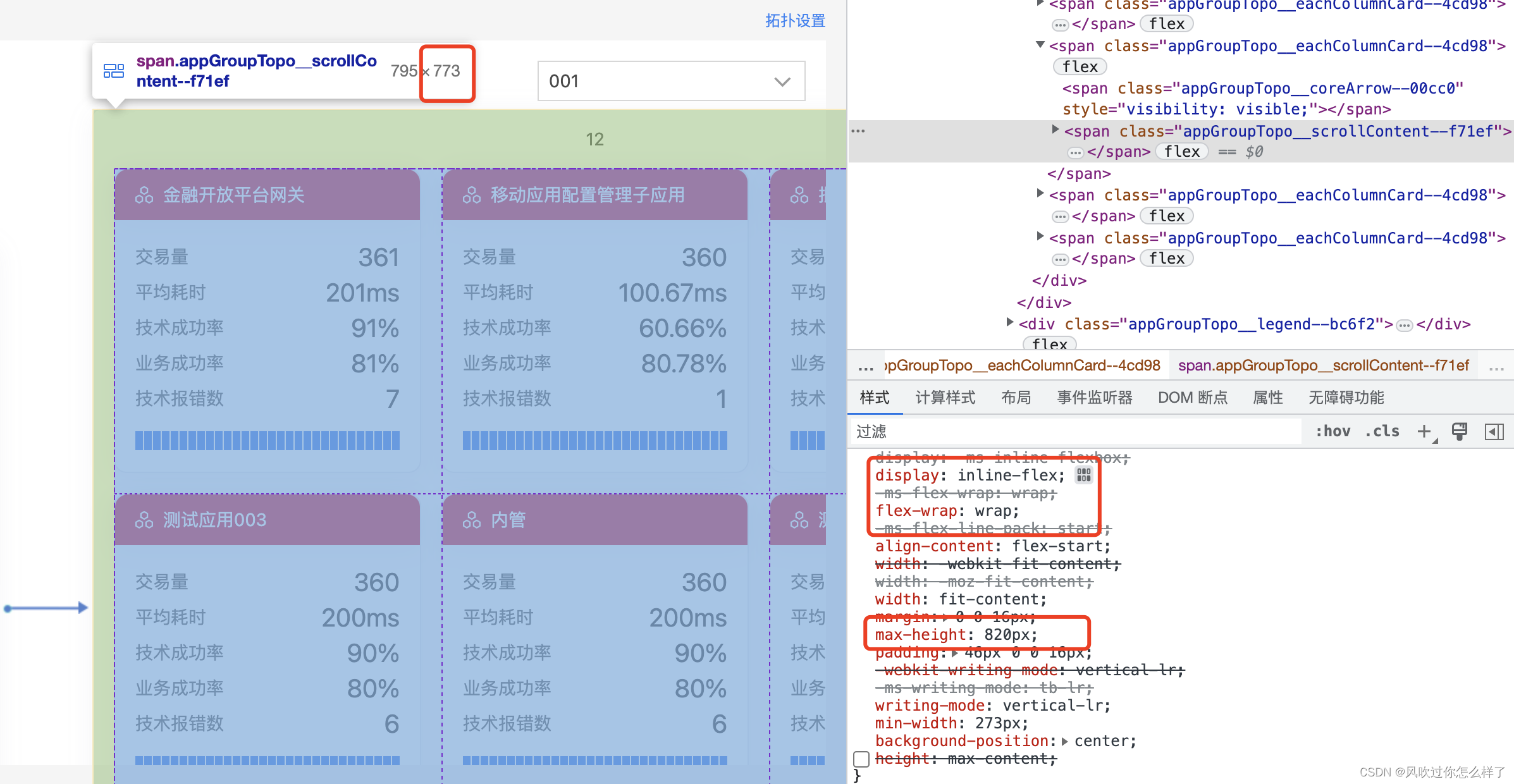
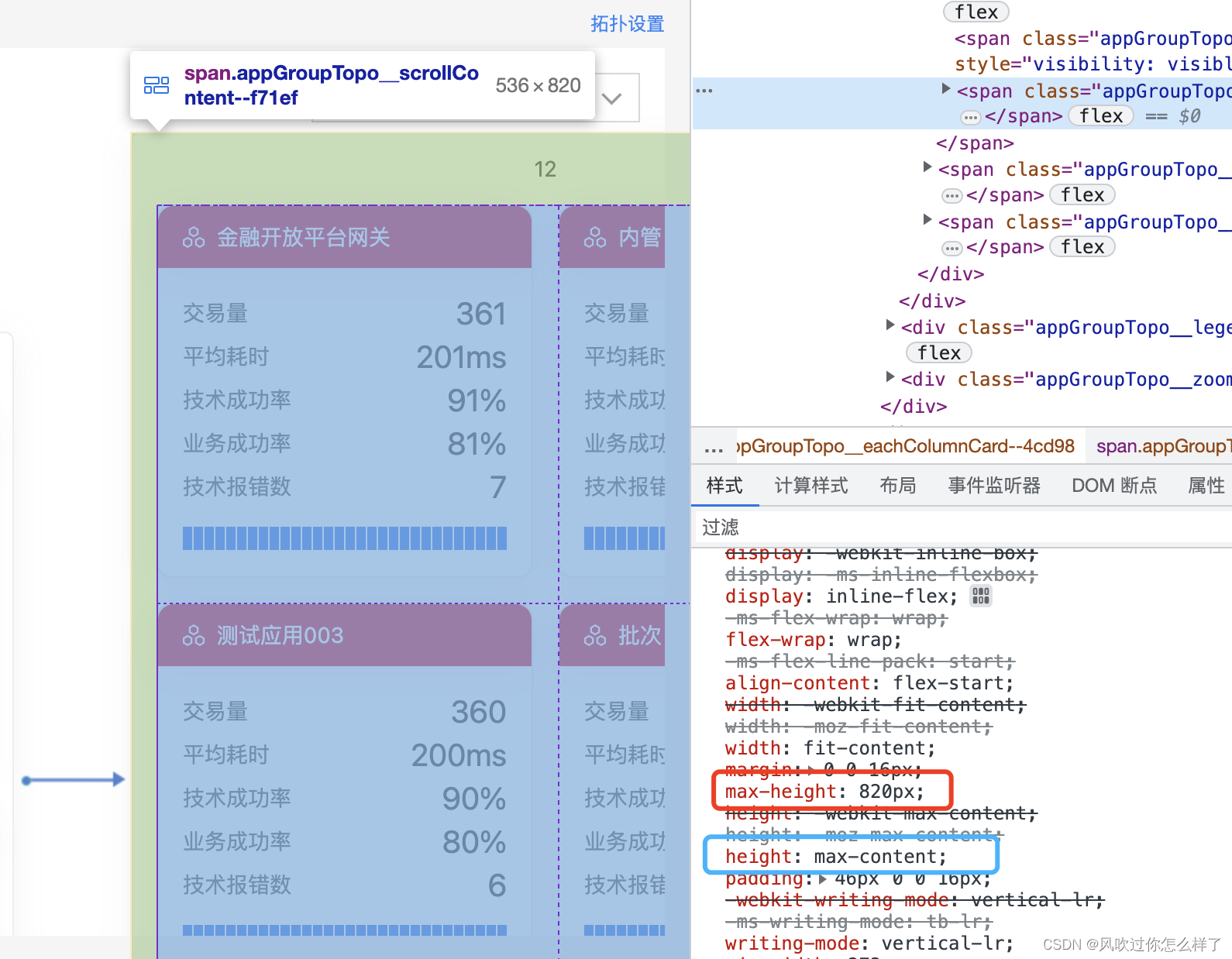
在做一个项目时,用到了竖向flex布局,我写了max-height: 820px, 但是到小屏幕时,只能撑到773px,解决方法是height: max-content.


但是不知道为什么只能撑到773px便撑不动了。
https://zhuanlan.zhihu.com/p/130460207 这个文档说的是父元素为flex且指定高度,孙子元素便无法撑开子元素的高度。我查了一下父元素,虽然都是flex,但是并没有写height或max-height。
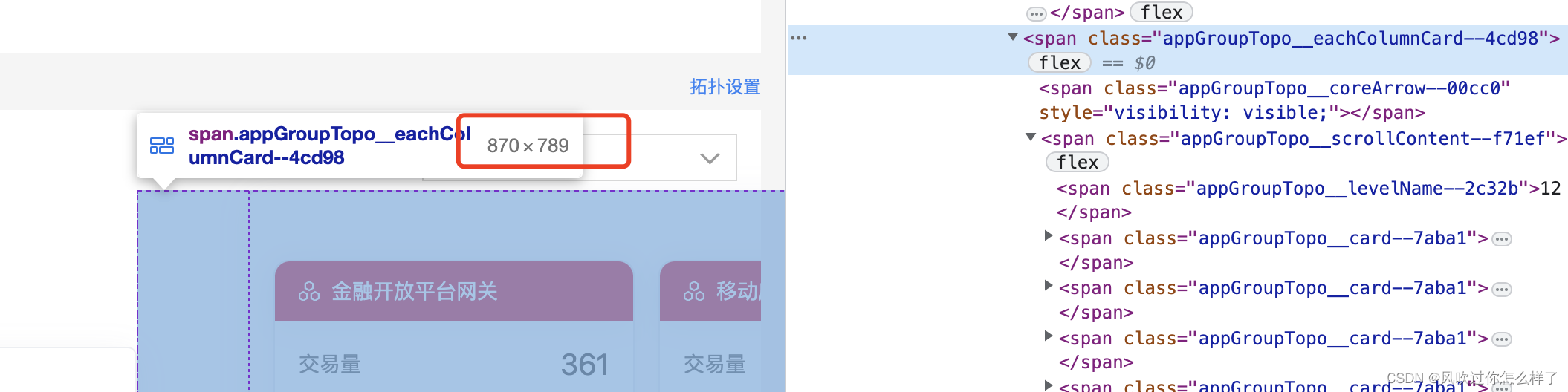
然后就是我发现body的高度是789px, 而无法被撑开的元素的父元素的高度也是789px,不知道是巧合,还是两者有什么相关。
我个人认为是这样的,横向flex布局时,会获取父元素的最大宽度然后进行布局,那么同理竖向flex会获取最大高度,由于所有的父元素要么height:100%要么没有写,直接获取到了最外层的高度作为最大高度来进行布局。(没测试,不保真)























 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










