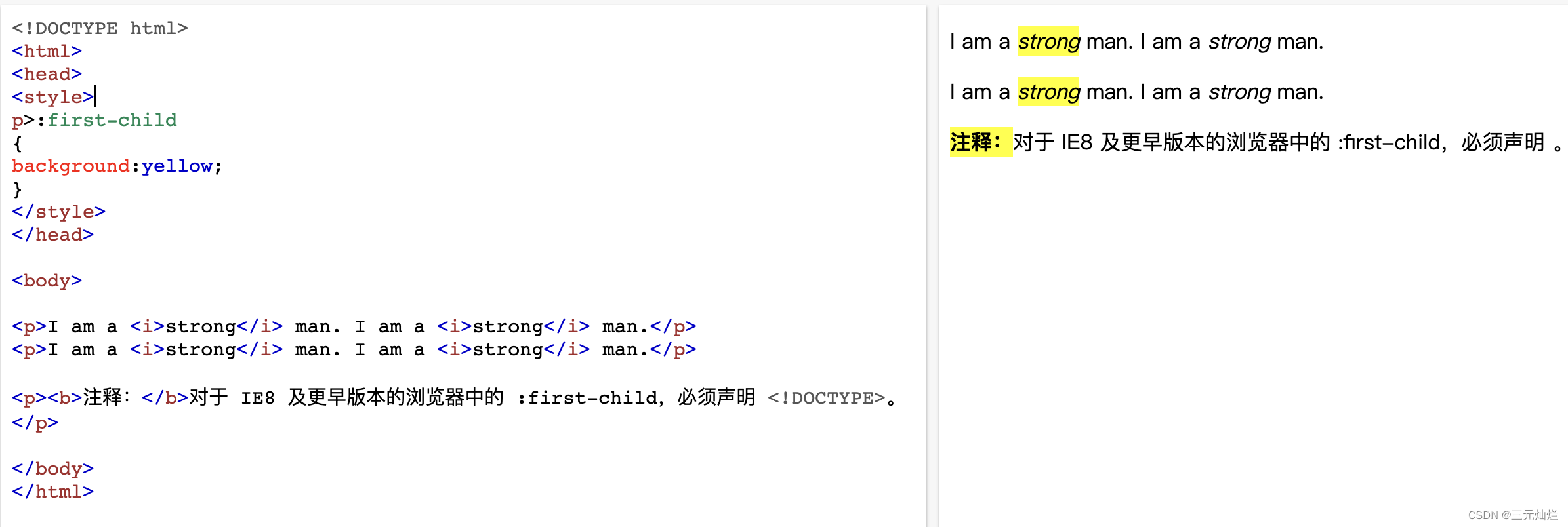
p>:first-child
{
background:yellow;
}
//p作为父元素的 第一个子元素。要求第一个元素的类型是span
"p > span:first-child": {
fontSize: "11px",
}
2、xxx:first-of-type 伪类 xxx是父元素的所有xxx元素里面的第一个。只要是该类型元素的第一个就行了,不要求是是第一个子元素了。
:first-child和:first-of-type的区别_王嘉尔的jacky的博客-CSDN博客_:first-of-type和:first-child





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








