第一步首先我们来解决没有服务器的问题:
大概思路就是将我们的本地的服务器地址映射到公网上,这样外网就可以访问我们的电脑指定路径了。
思路确定之后开始找软件了,试了几个之后,最后选定Sunny-Ngrok(免费的版本就够用了,放心吧,我也是穷人)。
本来一开始看博客有人推荐了Ngrok,试了以后发现他服务器在国外,映射的网址访问慢的不行。
下面是Sunny-Ngrok的官网:
https://www.ngrok.cc/
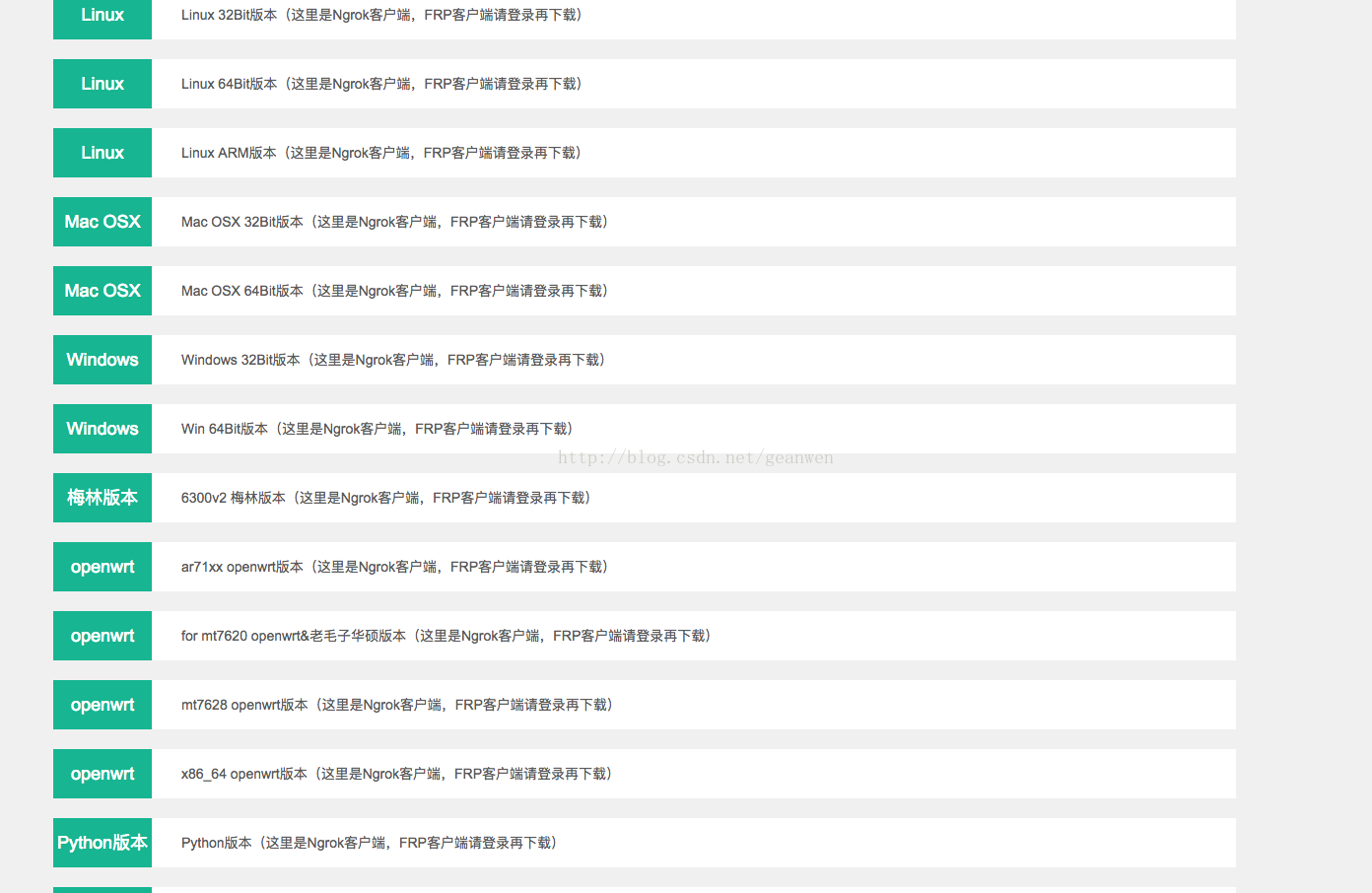
首先主页下拉下载你电脑对应的版本:
之后你要注册一个账号,登陆。(这个网站我发现了几个Bug,等我给他们反馈一下)
登陆之后文档里有一篇《隧道开通》的,我就是照着弄的:
http://www.sunnyos.com/article-show-67.html
写到这里忘了说了,之后我们会用到Tomcat,不会配置的同学可以参考下面这篇漏文:
http://blog.csdn.net/geanwen/article/details/78410595
都是基本操作,都坐好。
上面继续Sunny-Ngrok网站,登陆之后就可以到了具体操作界面了:
右侧有个开通隧道,点进去新建一个隧道:
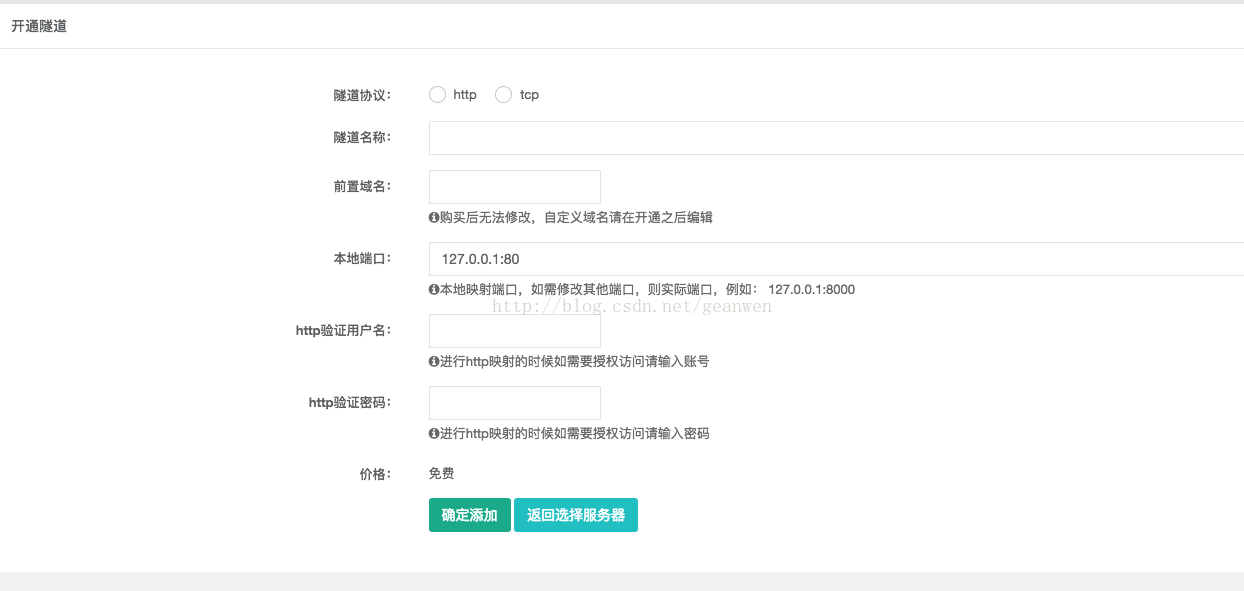
选择免费的就可以:
新建填一些配置:
这些上面贴出的文档里应该都有,跟着走就可以,不过这里微信开发需要80端口需要注意一下。
这里填的除了前置域名固定的,其他的都可以后来修改。
创建之后来到了隧道管理界面,你创建的条目里有一个隧道id,
这时候回到你上面下载的文件,通过终端进入文件所在的文件夹,输入下面的命令:
./sunny clientid 隧道id
之后你会看到:
其中:http://aool.ngrok.cc就是你本地路径映射后的结果。
web界面127.0.0.1:4040就是web界面的展示,到时候调试请求出问题了可以通过这里查看详细的错误或日志。
到这里,没有服务器的问题解决了。
第二步:通过域名访问本地项目。
在这里输入http://aool.ngrok.cc到地址栏,我出现了一个
页面显示:Invalid Host header
访问不了。
解决办法:
1、看项目根路径下是否有vue.config.js,没有则新建。
2、添加内容
module.exports = {
devServer: {
disableHostCheck: true
}
}
3、配置文件更改,需要重启项目。
4、再次输入网址 发现项目可以看到了。
————————————————
第一步为转载,原文链接:https://blog.csdn.net/geanwen/article/details/78733470
第二步是手打,也是借鉴,原文找不到了。侵删。


























 6621
6621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








