我们在生活中有很多时候都会遇到需要将文字转语音的情况,例如为自己录制的vlog配音、自制有声小说、朗读某一新闻等等。但是却有许多小伙伴不知道如何实现这些操作,也或者是找不到合适的软件,毕竟现在市面上的工具鱼龙混杂,要找到既好用又免费的不容易。
那究竟文字转语音软件免费的哪个好用呢?接下来就让我给你们安利几款亲测好用的软件,大家可以根据自己的实际需求去挑选哦~

我今天带来的三款工具分别为电脑端、手机端和网页端,毕竟每位小伙伴的使用习惯都不同,希望我的分享能够帮助到大家!
◎电脑端工具:文字转语音
好用指数:◆◆◆◆◇
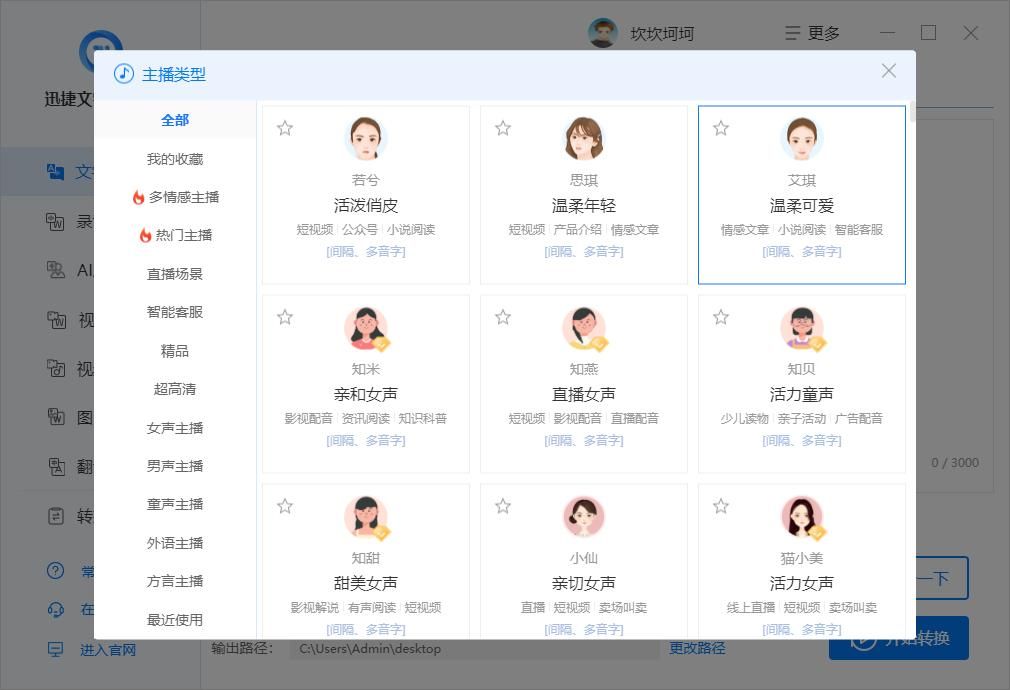
先给大家分享一款我常用的软件——迅捷文字转语音。从它的名字你们应该也能得知,文字转语音是它的主打功能。该功能提供了上百种主播音色供大家自由挑选,有可爱的、知性的,也有各种搞笑方言,可以让我们应用在各式各样的场景,并且还支持我们自定义语速、语调、间隔等参数,同时能够对多音字进行发音设置,使转换结果更加自然不机械化。

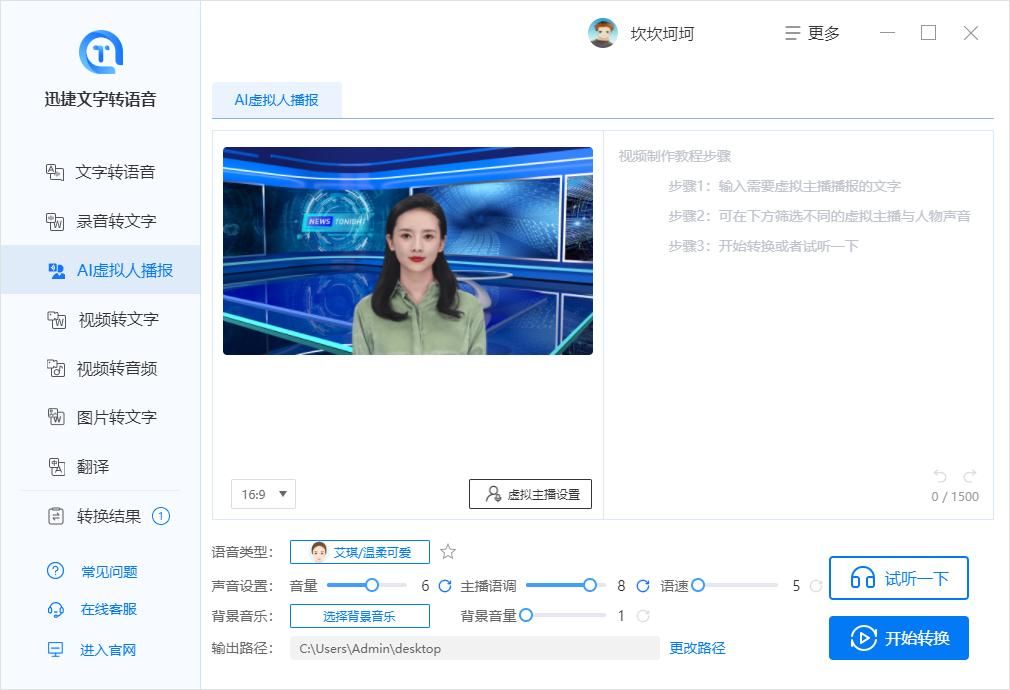
除此之外,这款软件还具备了多种实用功能,例如将音频转写为文字、制作独具个人特色的虚拟主播、翻译各种文档图片等等,能轻松应对大家工作、学习中的多种难题。

◎网页端工具:百度开放平台
好用指数:◆◆◆◇◇
这个网站,是百度为了满足广大技术人员和开发者,所研发出来的一个开放式数据分享对接平台,只要轻松几步操作,就能实现用户各式各样的需求,其中就涵盖着今天的主题“文字转语音”。该工具伟我们准备了十几种音色,能适用在影视配音、新闻播报、广告叫卖等丰富场景,适合不想下载软件的小伙伴使用。

◎手机端工具:苹果手机朗读功能
好用指数:◆◆◆◇◇
如果你只是想将某个网站的文字内容转为语音播报,那么可以打开苹果手机里自带的朗读功能来实现,只要开启口,不论你想听哪一界面的内容,只要轻点一下就能马上朗读出来,你可以根据自己的喜好选择好听的音色,如果觉得阅读的速度太快听不清,也可以调节它的语速快慢,总之,是非常人性化的。不过如果你是安卓用户,只能选择其余两种方法哈。

大家看到这里,知道文字转语音软件免费的哪个好用了吗?如果你们有其它方面的困扰,欢迎在评论区留言,我会努力为你们解答的!关注我,下期内容更精彩哟~





















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








