vue v-cloak指令隐藏元素直至编译完毕

实例一个vue,使用插值表达式,显示message,加载网页时,先闪现了一下元素,然后信息才会正常呈现


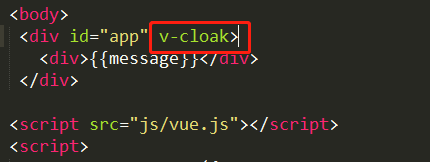
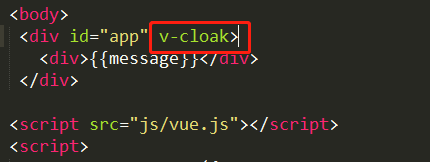
如何避免上述情况:使用vue中 v-cloak指令,可在元素编译完成之前隐藏元素,直至编译完毕显现。

只加指令,刷新网页发现并不会起作用, 要给v-cloak指令添加隐藏样式,才能真正起作用






 346
346
 4202
4202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


