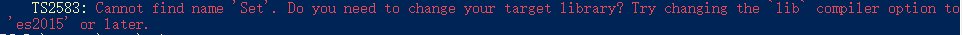
今天跟着ts中文官网敲的时候,遇到了以下这个问题:

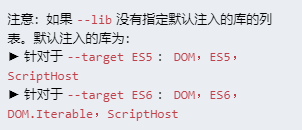
其实上面说的很明显,意思就是让咱修改个编译时需要引入的库,为什么会出现这种原因呢,是因为咱们在ts的配置里面配置target为es5时,它默认注入的库为DOM,ES5,ScriptHost,显然Set在es5时是不存在,所以就编译失败,官方有这么一句话,相信大家看到就非常明白了,如下图所示:

那么,怎么解决呢,很简单,就是手动指定lib为['es6','dom']即可~
具体配置如下:
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react",
"lib": ["es6","dom"]
},
"include": [
"./src/**/*"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
对于ts目前还是小白,如有误,还请指教,谢谢~






















 7275
7275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








