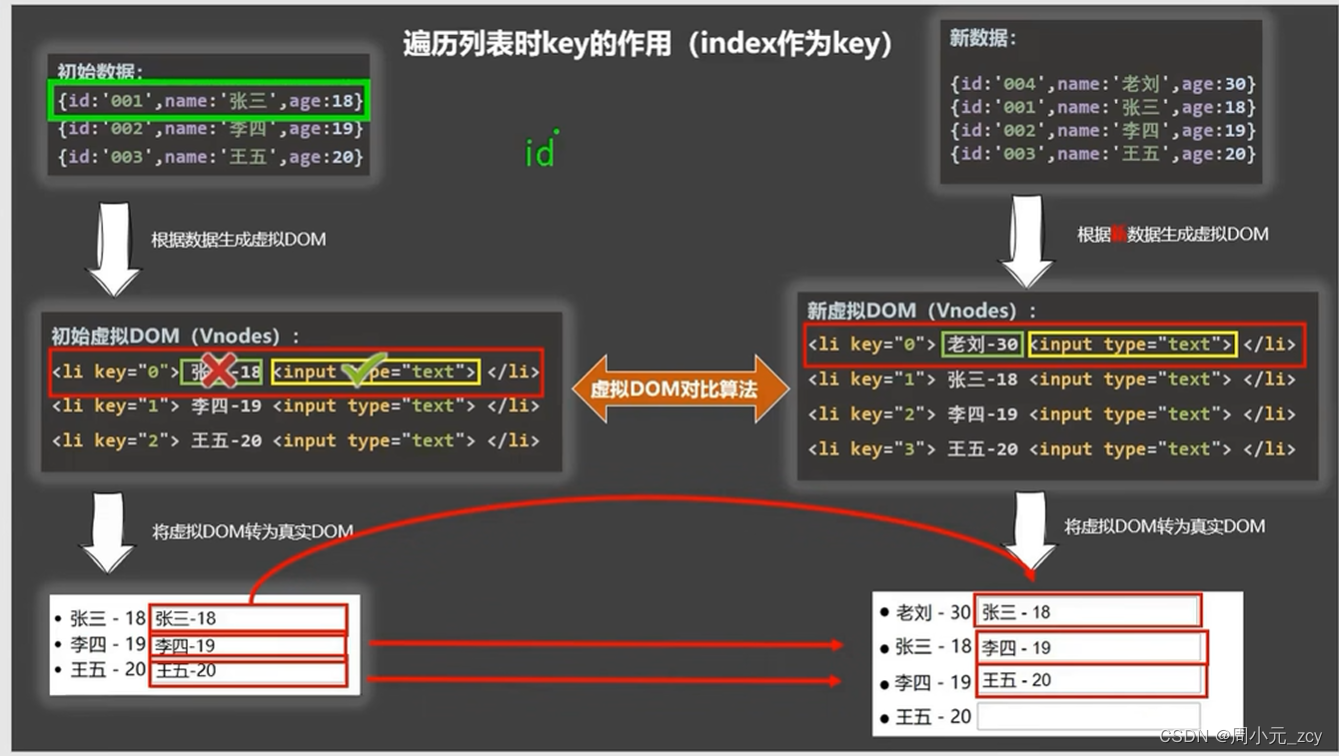
1. 更改数组之后,页面渲染错乱
当页面使用v-for渲染数据数据到页面上时,使用index作为key,此时我们在数据的最前面增加一个记录,这时页面会出现数据错乱,原因是vue会根据数据生成虚拟dom,再根据diff算法进行dom比对,从而决定是重新生成dom还是dom复用,该算法中使用了key作为dom的标识,所以说渲染数组时使用index作为key,后面再更改元素在数组中的顺序,会导致比对出错,并且降低了效率。当然如果页面上只是展示,没有嵌套一些输入类的dom一般问题不大,只是降低效率,页面看起来没有问题

图片截自尚硅谷Vue视频教程
2. 更改数组之后,页面不响应
这里的问题在于你使用的是什么方式去更改数据,准确的说是如果通过数组的索引更改了数组,那么Vue将不会对该数据进行响应
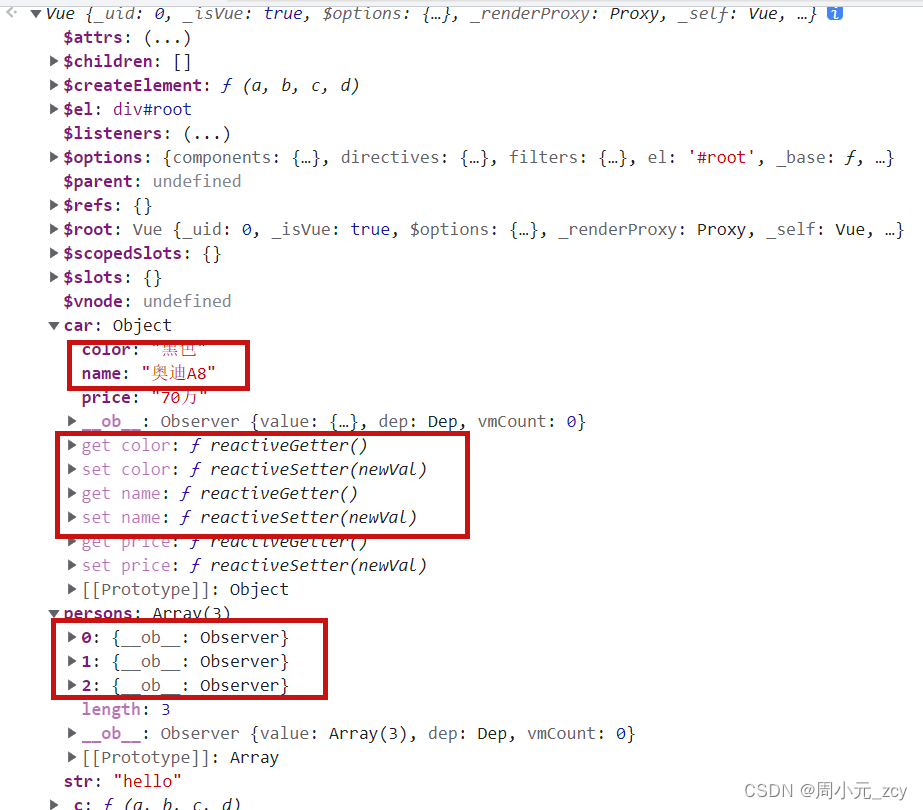
我们先说下为啥Vue会对数据做出响应,去更改dom

我们观察上面Vue实例对象上的数据,普通对象上的属性都有get set 而数组上的下标并没有对应的get set 而vue实现响应式主要是在set中实现的,所以我们使用下标更改数组,是无法进行数据响应的。(使用数组下标更改的数组数据中的对象属性也都不是响应式的)
所以我们更改数组必须使用Vue提供的api push()、pop()、shift()、unshift()、splice()、sort()、reverse() Vue.set() 或 vm.$set()





















 3809
3809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








