本文参考https://blog.csdn.net/lightpass/article/details/81457410
源码下载 https://pan.baidu.com/s/1b858a-r34PPJv5o2qzj9Fg
提取码:a072

参考代码(注意:jquery版本,echarts版本会有差异,推荐上方源码下载)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Echarts数据少无法点击</title>
</head>
<body>
<div id="echarts_test" style="width:600px;height:400px;border: 1px solid red;"></div>
</body>
<script src="js/jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//初始化容器,显示loading
var myChart = echarts.init(document.getElementById('echarts_test'), 'green');
echarts_init(myChart);
//等待1秒后,赋值数据,并监听点击事件
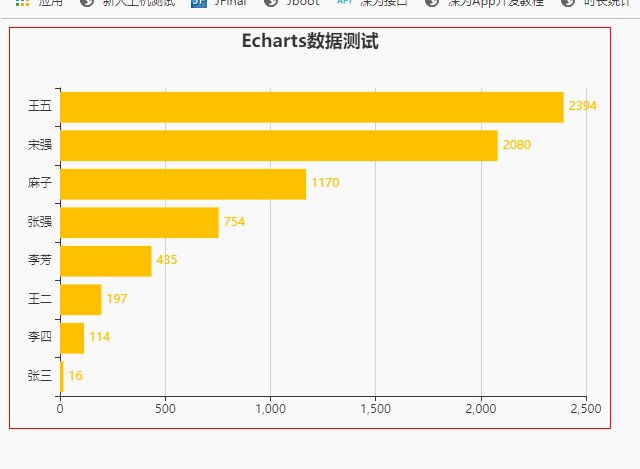
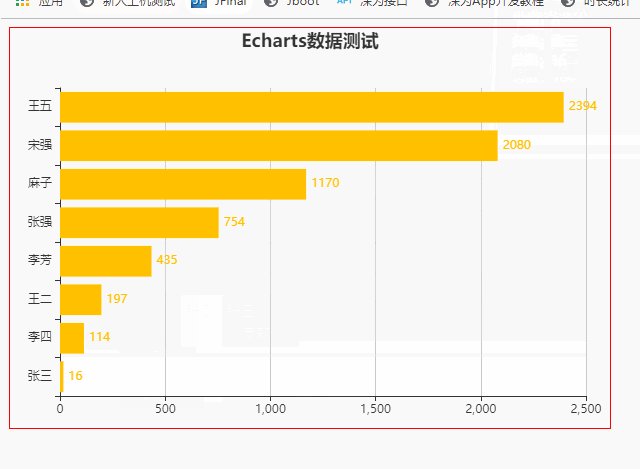
var data1 = ["张三", "李四", "王二", "李芳", "张强", "麻子", "宋强", "王五"];
var data2 = [16, 114, 197, 435, 754, 1170, 2080, 2394];
setTimeout(function(){
echarts_setdata(myChart, data1, data2);
echarts_click_monitor();
}, 1000);
function echarts_init(myChart){
var option = {};
myChart.setOption(option, true);
myChart.showLoading();
}
function echarts_setdata(myChart, data1, data2){
var option = {
title: {
text: 'Echarts数据测试',
x:'center'
},
color: ["#FFC000"],
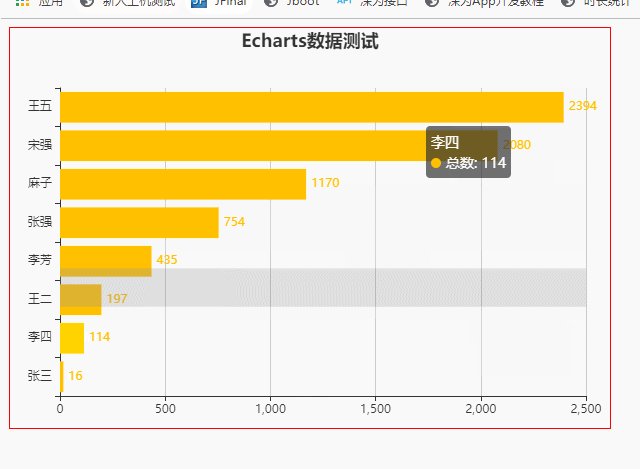
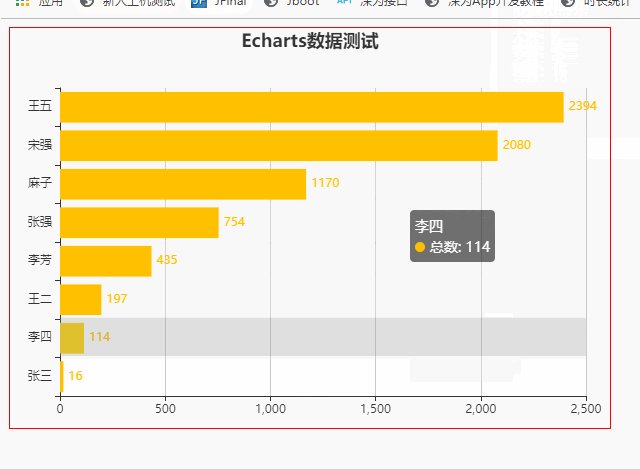
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: data1
},
series: [
{
name: '总数',
type: 'bar',
label: {
normal: {
position: 'right',
show: true
}
},
data: data2
}
]
};
myChart.hideLoading();
myChart.setOption(option);
}
function echarts_click_monitor(){
myChart.getZr().off('click');
myChart.getZr().on('click',function (params) {
var pointInPixel= [params.offsetX, params.offsetY];
if (myChart.containPixel('grid',pointInPixel)) {
/*单击图标X轴数据,打开详情*/
var xIndex = myChart.convertFromPixel({seriesIndex:0},pointInPixel)[1];
alert("下标:"+xIndex+"\n名称:"+data1[xIndex]+"\n总数:"+data2[xIndex]);
}
});
/*图标内,鼠标变成'可点击小手'*/
myChart.getZr().on('mousemove',function (params) {
var pointInPixel= [params.offsetX, params.offsetY];
if (myChart.containPixel('grid',pointInPixel)) {
myChart.getZr().setCursorStyle('pointer');
};
});
}
</script>
</html>

























 5429
5429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








