目录
前言
在项目开发中,由于一些数据量差距过大,导致偏小的值的点击事件难以触发,此时我们可以不用传统的点击事件,而是用可以包括背景区域的点击事件来触发。相当于点击整个坐标轴区域都能触发点击事件而不只是点击已有的数据形成的柱体
一、普通点击事件
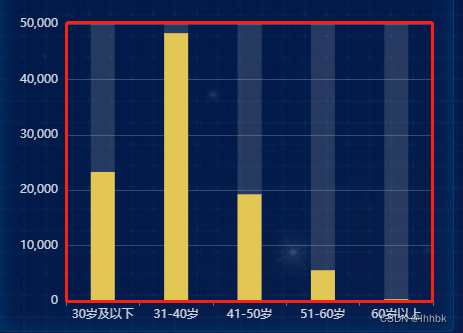
在下图中如果想点击柱体触发点击事件就比较困难,因为数据差距过大,导致柱体面积很小,不利于点击

chart.on 点击事件只能接收有数据部分的点击事件, 柱子上方无法响应, 没有数据的柱子无法响应.
chart.on('click', (params: any) => {
});二、使用getZr()点击
使用到ECharts的api:containPixel、convertFromPixel在下面链接可以查看
ISQQW.COM x ECharts 文档(国内同步镜像) - API
//防止触发多次点击
chart.getZr().off('click');
//防止数据差距过大 柱状图数值太小点击不了柱体 getZr()可以点击到整个坐标轴
chart.getZr().on('click', (params: any) => {
const pointInPixel = [params.offsetX, params.offsetY];
//'grid'表示整个直角坐标系网格区域(下图实例红框内容)
//可以在option配置中grid:{show:true}显示
//if语句判断给定的点是否在指定的坐标系或者系列上。
if (chart.containPixel('grid', pointInPixel)) {
// 获得点击的x,y坐标
let position = chart.convertFromPixel({ seriesIndex: 0 }, [
params.offsetX,
params.offsetY,
]);
// x轴数据的索引值
let xIndex = position[0];
}
});此时整个坐标轴都可以点到,拿到xIndex就拿到了柱状图对应的索引值,此时就可以进行后续操作。






















 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








