写在前面:根据“Template Name”后面的DropDownList按钮,自动将controller中返回的JSON数据填充到Subject和Body(带标签的<strong>Dear </strong>)中;
一般情况下,可以直接使用value对input标签进行赋值;
但是对于富文本编辑器来说,使用一般的方式进行赋值,不可行;

通过下面的方式让你可以实现富文本编辑器的自动赋值:
Controller:中的方法
public ActionResult GetTemplateContent(string sysMsgTmplKey)
{
int i = Convert.ToInt32(sysMsgTmplKey);
var temp = db.TableName.Where(m => m.SysMsgTmplKey == i);
return Json(temp);//返回JSON格式数据
}
HTML:
<div class="form-group row">
@Html.LabelFor(model => model.Body, htmlAttributes: new { @class = "col-form-label col-md-2 label_required" })
<div class="col-md-9 demo-section editor">
@Html.TextAreaFor(model => model.Body, "kendoEditor")
</div>
</div>
JS:
<script>
function escapeHTML(html) {
return html.replace(/</g, "<").replace(/>/g, ">")
}
var editor = $("#Body").kendoEditor().data("kendoEditor");
console.log(111111)
function GetTemplateContent() {
var sysMsgTmplKey = $('#SysMsgTmplKey').find('option:selected').val();
$.ajax({
type: "post",
data: { sysMsgTmplKey: sysMsgTmplKey },
url: "@Url.Action("GetTemplateContent", "ResellerTemplates")",
dataType: "json",
success: function (data) {
var sysTemplate = data;
document.getElementById('Subject').value = sysTemplate[0].Subject;
editor.value(escapeHTML(sysTemplate[0].Body));
},
error: function (err) {
alert("There has an error happend.");
}
});
}
if ($("#Body").val() == "") {//当有error时,保留上次编辑的内容
GetTemplateContent();
}
$("#SysMsgTmplKey").change(function () {
GetTemplateContent();
});
</script>
效果展示:
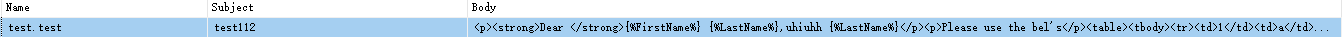
数据库存储方式:

页面展示效果:























 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








