今天韩老师主要讲了HTML的常用标签,在我的今天的学习当中,主要学习到了一些行级标签以及块级标签,主要内容如下所示:
块级标签:div,标题标签(h1~h6) ,有序列表(ol li) ,无序列表(ul li) ,字典列表(dl dt dd),段落标签(p) ,分割线(hr)
标题标签:一个网页只能有一个h1标签,同时h2标签也不能太多,标题标签他有默认的样式,它具有上下的margin值,font-size以及font-weight
有序列表与无序列表都有相同上下的margin值,以及具有左边的padding值,有序列表的style-type与无序列表是不一样的,但是ul ol是不能单独使用的,他们要和li标签一起使用才行,li标签display是list-item,他有他自己的默认样式,自定义列表,它具有上下margin值,没有padding值,但是他也不能单独使用,它里面的dd标签有左边的padding值
段落标签:一般用来对段落文字进行设置的,它具有上下的margin值
分割线hr:它具有上下的margin值以及它是一个一像素的实体的线
行级标签:图片标签(img),span标签,strong标签,i标签,em标签,sub,sup,del,a,small,big
图片标签:它具有两个属性值src="" 里面是写图片的路径,alt="";当图片显示不出来时,显示的文字提示内容就是alt的值,可以用来对图片进行筛选;图片标签它是一个特殊的行级标签,他可以设置尺寸,一般都是设置一个值,这样不会破坏图片原来的比例。
strong i em标签都是对文字的样式进行设置的,strong是对文字进行加粗,i em是对文字进行斜体设置
sub sup 是以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的,sub在下面一半,sup在上面一半
del是对文字进行删除操作,一般用来超市减价销售。
small big一般用来使文字放大缩小,但是根据情况而定,它是根据当前修饰的文字来进行缩放并不比原来的文字差距多大
a标签用来链接,a标签 行级,双标签href跳转地址 title提示作用 target 跳转的方式 _blank在新的窗口打开 _self在当前页面打开;它具有自己的样式,他有默认的下划线以及字体颜色的设置:

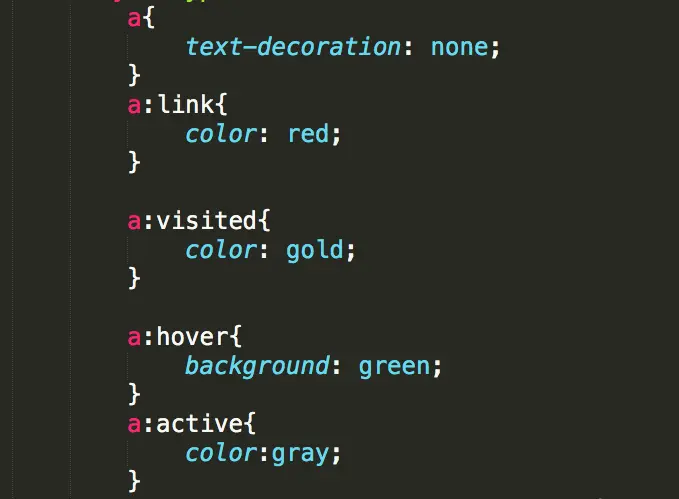
链接的四种状态:伪类状态,1.link状态,链接未浏览状态;visited状态,链接已被访问状态;hover,鼠标悬浮在上面的状态;active,鼠标点击未松开状态,在对它们进行设置的时候,又先后之分如:

同时a标签还有一个特点:#+id名可以定位到他在浏览器中的位置,叫做哈希定位。
通过一天的学习对常用标签有了一个初步的了解。




















 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








