今天我们一起来探索解密float的神秘之处。
什么是float?float设计之初的意图是为了让图片和文字能够和谐相处,让文字呈现在图片周围。但后来float被某位大牛开发应用在页面布局上,使页面布局更加简单。真是佩服这种富有创造力的大牛。
float(浮动) 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。它有三个属性值分别为left(左浮动)、right(右浮动)、none(不浮动)。float的兼容性好,目前各大浏览器都能兼容,不需要对各个浏览器做兼容适配,故可以放心使用。但注意如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
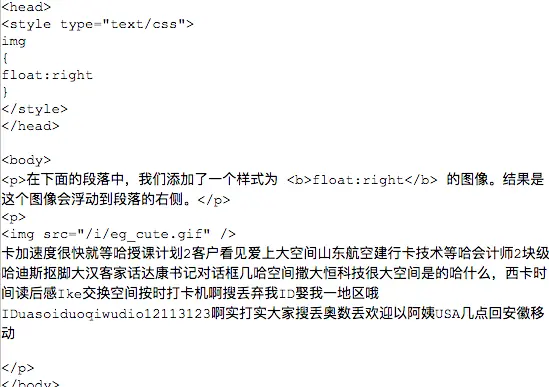
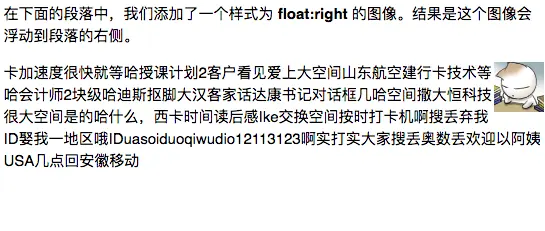
实例:如图1所示,这是使用float将图片向右浮动与文字的布局的一段代码,图2使运行后的结果。可以看出float可以用文字和图片的布局,有着很高的实用性。


float也可以用于页面布局,设置float的元素会脱离文档流,往设置的方向进行浮动,直到遇到父级的边界或者其他的浮动元素 就会停止。浮动后的元素无法撑开父级的高度和脱离文档流会影响页面布局的结构,这时候我们需要清浮动。
怎么清除浮动呢?
一、用clear来清除浮动带来的影响。clear有三个方法为:clear:left(清除左浮动)、clear:right(清除右浮动)、clear:both(清除左右浮动)。注意:这个要多写一个div将它放在float的那个后面,给新添加的div的css样式设置clear!
二、给浮动元素的父级设置高度
三、伪类元素 element::after{content:“”;display:block;clear:both;}通过这种方法也可以清浮动
注意点:float属性对行块级元素的影响
设置浮动之后,块级元素的宽度不再跟随父级宽度,而是内容决定(内容撑开宽度),行级元素可以设置尺寸以及盒模型。
拓展:
用html css 实现两列布局,一列宽240,一列跟随浏览器的宽度适应,两列之间间距10px?
解:























 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








