图片签章功能
来自这位大佬:https://blog.csdn.net/a15297701931/article/details/135062029
首先按照上面这个链接引入对应包
npm install fabric@5.3.0
npm install pdfjs-dist@2.5.207
npm install vuedraggable@2.24.3
不过略有调整:
1.删减了放缩功能,放开了调整图章大小的功能,前者和后者功能冲突
2.pdf.js中的getDocument方法使用的是data,pdf的arraybuffer格式
3.下面的/deep/调整成了::v-deep
// 这里的pdfUrl是arraybuffer格式,而不是url格式,不知道为啥,直接用url,不行
pdfjsLib.getDocument({ data: pdfUrl, rangeChunkSize: 65536, disableAutoFetch: false })
.promise.then((pdfDoc_) => {
this.pdfDoc = pdfDoc_;
this.numPages = this.pdfDoc.numPages;
this.defaultNumPages = this.pdfDoc.numPages;
this.$nextTick(() => {
this.canvas = document.querySelectorAll('.the-canvas');
this.canvas.forEach((item) => {
this.ctx.push(item.getContext('2d'));
});
// 循环渲染pdf
for (let i = 1; i <= this.numPages; i++) {
this.renderPage(i).then(() => {
this.renderPdf({
width: this.canvas[i - 1].width,
height: this.canvas[i - 1].height
});
});
}
setTimeout(() => {
this.renderFabric();
this.canvasEvents();
}, 1000);
});
});
<!-- //?模块说明 => 合同签章模块 addToTab-->
<template>
<div class="contract-signature-view">
<div class="title-operation">
<h2 class="title">合同签章</h2>
<div class="operation">
<el-button type="danger" @click="removeSignature">删除签章</el-button>
<el-button type="danger" @click="clearSignature">清空签章</el-button>
<el-button type="primary" @click="submitSignature">提交签章</el-button>
</div>
</div>
<div class="section-box">
<!-- 签章图片 -->
<aside class="signature-img">
<div class="info">
<h3 class="name">印章</h3>
<p class="text">将示例印章标识拖到文件相应区域即可获取签章位置</p>
</div>
<!-- 拖拽 -->
<draggable
v-model="mainImagelist"
:group="{ name: 'itext', pull: 'clone' }"
:sort="false"
@end="end"
>
<transition-group type="transition">
<li
v-for="item in mainImagelist"
:key="item.img"
class="item"
style="text-align: center"
>
<img :src="item.img" width="100%;" height="100%" class="img" />
</li>
</transition-group>
</draggable>
</aside>
<!-- 主体区域 -->
<section class="main-layout" :class="{ 'is-first': isFirst }">
<!-- 操作 -->
<div class="operate-box">
<div class="page-change">
<i class="icon el-icon-arrow-left" @click="prevPage" />
<!-- :min="1" -->
<el-input
class="input-box"
v-model.number="pageNum"
:max="defaultNumPages"
@change="cutover"
/>
<span class="default-text">/{{ defaultNumPages }}</span>
<i class="icon el-icon-arrow-right" @click="nextPage" />
</div>
</div>
<!-- 画图 -->
<div class="out-view" :class="{ 'is-show': isShowPdf }">
<div class="all-canvas">
<div class="canvas-layout" v-for="item in numPages" :key="item">
<!-- pdf部分 -->
<canvas class="the-canvas" />
<!-- 盖章部分 -->
<canvas class="ele-canvas"></canvas>
</div>
</div>
</div>
<i class="loading" v-loading="!isShowPdf" />
</section>
<!-- 位置信息 -->
<div class="position-info">
<h3 class="title">位置信息</h3>
<ul class="nav">
<li class="item" v-for="(item, index) in coordinateList" :key="index">
<span>{{ item.name }}</span>
<span>{{ item.page }}</span>
<span>{{ item.left }}</span>
<span>{{ item.top }}</span>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
// 拖拽插件
import draggable from 'vuedraggable';
// pdf插件
import { fabric } from 'fabric';
import workerSrc from 'pdfjs-dist/es5/build/pdf.worker.entry';
const pdfjsLib = require('pdfjs-dist/es5/build/pdf.js');
pdfjsLib.GlobalWorkerOptions.workerSrc = workerSrc;
import outputPDF from '../../../utils/htmlToPdf'
export default {
components: { draggable },
data() {
return {
// pdf地址
pdfUrl: '',
pdfName: '',
// 左侧签章列表
mainImagelist: [],
// 右侧坐标数据
coordinateList: [{ name: '名称', page: '所在页面', left: 'x坐标', top: 'Y坐标' }],
// 总页数
numPages: 1,
defaultNumPages: 1,
// 当前页
pageNum: 1,
// 缩放比例
scale: 2,
// pdf是否显示
isFirst: true,
isShowPdf: false,
// pdf最外层的out-view
outViewDom: null,
// 各页pdf的canvas-layout
canvasLayoutTopList: [],
// 用来签章的canvas数组
canvasEle: [],
// 绘图区域的宽高
whDatas: null,
// pdf渲染的canvas数组
canvas: [],
// pdf渲染的canvas的ctx数组
ctx: [],
// pdf渲染的canvas的宽高
pdfDoc: null,
// 隐藏的input,用来提交数据
shadowInputValue: ''
};
},
created() {
this.mainImagelist = [
{ name: '印章', img: require('./img/seal.png') }
// { name: '印章', img: require('./sign.png') },
// { name: '红章', img: require('@/assets/img/projectCenter/seal.png') }
];
this.setPdfArea();
},
mounted() {},
methods: {
/**
* pdf相关部分
*/
// 设置PDF地址
setPdfArea() {
// // 1. 获取地址栏
// const urlString = window.location.href;
// // 2. 截取地址栏
// const pdfStr = urlString.split('?')[1];
// // 3. 截取pdf地址并解码
// this.pdfUrl = decodeURIComponent(pdfStr.split('=')[1]);
this.pdfUrl = this.$route.params.pdfUrl;
this.pdfName = this.$route.params.fileName
this.$nextTick(() => {
this.showpdf(this.pdfUrl); // 接口返回的应该还有盖章信息,不只是pdf
});
},
// 解析pdf
showpdf(pdfUrl) {
console.log(this.pdfUrl)
pdfjsLib
.getDocument({ data: pdfUrl, rangeChunkSize: 65536, disableAutoFetch: false })
.promise.then((pdfDoc_) => {
this.pdfDoc = pdfDoc_;
this.numPages = this.pdfDoc.numPages;
this.defaultNumPages = this.pdfDoc.numPages;
this.$nextTick(() => {
this.canvas = document.querySelectorAll('.the-canvas');
this.canvas.forEach((item) => {
this.ctx.push(item.getContext('2d'));
});
// 循环渲染pdf
for (let i = 1; i <= this.numPages; i++) {
this.renderPage(i).then(() => {
this.renderPdf({
width: this.canvas[i - 1].width,
height: this.canvas[i - 1].height
});
});
}
setTimeout(() => {
this.renderFabric();
this.canvasEvents();
}, 1000);
});
});
},
// 设置pdf宽高,缩放比例,渲染pdf
renderPage(num) {
// console.log('this.canvas', this.canvas[num], num);
return this.pdfDoc.getPage(num).then((page) => {
const viewport = page.getViewport({ scale: this.scale }); // 设置视口大小
this.canvas[num - 1].height = viewport.height;
this.canvas[num - 1].width = viewport.width;
// Render PDF page into canvas context
const renderContext = {
canvasContext: this.ctx[num - 1],
viewport: viewport
};
page.render(renderContext);
});
},
// 设置绘图区域宽高
renderPdf(data) {
this.whDatas = data;
},
// 生成绘图区域
renderFabric() {
// 1. 拿到全部的canvas-layout
const canvasLayoutDom = document.querySelectorAll('.canvas-layout');
// 2. 循环遍历
canvasLayoutDom.forEach((item) => {
this.canvasLayoutTopList.push({ obj: item, top: item.offsetTop });
// 3. 设置宽高和居中
item.style.width = this.whDatas.width + 'px';
item.style.height = this.whDatas.height + 'px';
item.style.margin = '0 auto 18px';
item.style.boxShadow = '4px 4px 4px #e9e9e9';
// 4. 拿到盖章canvas
const canvasEle = item.querySelector('.ele-canvas');
// 5. 拿到pdf的canvas
const pCenter = item.querySelector('.the-canvas');
// 6. 设置盖章canvas的宽高
canvasEle.width = pCenter.clientWidth;
canvasEle.height = this.whDatas.height;
// 7. 创建fabric对象并存储
this.canvasEle.push(new fabric.Canvas(canvasEle));
// 8. 设置盖章canvas的样式
const container = item.querySelector('.canvas-container');
container.style.position = 'absolute';
container.style.left = '50%';
container.style.transform = 'translateX(-50%)';
container.style.top = '0px';
});
// 现形
this.isFirst = false;
this.isShowPdf = true;
this.outViewDom = document.querySelector('.out-view');
// 开启监听窗口滚动
this.outViewScroll();
},
// 开启监听窗口滚动
outViewScroll() {
this.outViewDom.addEventListener('scroll', this.outViewRun);
},
// 关闭监听窗口滚动
outViewScrollClose() {
this.outViewDom.removeEventListener('scroll', this.outViewRun);
},
// 窗口滚动
outViewRun() {
const scrollTop = this.outViewDom.scrollTop;
const topList = this.canvasLayoutTopList.map((item) => item.top);
// 增加一个最大值
topList.push(Number.MAX_SAFE_INTEGER);
for (let index = 0; index < topList.length; index++) {
const element = topList[index];
if (element <= scrollTop && scrollTop < topList[index + 1]) {
this.pageNum = index + 1;
break;
}
}
},
// scale滑块,重新渲染整个pdf
sliderChange() {
this.pageNum = 1;
this.numPages = 0;
this.canvasLayoutTopList = [];
this.canvasEle = [];
this.ctx = [];
this.canvas = [];
this.isShowPdf = false;
// this.outViewScrollClose();
this.whDatas = null;
this.coordinateList = [{ name: '名称', page: '所在页面', left: 'x坐标', top: 'Y坐标' }];
this.getSignatureJson();
setTimeout(() => {
this.numPages = this.pdfDoc.numPages;
this.$nextTick(() => {
this.canvas = document.querySelectorAll('.the-canvas');
this.canvas.forEach((item) => {
this.ctx.push(item.getContext('2d'));
});
// 循环渲染pdf
for (let i = 1; i <= this.numPages; i++) {
this.renderPage(i).then(() => {
this.renderPdf({
width: this.canvas[i - 1].width,
height: this.canvas[i - 1].height
});
});
}
setTimeout(() => {
this.renderFabric();
this.canvasEvents();
}, 1000);
});
}, 1000);
},
/**
* 签章相关部分
*/
// 签章拖拽边界处理,不能将图片拖拽到绘图区域外
canvasEvents() {
this.canvasEle.forEach((item) => {
item.on('object:moving', (e) => {
const obj = e.target;
// if object is too big ignore
if (obj.currentHeight > obj.canvas.height || obj.currentWidth > obj.canvas.width) {
return;
}
obj.setCoords();
// top-left corner
if (obj.getBoundingRect().top < 0 || obj.getBoundingRect().left < 0) {
obj.top = Math.max(obj.top, obj.top - obj.getBoundingRect().top);
obj.left = Math.max(obj.left, obj.left - obj.getBoundingRect().left);
}
// bot-right corner
if (
obj.getBoundingRect().top + obj.getBoundingRect().height > obj.canvas.height ||
obj.getBoundingRect().left + obj.getBoundingRect().width > obj.canvas.width
) {
obj.top = Math.min(
obj.top,
obj.canvas.height - obj.getBoundingRect().height + obj.top - obj.getBoundingRect().top
);
obj.left = Math.min(
obj.left,
obj.canvas.width - obj.getBoundingRect().width + obj.left - obj.getBoundingRect().left
);
}
// console.log('obj.cacheKey',obj.cacheKey);
const findIndex = this.coordinateList
.slice(1)
.findIndex((coord) => coord.cacheKey == obj.cacheKey);
const keys = ['width', 'height', 'top', 'left', 'angle', 'scaleX', 'scaleY'];
keys.forEach((item) => {
this.coordinateList[findIndex + 1][item] = Math.ceil(obj[item] / this.scale);
});
this.getSignatureJson();
});
});
},
// 拖拽结束
end(e) {
// 找到当前拖拽到哪一个canvas-layout上
const currentCanvasLayout = e.originalEvent.target.parentElement.parentElement;
const findIndex = this.canvasLayoutTopList.findIndex(
(item) => item.obj == currentCanvasLayout
);
if (findIndex == -1) return false;
// 取整
const left = e.originalEvent.layerX < 0 ? 0 : Math.ceil(e.originalEvent.layerX / this.scale);
const top = e.originalEvent.layerY < 0 ? 0 : Math.ceil(e.originalEvent.layerY / this.scale);
// console.log('e', e, findIndex);
this.addSeal({
sealUrl: this.mainImagelist[e.newDraggableIndex].img,
left,
top,
index: e.newDraggableIndex,
pageNum: findIndex
});
},
// 添加公章
addSeal({ sealUrl, left, top, index, pageNum }) {
fabric.Image.fromURL(sealUrl, (oImg) => {
oImg.set({
// 距离左边的距离
left: left,
// 距离顶部的距离
top: top,
// 角度
// angle: 10,
// 缩放比例,需要乘以scale
scaleX: 0.8 * this.scale,
scaleY: 0.8 * this.scale,
index,
// 禁止缩放 这个地方是false就可以手动调整印章大小,true就是禁用手动调整印章大小
lockScalingX: false,
lockScalingY: false,
// 禁止旋转
lockRotation: true
});
this.canvasEle[pageNum].add(oImg);
// 保存签章信息
this.saveSignature({ pageNum, index, sealUrl });
});
// this.removeActive();
},
// 保存签章
saveSignature({ pageNum, index, sealUrl }) {
// 1. 拿到当前签章的信息
let length = 0;
let pageConfig = this.coordinateList.filter((item) => item.page - 1 == pageNum);
if (pageConfig) length = pageConfig.length;
const currentSignInfo = this.canvasEle[pageNum].getObjects()[length];
// 2. 拼接数据
const keys = ['width', 'height', 'top', 'left', 'angle', 'scaleX', 'scaleY'];
const obj = {};
keys.forEach((item) => {
obj[item] = Math.ceil(currentSignInfo[item] / this.scale);
});
obj.cacheKey = currentSignInfo.cacheKey;
obj.sealUrl = sealUrl;
obj.index = index;
obj.name = `${this.mainImagelist[index].name}${this.coordinateList.length}`;
obj.page = pageNum + 1;
this.coordinateList.push(obj);
this.getSignatureJson();
},
// 签章生成json字符串
getSignatureJson() {
// 1. 判断是否有签章
if (this.coordinateList.length <= 1) return (this.shadowInputValue = '');
// 2. 拿到签章的信息,去除第一条
const signatureList = this.coordinateList.slice(1);
// 3. 拼接数据,只要left和top和page
const keys = ['page', 'left', 'top'];
const arr = [];
signatureList.forEach((item) => {
const obj = {};
keys.forEach((key) => {
obj[key] = item[key];
});
arr.push(obj);
});
// 4. 转成json字符串
this.shadowInputValue = JSON.stringify(arr);
},
/**
* 操作相关部分
*/
// 上一页
prevPage() {
if (this.pageNum <= 1) return;
this.pageNum--;
// 滚动到指定位置
this.outViewDom.scrollTop = this.canvasLayoutTopList[this.pageNum - 1].top;
},
// 下一页
nextPage() {
if (this.pageNum >= this.numPages) return;
this.pageNum++;
// 滚动到指定位置
this.outViewDom.scrollTop = this.canvasLayoutTopList[this.pageNum - 1].top;
},
// 切换页码
cutover() {
this.outViewScrollClose();
if (this.pageNum < 1) {
this.pageNum = 1;
} else if (this.pageNum > this.numPages) {
this.pageNum = this.numPages;
}
// 滚动到指定位置
this.outViewDom.scrollTop = this.canvasLayoutTopList[this.pageNum - 1].top;
setTimeout(() => {
this.outViewScroll();
}, 500);
},
// 删除所有的签章选中状态
removeActive() {
this.canvasEle.forEach((item) => {
item.discardActiveObject().renderAll();
});
},
// 删除签章
removeSignature() {
// 1. 判断是否有选中的签章
const findItem = this.canvasEle.filter((item) => item.getActiveObject());
// 2. 判断选中签章的个数
if (findItem.length == 0) return this.$message.error('请选择要删除的签章');
// 3. 判断选中签章的个数是否大于1
if (findItem.length > 1) {
this.removeActive();
return this.$message.error('只能选择删除一个签章,请重新选择');
}
// 4. 拿到选中的签章的cacheKey
const activeObj = findItem[0].getActiveObject();
const findIndex = this.coordinateList.findIndex(
(item) => item.cacheKey == activeObj.cacheKey
);
// 5. 删除选中的签章
findItem[0].remove(activeObj);
// 6. 删除选中的签章的信息
this.coordinateList.splice(findIndex, 1);
this.getSignatureJson();
},
// 清空签章
clearSignature() {
this.canvasEle.forEach((item) => {
item.clear();
});
this.coordinateList = [{ name: '名称', page: '所在页面', left: 'x坐标', top: 'Y坐标' }];
this.getSignatureJson();
},
// 提交数据
submitSignature () {
let element = document.querySelector('.all-canvas')
outputPDF(element, this.pdfName)
}
}
};
</script>
<style lang="scss" scoped>
.contract-signature-view {
/*pdf部分*/
.ele-canvas {
overflow: hidden;
}
.title-operation {
height: 80px;
padding: 20px 40px;
display: flex;
align-items: center;
justify-content: space-between;
.title {
font-size: 20px;
font-weight: 600;
}
border-bottom: 1px solid #e4e4e4;
}
.section-box {
position: relative;
display: flex;
height: calc(100vh - 60px);
.signature-img {
width: 240px;
min-width: 240px;
background-color: #fff;
padding: 40px 15px;
border-right: 1px solid #e4e4e4;
.info {
margin-bottom: 38px;
.name {
font-size: 18px;
font-weight: 600;
color: #000000;
line-height: 25px;
margin-bottom: 20px;
}
.text {
font-size: 14px;
color: #000000;
line-height: 20px;
}
}
.item {
padding: 10px;
border: 1px dashed rgba(0, 0, 0, 0.3);
&:not(:last-child) {
margin-bottom: 10px;
}
.img {
vertical-align: middle;
width: 120px;
background-repeat: no-repeat;
}
}
}
.main-layout {
flex: 1;
background-color: #f7f8fa;
position: relative;
&.is-first {
.operate-box {
opacity: 0;
}
}
.operate-box {
opacity: 1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 40px;
background-color: #fff;
border-bottom: 1px solid #e4e4e4;
display: flex;
justify-content: center;
align-items: center;
.slider-box {
width: 230px;
display: flex;
justify-content: center;
align-items: center;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
.slider {
width: 120px;
}
.scale-value {
margin-left: 24px;
font-size: 16px;
color: #000000;
line-height: 22px;
}
}
.page-change {
display: flex;
align-items: center;
margin-left: 30px;
.icon {
cursor: pointer;
padding: 0 5px;
color: #c1c1c1;
}
.input-box {
border: none;
::v-deep .el-input__inner {
width: 34px;
height: 20px;
border: none;
padding: 0;
text-align: center;
border-bottom: 1px solid #e4e4e4;
}
}
.default-text {
display: flex;
line-height: 22px;
margin-right: 5px;
}
}
}
.out-view {
height: calc(100vh - 100px);
margin: 40px auto;
overflow-x: auto;
overflow-y: auto;
padding-top: 20px;
text-align: center;
opacity: 0;
transition: all 0.5s;
&.is-show {
opacity: 1;
}
.canvas-layout {
position: relative;
text-align: center;
margin: 0 auto 18px;
}
}
.loading {
width: 20px;
height: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 999;
::v-deep .el-loading-mask {
background-color: transparent;
}
}
}
.position-info {
width: 355px;
min-width: 355px;
border-left: 1px solid #e4e4e4;
background-color: #fff;
padding: 14px 15px;
.title {
font-size: 14px;
font-weight: 400;
color: #000000;
line-height: 20px;
padding-bottom: 18px;
}
.nav {
display: flex;
flex-direction: column;
.item {
display: flex;
justify-content: space-between;
padding: 10px 0;
border-bottom: 1px solid #eee;
&:first-child {
background-color: #f7f8fa;
}
span {
flex: 1;
text-align: center;
font-size: 12px;
color: #000000;
line-height: 20px;
}
}
}
}
}
}
</style>
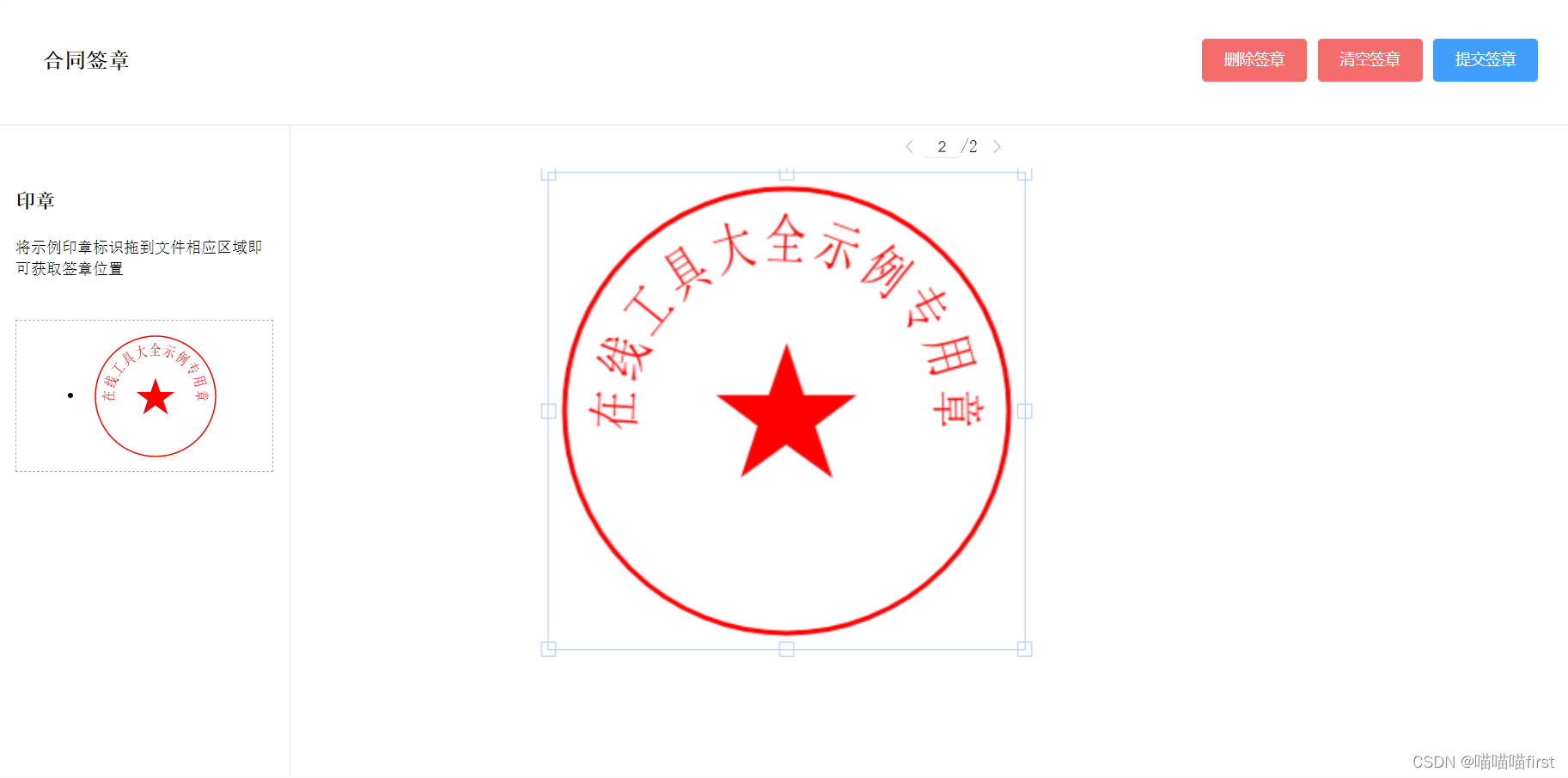
运行效果























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








