vue新版本和旧版本关闭eslint总结
一般创建vue项目时候,会遇见选择eslint,对于新手来说无疑是个麻烦,一不小心点了是一堆报错。这时候就要关了它。
vue旧版本关闭eslint
指vue cli3以前版本
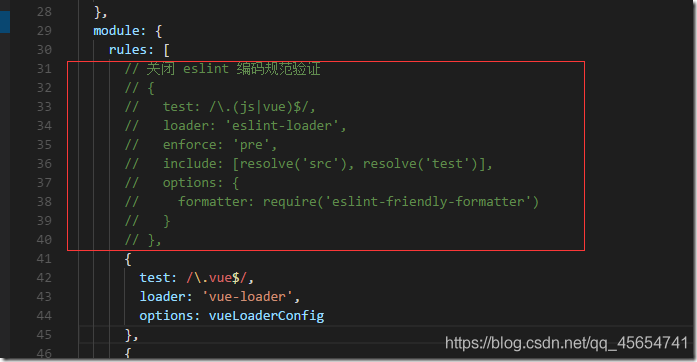
找到build文件夹—>webpack.base.conf.js—>module—rules

网上随便找的图,大致能看清。
将这里关于eslint的代码注释掉就可以了
vue新版本
即vue cli3以后的构建环境时没有build文件夹
一种办法重建个vue2的,当然不推荐了
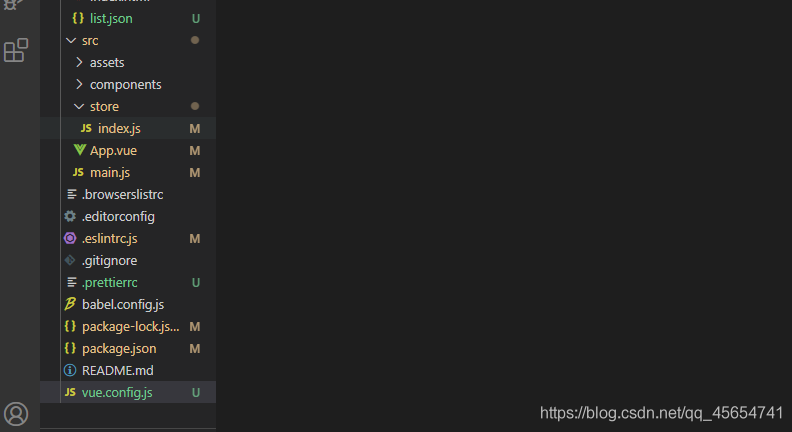
第二种建个vue.config.js,放在当前目录下,就是最外面。
截张图,就这个位置,再将下面代码copy进去就ok了
module.exports = {
lintOnSave: false
}
- 1
- 2
- 3
再运行就没事了
痛恨版本问题,当初webpack一些版本更新就让我头痛

























 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








