以前
不使用自动化很浪费效率 提交git,上传代码,连接服务器,重新服务等。。。
现在
Jenkins点一下即可
当前环境
window
Jenkins点一下,服务器代码自动部署
linux
前端服务(Vue),后端服务(Express)
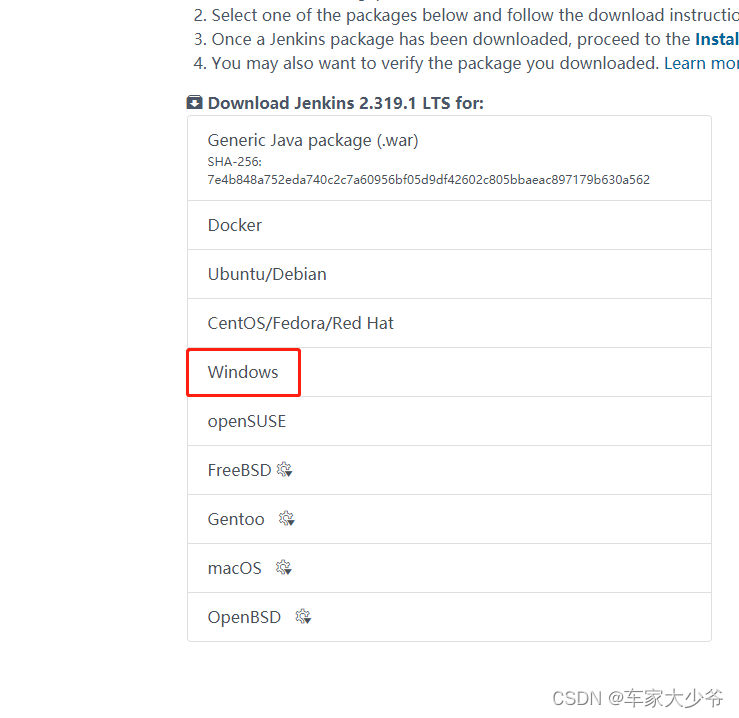
1.安装Jenkins https://www.jenkins.io/download/

安装无脑下一步
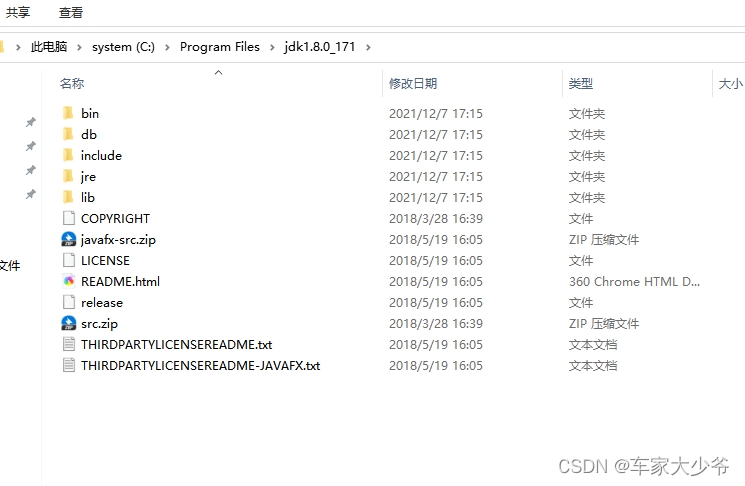
中间一步需要一个JavaJDK
下载连接1
下载连接2
提取码:o2bf
解压后选中
继续无脑下一步安装

2.下载完毕启动http://localhost:8080
复制连接,输入密码继续

等待安装完毕几分钟左右

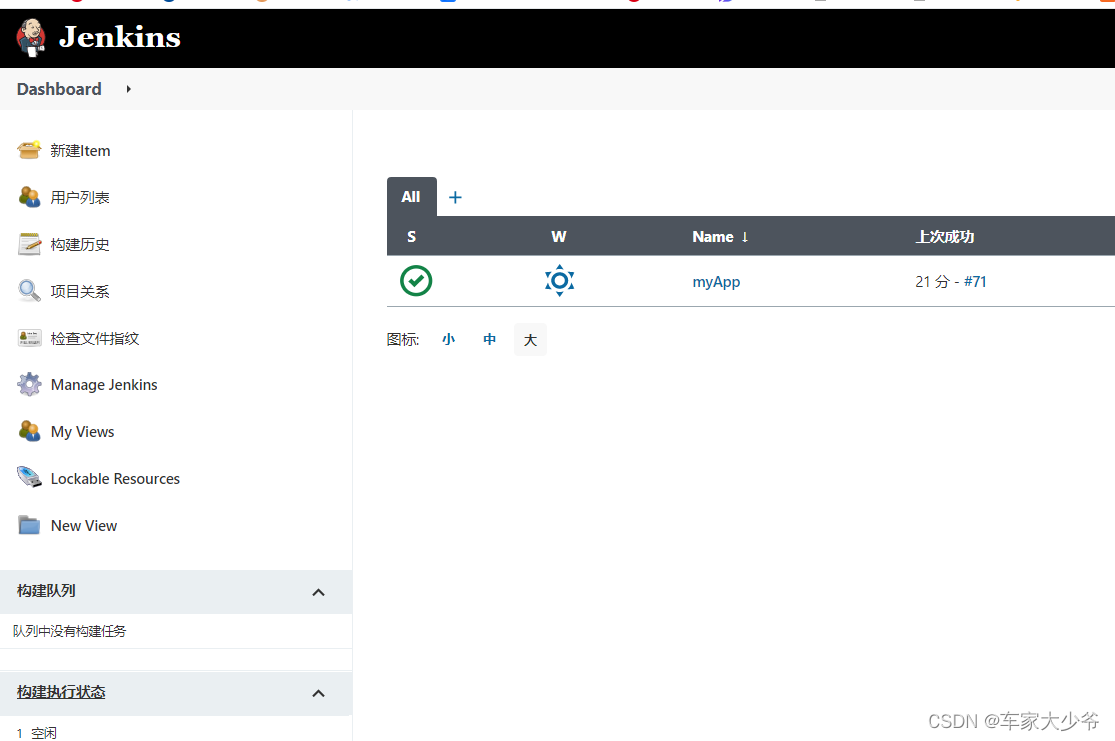
输入基本信息,进入JenKins平台

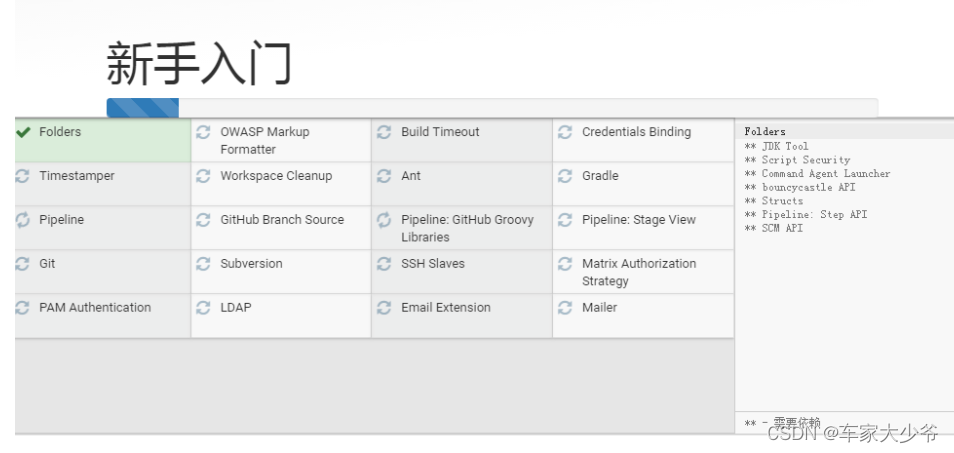
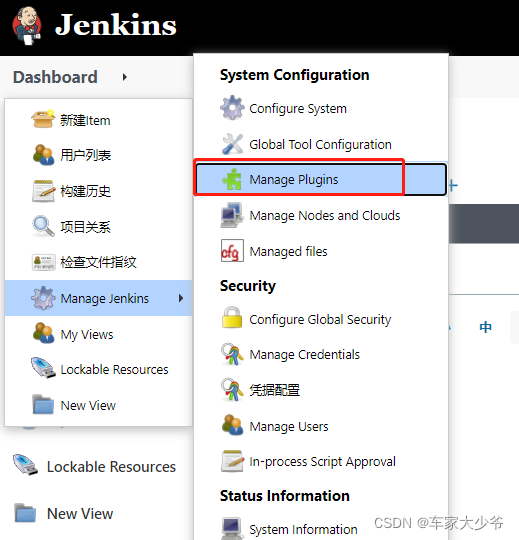
3.下载插件
ssh连接远程服务器插件
node插件




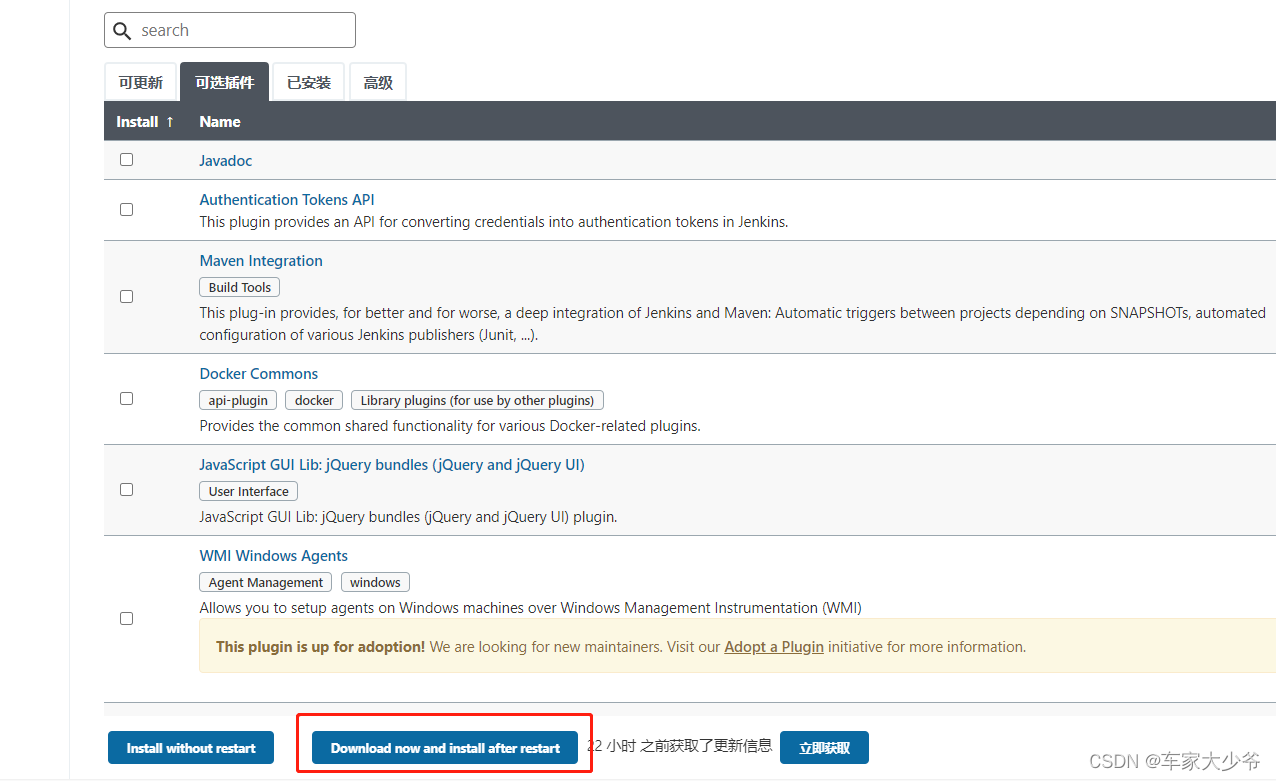
勾选完毕点击下载完成后Jenkins重启
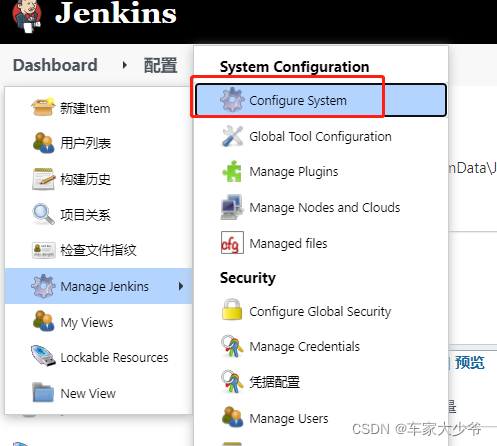
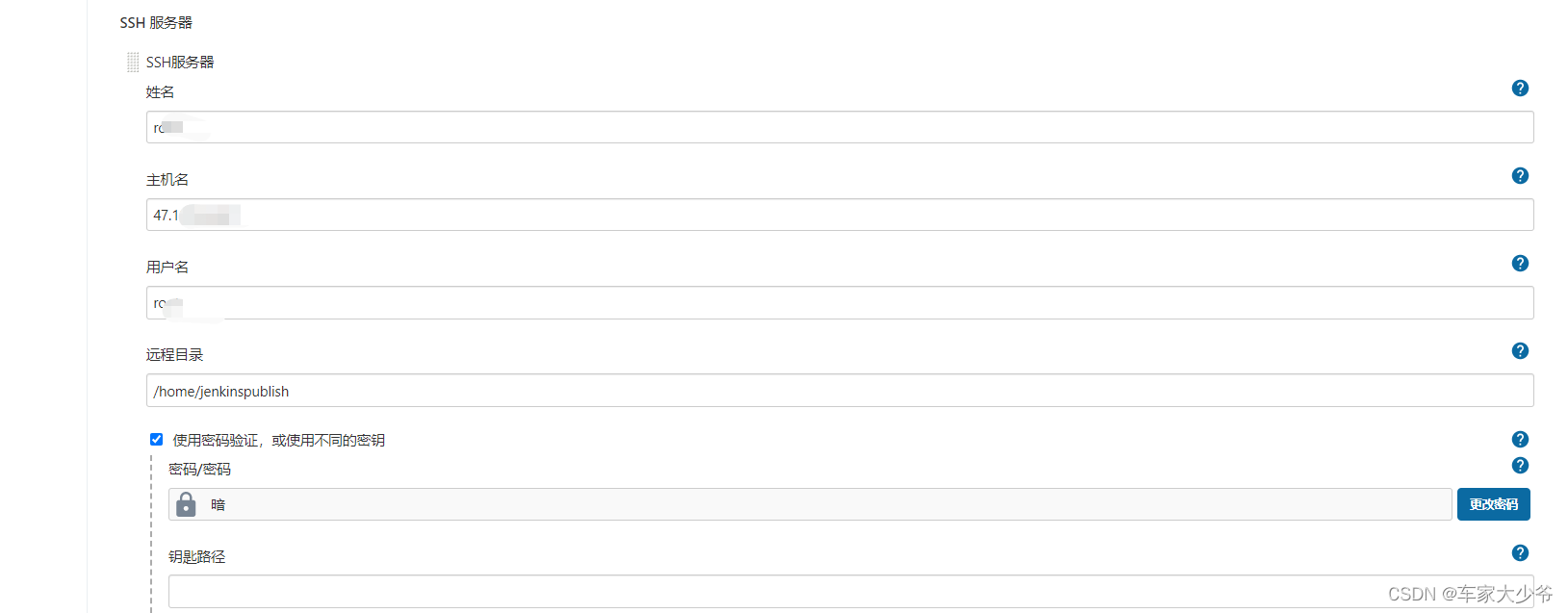
4.填写远程服务器配置

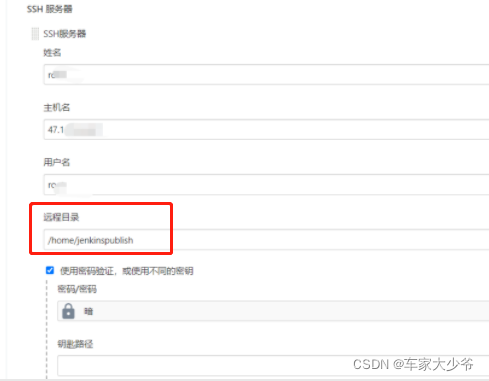
拉到最下面SSH Servers,点击高级。输入服务器地址,用户名,密码

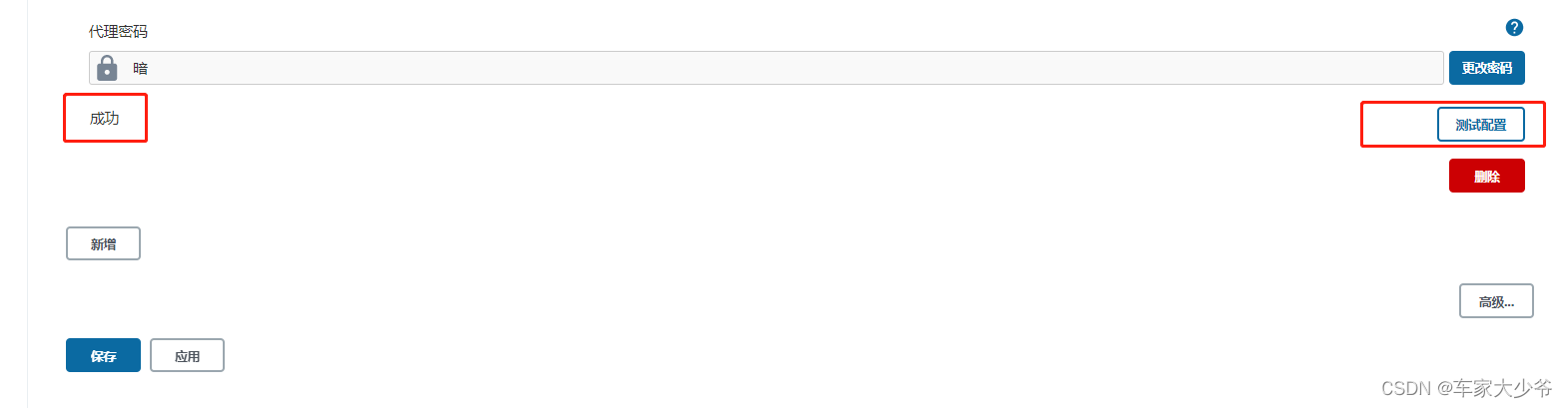
测试是否连接成功

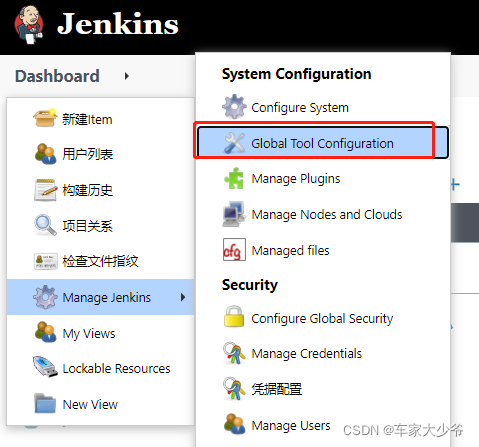
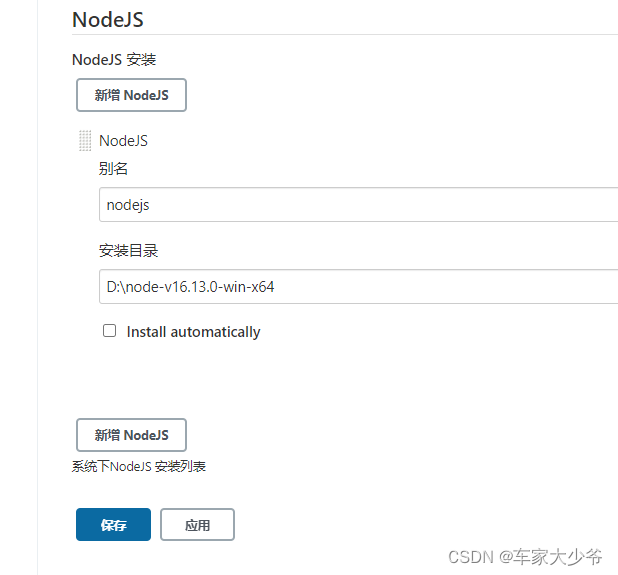
5.配置node-v16.13.0-win-x64
下载路径1
下载路径2
提取码:14uv

滑到最下面
下载解压自己的路径

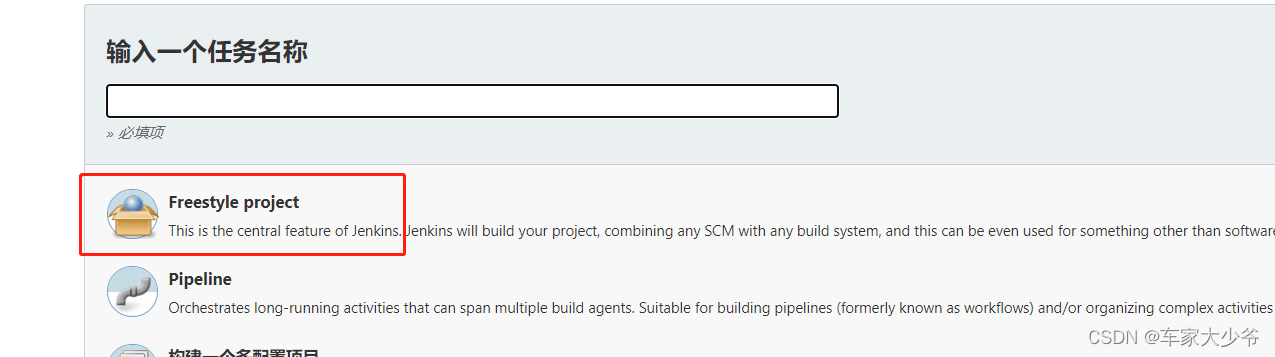
6.创建Jenkins项目

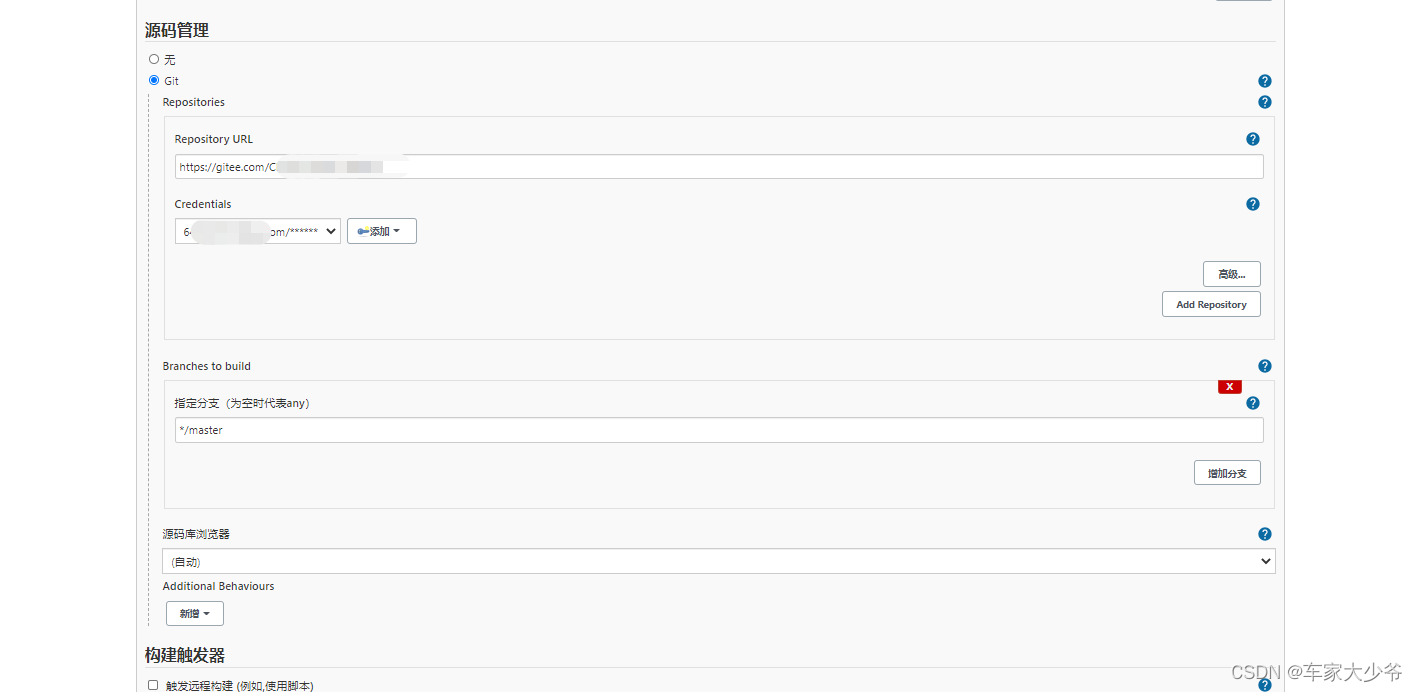
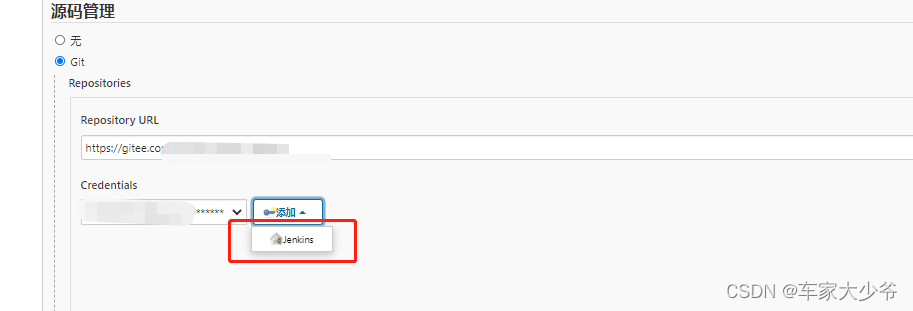
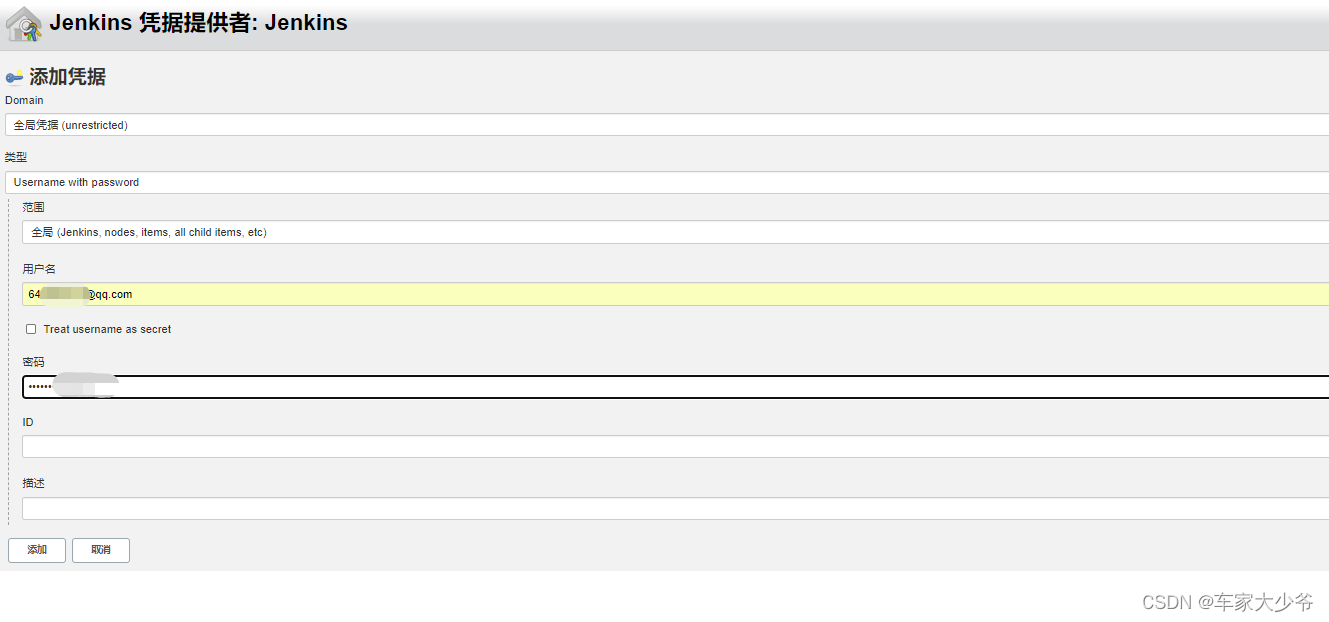
Git配置


添加Git用户

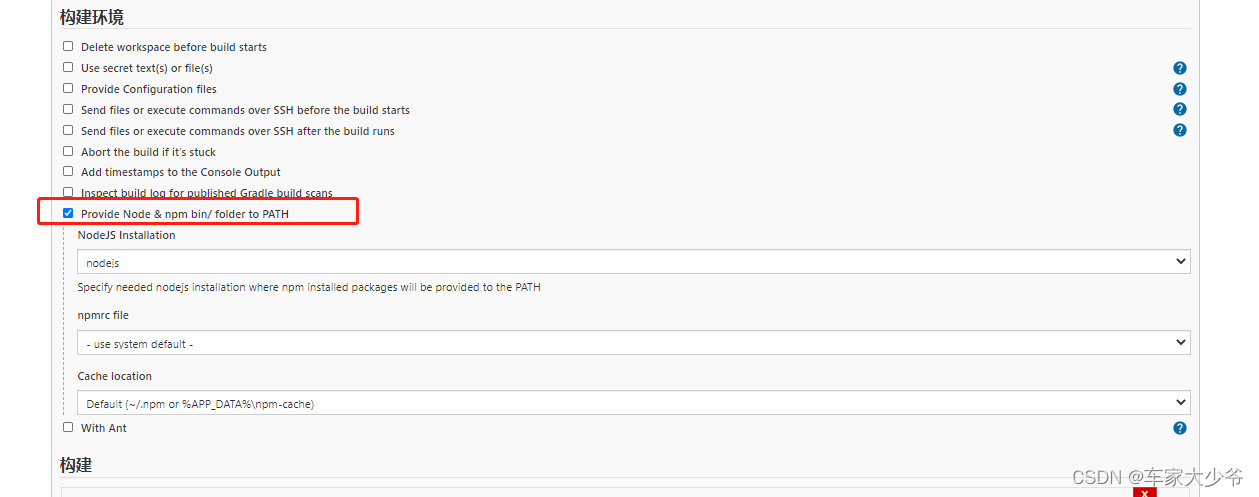
选中node

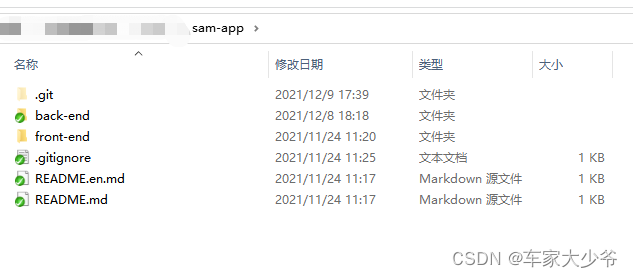
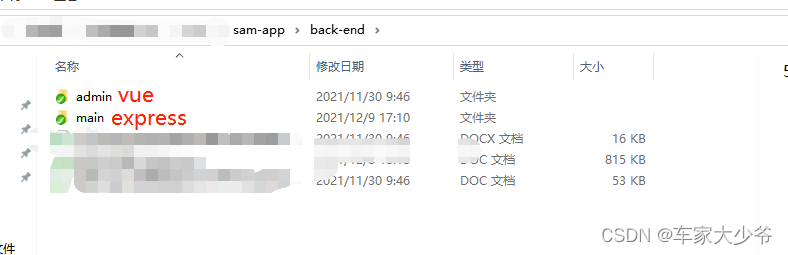
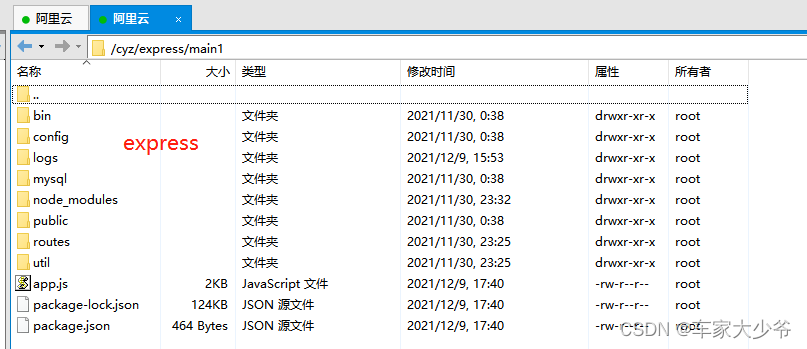
项目目录介绍
Git


服务器目录
pm2部署项目


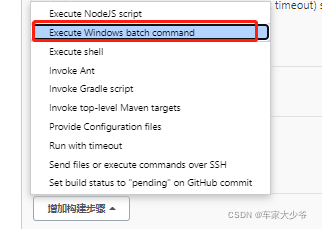
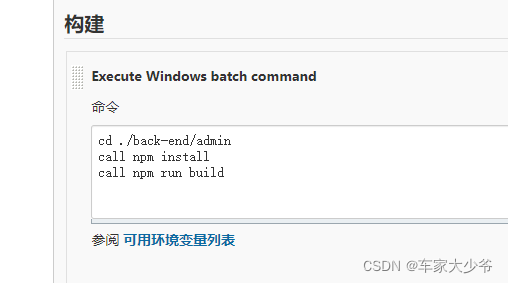
添加widow cmd命令


进入Vue项目
初始化项目
编译项目

cd ./back-end/admin
call npm install
call npm run build
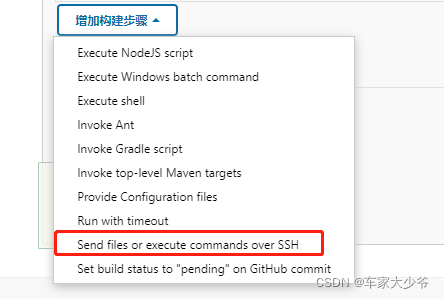
添加ssh远程服务器命令


注意:
我的 SSH Servers
远程目录设置的是 /home/jenkunspublish

到时候会将代码传入到配置的路径里

源文件
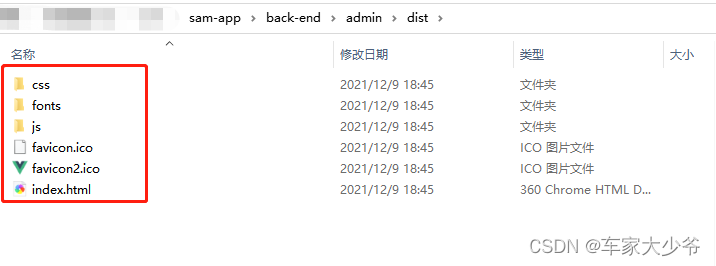
back-end/admin/dist/ (当前Git项目的Vue编译后前端代码)
删除前缀
back-end/admin/dist
远程目录
main
Vue
执行命令(你的服务器命令)
rm -rf /cyz/website/cheyouzheng.top/app/webRoot/study/* (删除服务器的Vue前端代码)
cp -r /home/jenkinspublish/admin/* /cyz/website/cheyouzheng.top/app/webRoot/study/ (复制Jenkins上传的代码到前端工程里)
Express
执行命令(你的服务器命令)
cp -rf /home/jenkinspublish/main/* /cyz/express/main1/ (复制Jenkins上传的代码到后端工程里)
cd /cyz/express/main1 (进入后端工程)
pm2 stop www (停止项目)
npm install (项目初始化)
pm2 start www (启动项目)
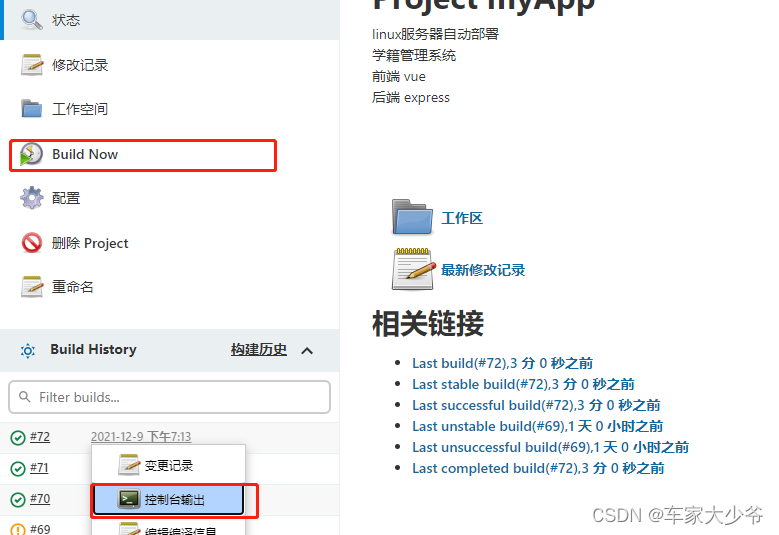
7.保存,启动,编译






















 9114
9114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








