这篇文章,主要介绍Android小案例(三)之模仿小米商城(首页商品展示界面)。
一、模仿小米商城(首页布局)
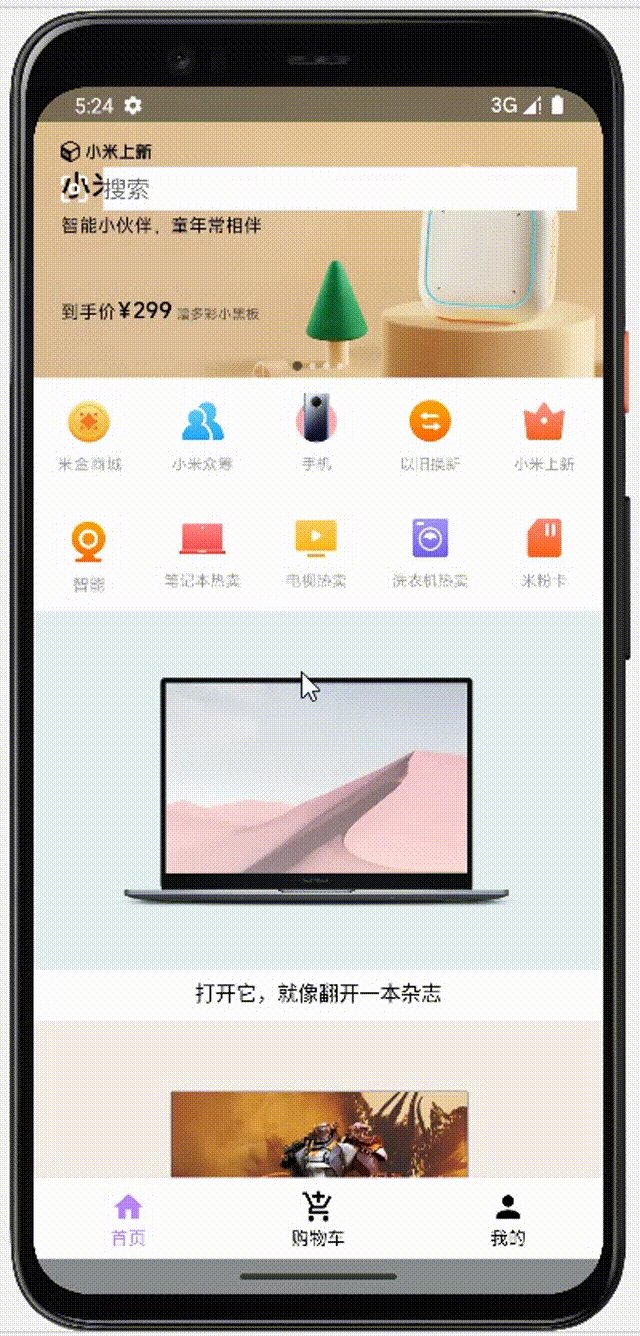
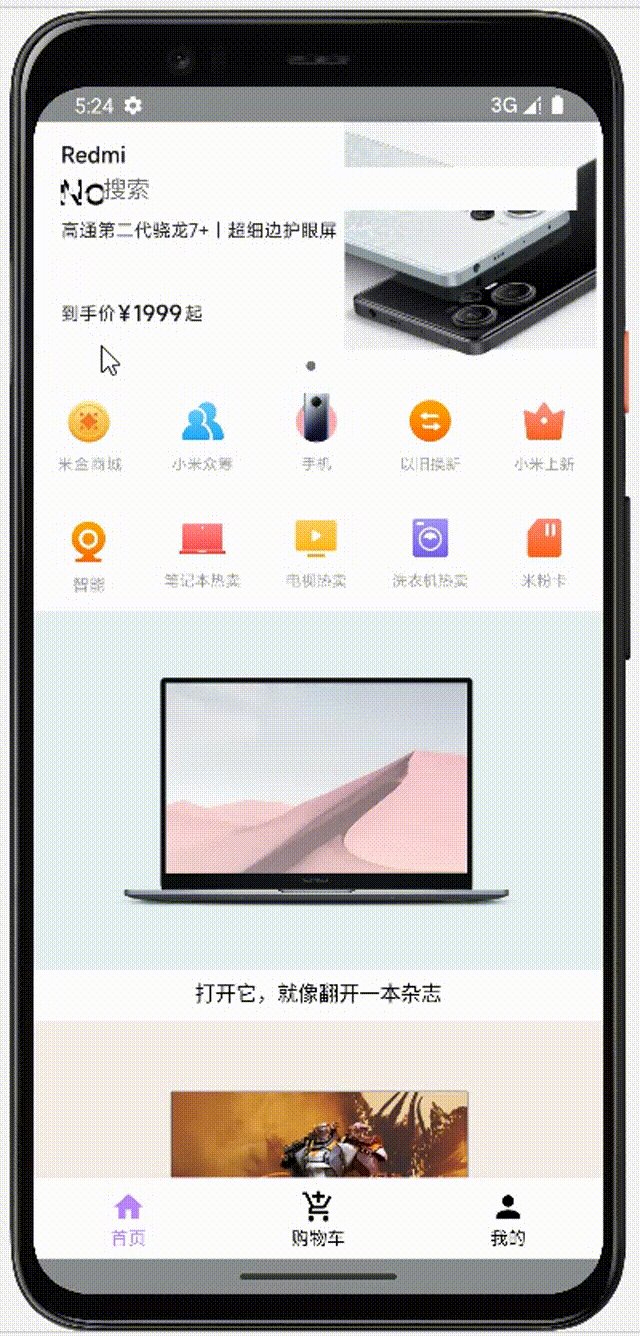
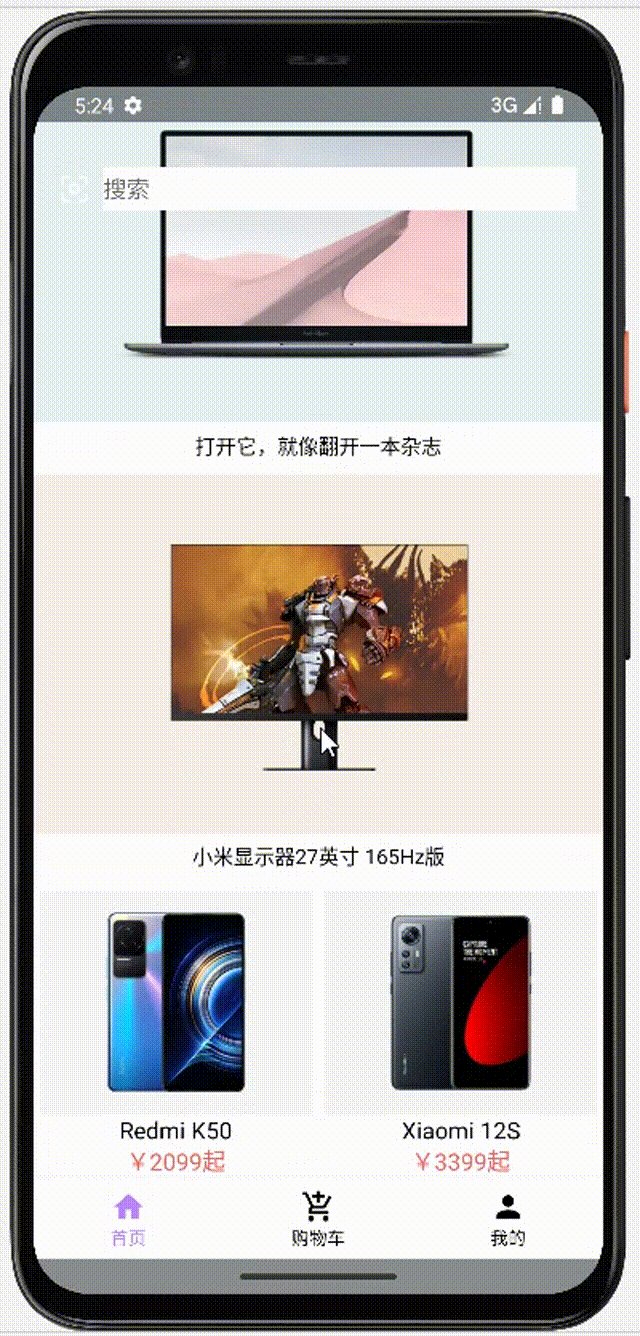
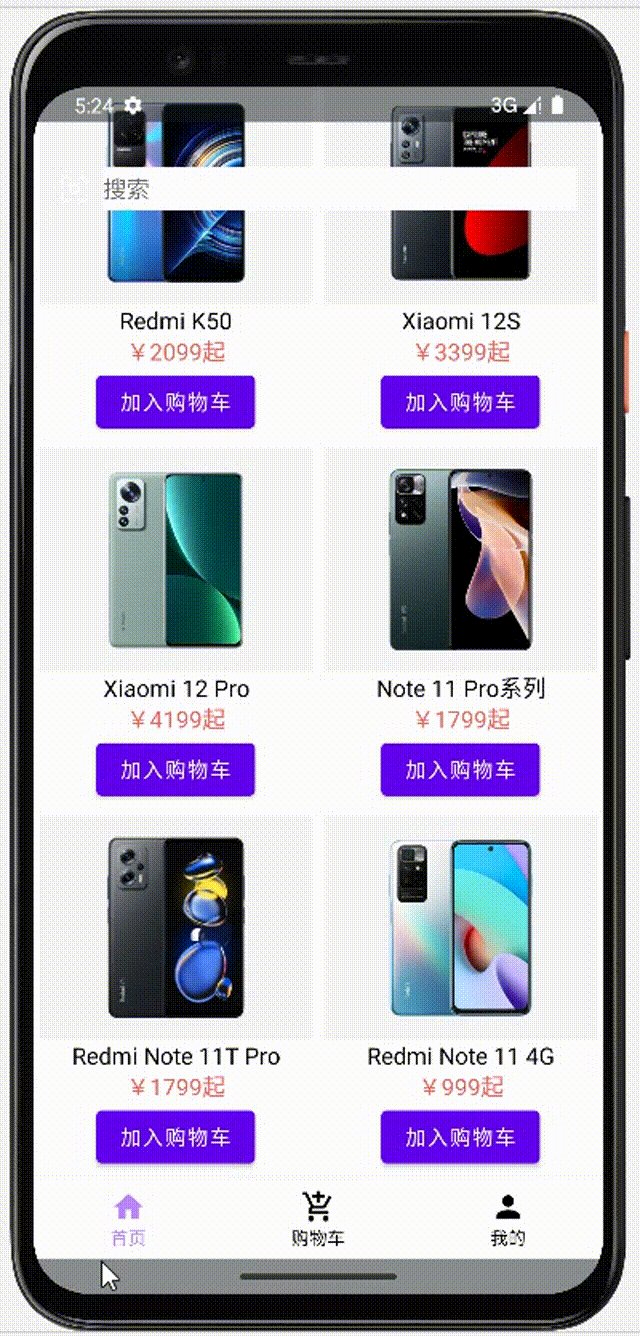
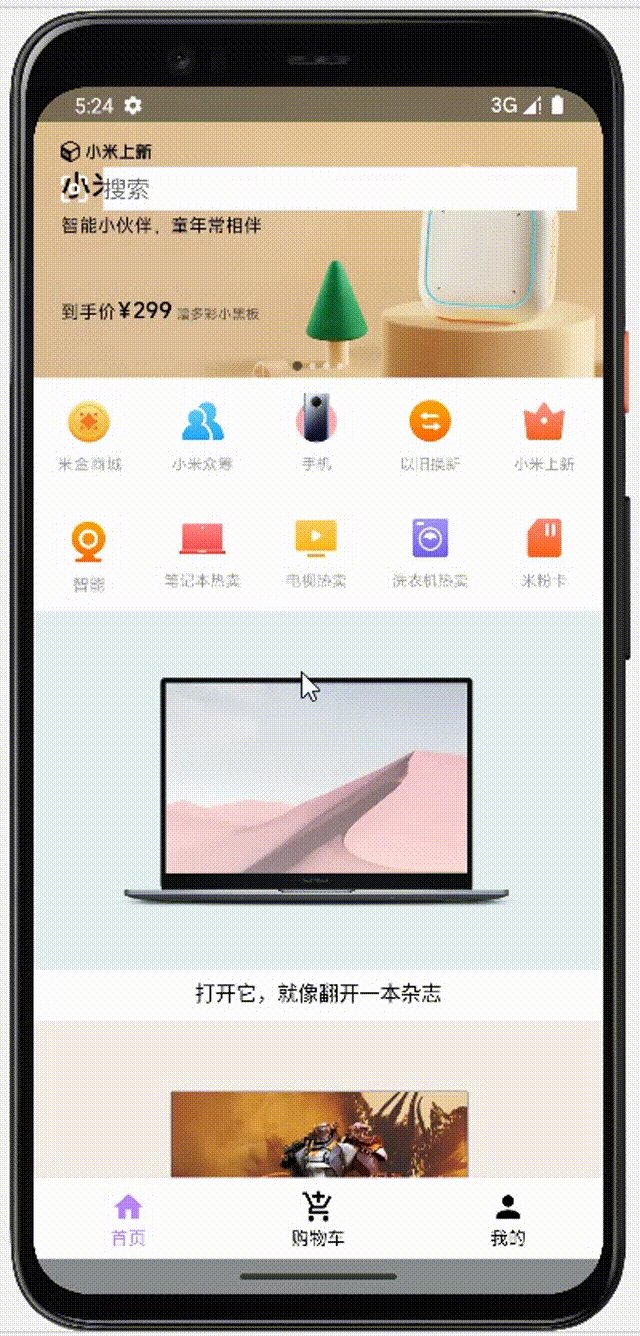
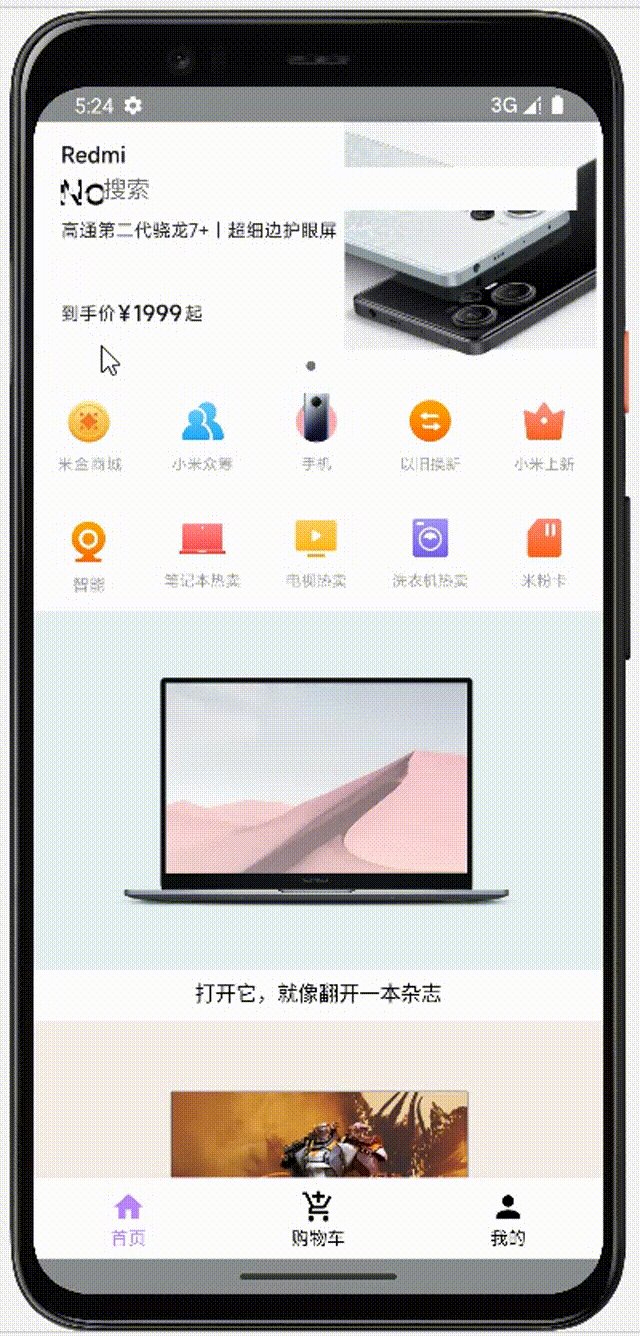
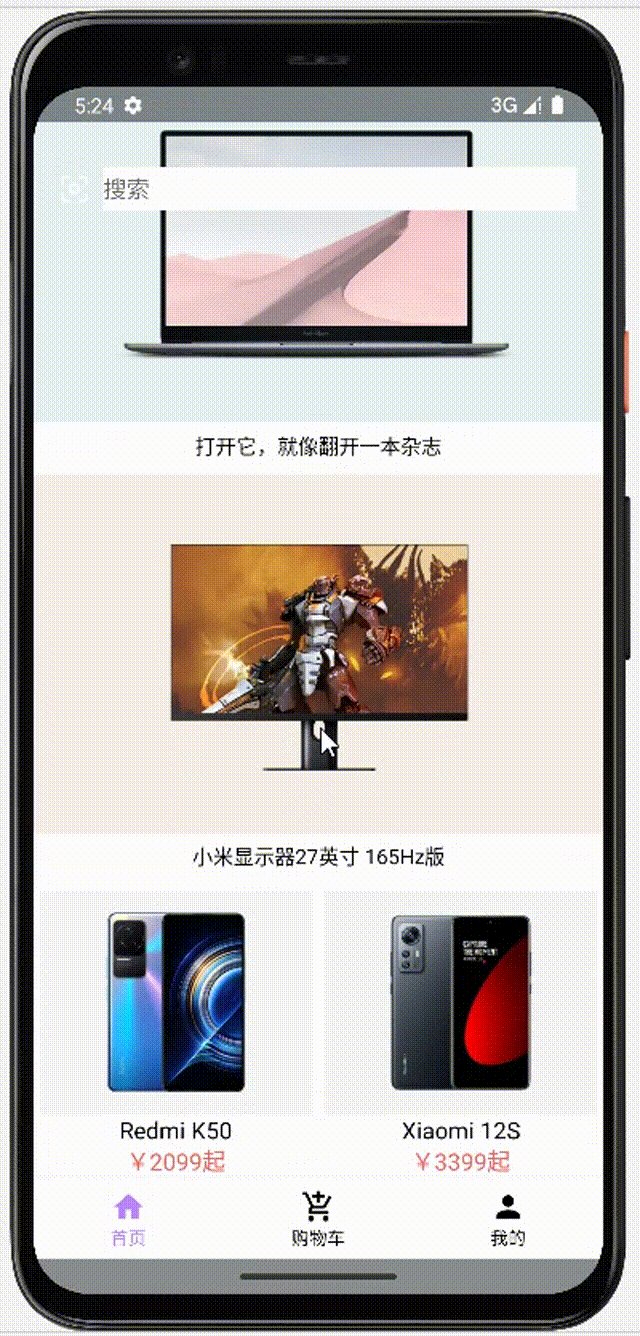
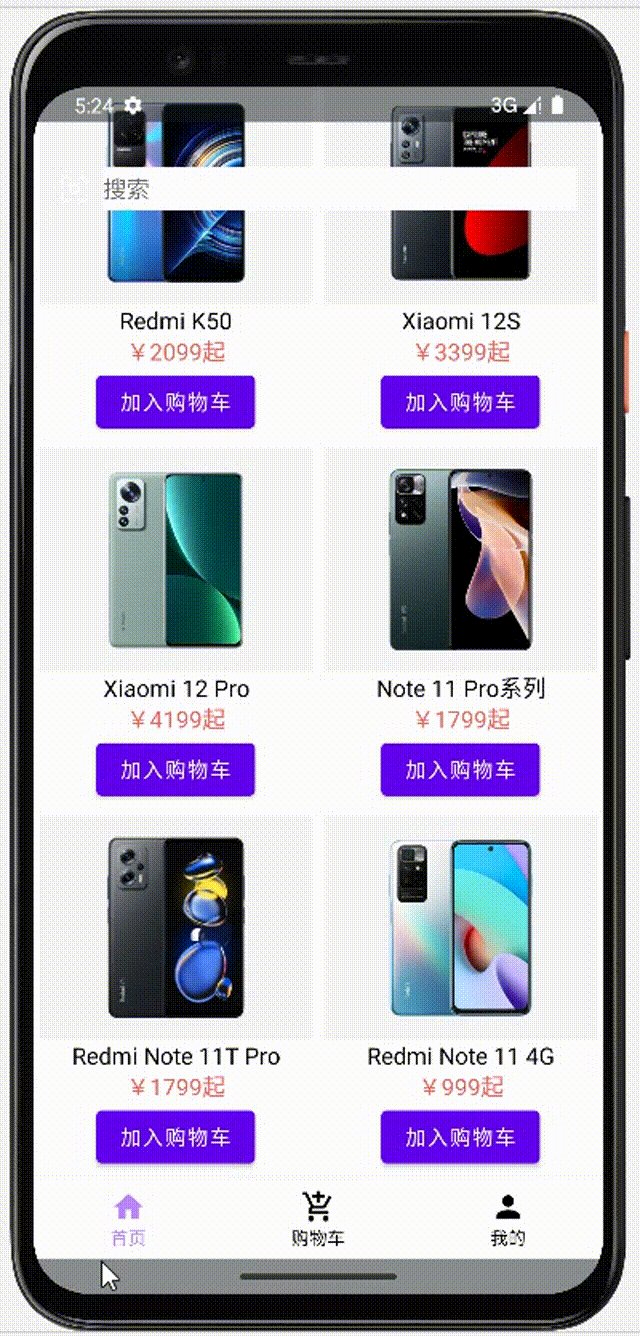
1.1、首页运行效果
这篇文章实现的首页布局界面如下所示:

1.2、实现思路
首页轮播图,这里采用一个Banner组件实现,不知道的可以看下我之前写的一篇文章【
这篇文章,主要介绍Android小案例(三)之模仿小米商城(首页商品展示界面)。
这篇文章实现的首页布局界面如下所示:

首页轮播图,这里采用一个Banner组件实现,不知道的可以看下我之前写的一篇文章【

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


