目录
八、uni-app项目上使用 uCharts echarts
一、uni-app介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到14个平台:iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app官网
下面是uni-app功能框架图,可以了解下它的架构。

uniapp底层集成了native技术,就是h5+引擎,能调用手机原生api,所以uniapp能开发接近原生性能的app,这是js引擎部分;它是双引擎,渲染又是独立一个独立引擎。这个渲染引擎又分为nvue渲染和webview渲染。
二、uni-app和vue的具体区别
1、组件/标签的变化
- div改成view
- ul、li没有了,都用view代替
- span、font改成text
- img改成image
- input还在,但改成了confirmtype
- form、button、checkbox、radio、label、textarea、canvas、video这些都还在
- a改成navigator router-link
- select改成picker
- iframe改成web-view
- audio不再推荐使用,改成api方式,背景音频api文档其实老的HTML标签也可以在uni-app里面使用,uniapp编译器会在编译时把老的标签转为新标签,比如把div编译 成view.但不推荐这种方法,调试H5端时容易混乱。
**除了改动外,新增了一批手机端常用新组件**
- scroll-view 可视区域滚动视图容器
- swipe可滑动区域视图容器
- icont 图标
- rich-text富文本(不可执行js,但可以渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示容器
- switch 开关选择器
- camera相机
- live-player 直播
- map 地图
- cover-view 可覆盖原生组件的视图容器
cover需要多强调几句,uniapp的非h5端的video、map、canvas、textarea是原生组件,
层级高于其他组件。如需要覆盖原生组件,比如在map上加个遮罩,则需要使用cover-view组件
除了内置组件,还有许多开源扩展组件,把常用 操作都进行封装,Dcloud建立了插件市场收录这些扩展组件。
2、js
因为uniapp的api是参考小程序的,所以和浏览器的js api有很多不同,如:
alert,confirm 改成 uni.showmode
axios 改成 uni.request
cookie、session没有了,localstorage改成uni.storage
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改成uni.xxx即可
uniapp在不同端,支持条件编译,无限制的使用各端独有的api
3、uniapp自带路由和请求方式
vue:需要vue-router来实现路由跳转 数据请求方式:需要安装axios
uniapp:自带路由不需要使用vue-router 内置了uni.request请求方式 路由
三、环境搭建
1、安装HbuilderX
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。最好还是配置一下,必进心目中可能需要安装插件。
- 下载安装HBuilderX:官方IDE下载地址
2、创建uni-app项目
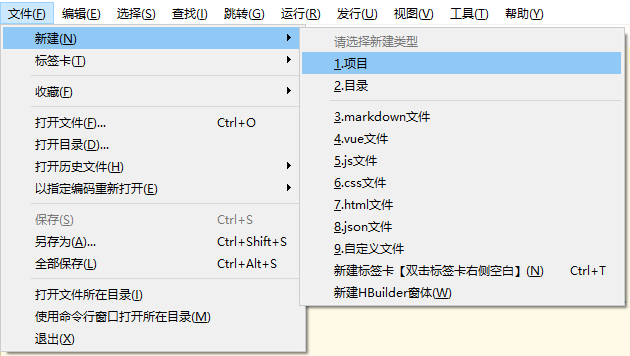
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

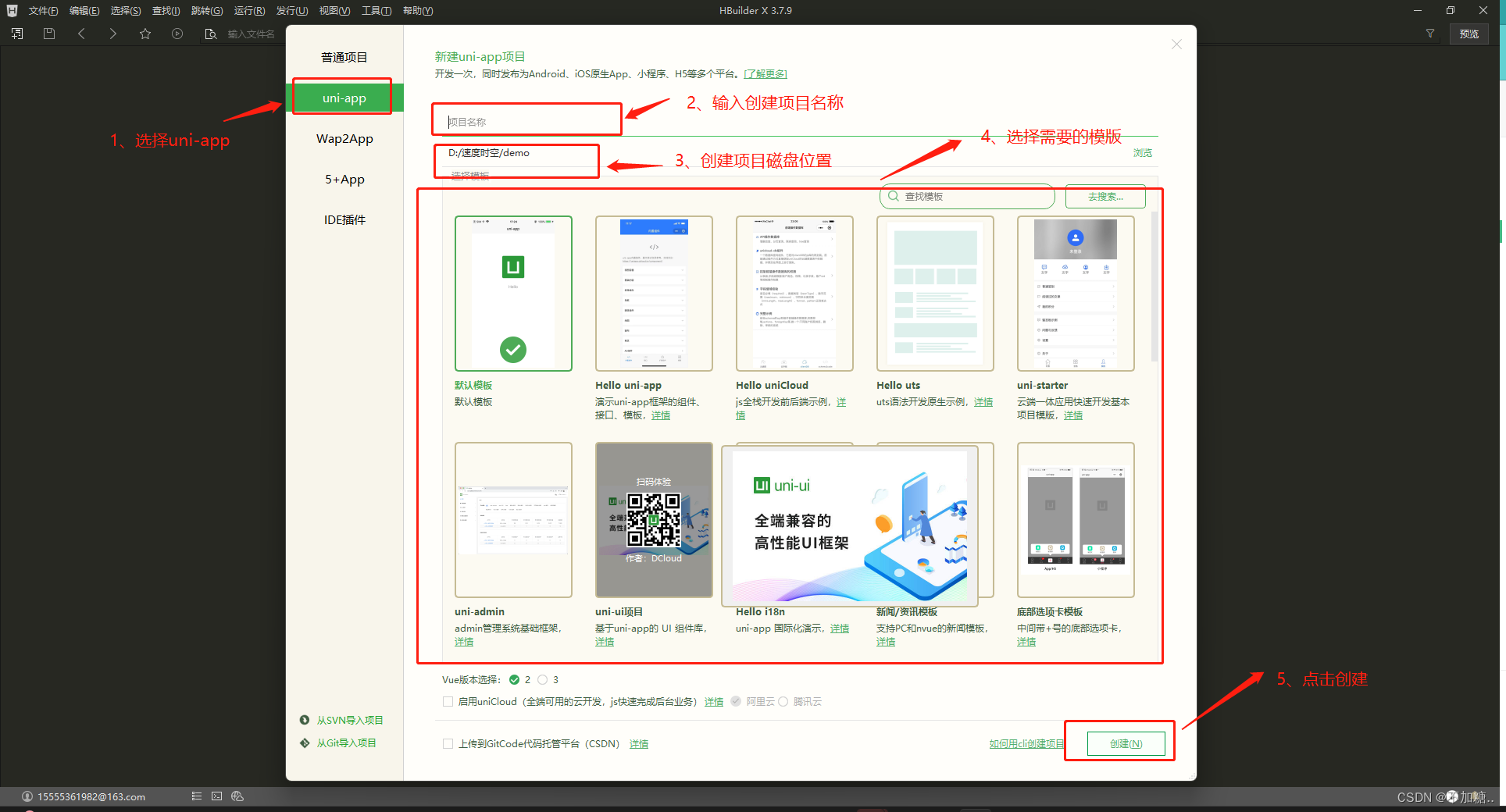
选择uni-app类型,输入项目名称-》选择模版-》点击创建,即可成功创建项目。
 已创建过项目这直接将项目拉到HBuilderX即可打开。
已创建过项目这直接将项目拉到HBuilderX即可打开。
四、项目目录结构
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。uView组件库、uCharts
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ └─android Android原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件 详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
└─uni.scss 这里是uni-app内置的常用样式变量(2)、全局文件配置:uni-app官网 (dcloud.net.cn)
(3)、项目分包
场景:微信小程序中主包过大的情况下就需要分包了
五、运行uni-app
1、浏览器运行:
进入项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。

2、运行App到手机或模拟器:
使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。

3、 在微信开发者工具里运行
安装微信开发者工具:微信开发者工具下载地址
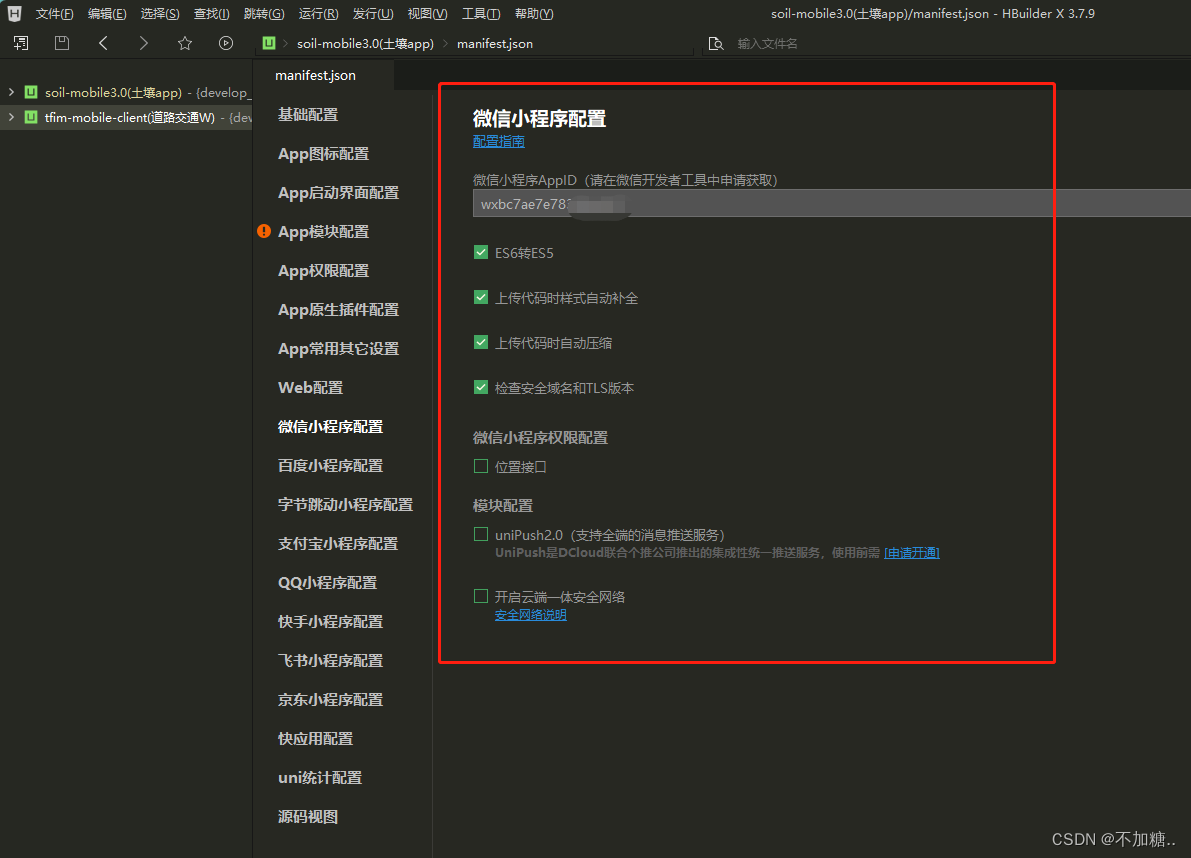
配置manifest.json

进入项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

注意:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。
勾选不校验合法域名可用于开发,发布包是一定要是https

在开发中可能会出现:微信开发者工具重定向(请求接口307)问题
六、发布uni-app
1、发布为H5
(1)在 manifest.json 的可视化界面,进行配置,
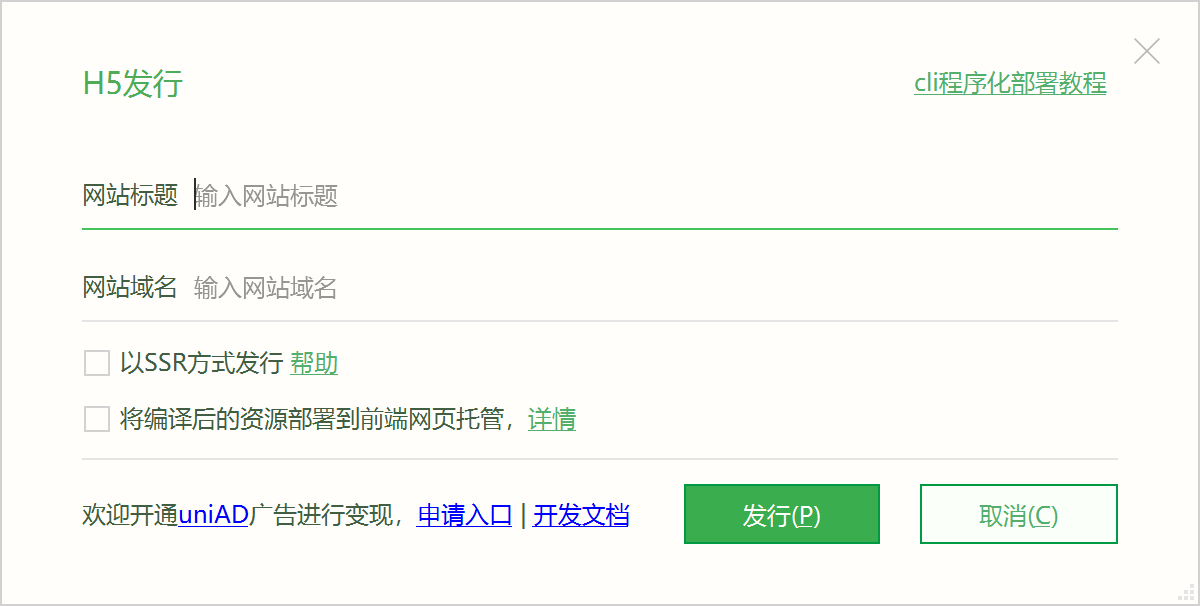
 (2)在HBuilderX工具栏,点击发行,选择网站-H5手机版
(2)在HBuilderX工具栏,点击发行,选择网站-H5手机版

2、打包为原生App
(1)、打包前一定要配置好manifest.json中App的配置,可配置APP图标、启动页、权限等配置
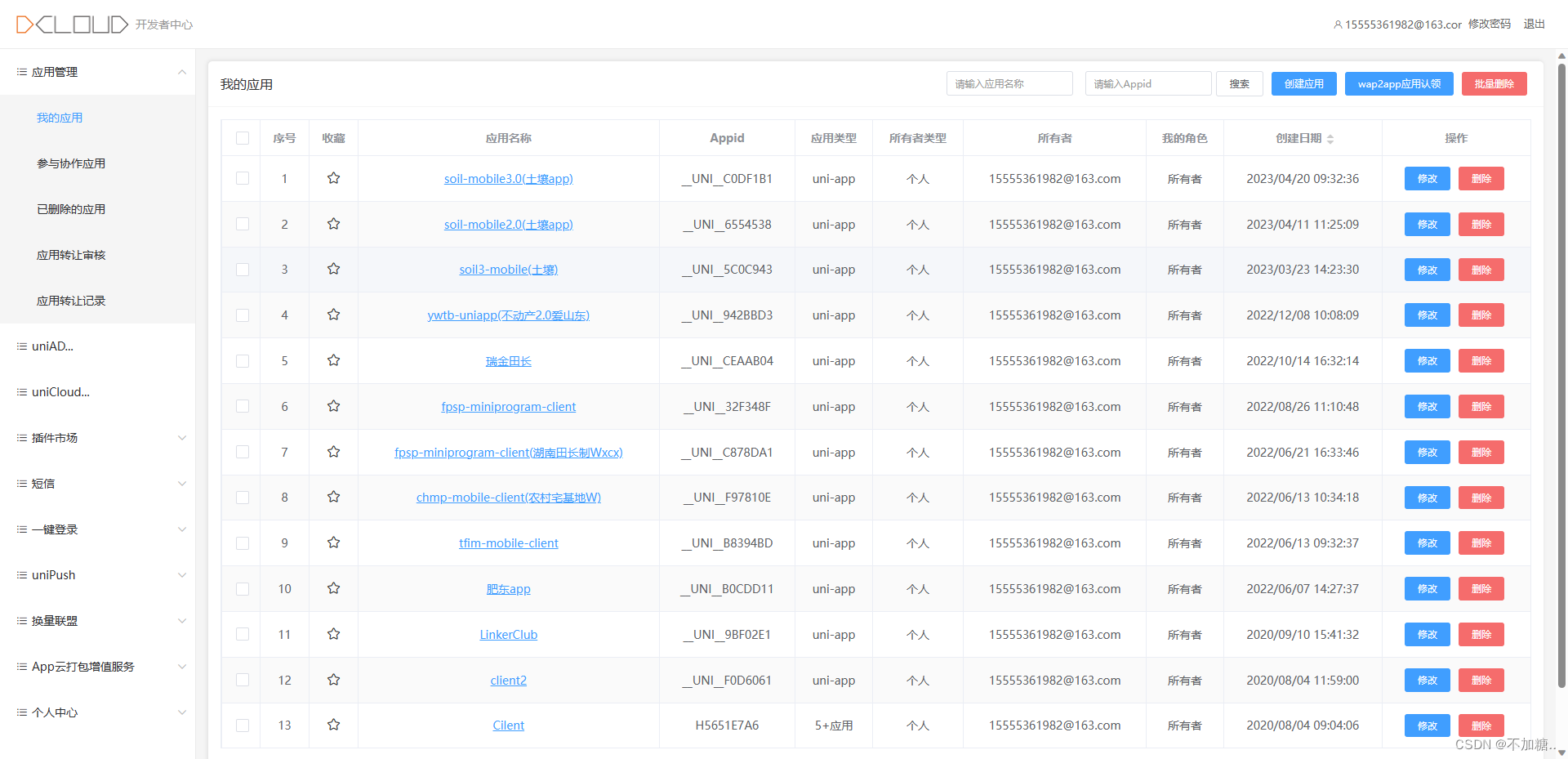
获取uni-app应用标识(AppID),DAccount 开发者中心
Andorid包名:
(2)、在HBuilderX工具栏,点击发行,选择原生app-云端打包

3、发布为微信小程序
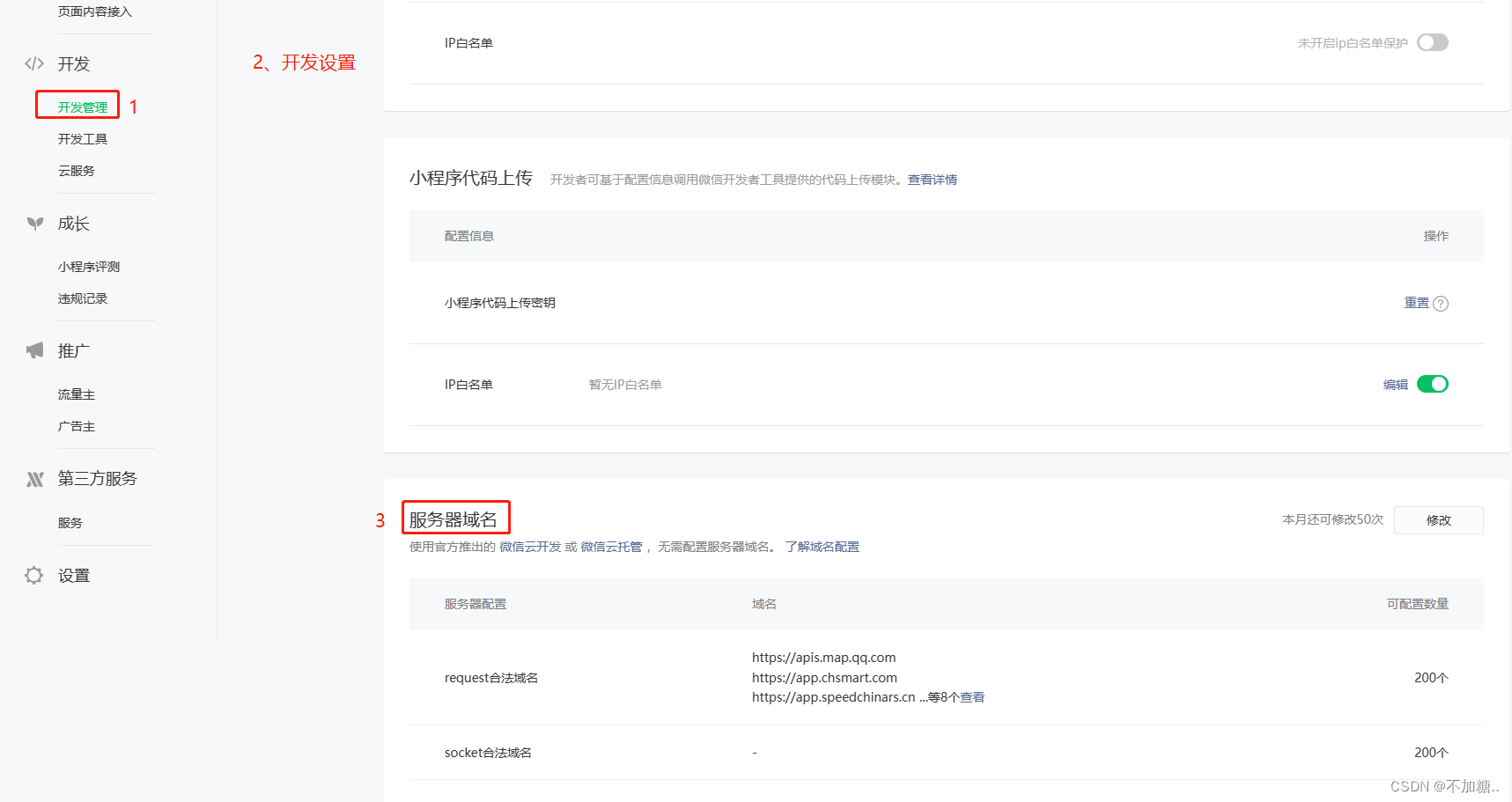
一定要添加服务器域名,微信公众平台 (qq.com)
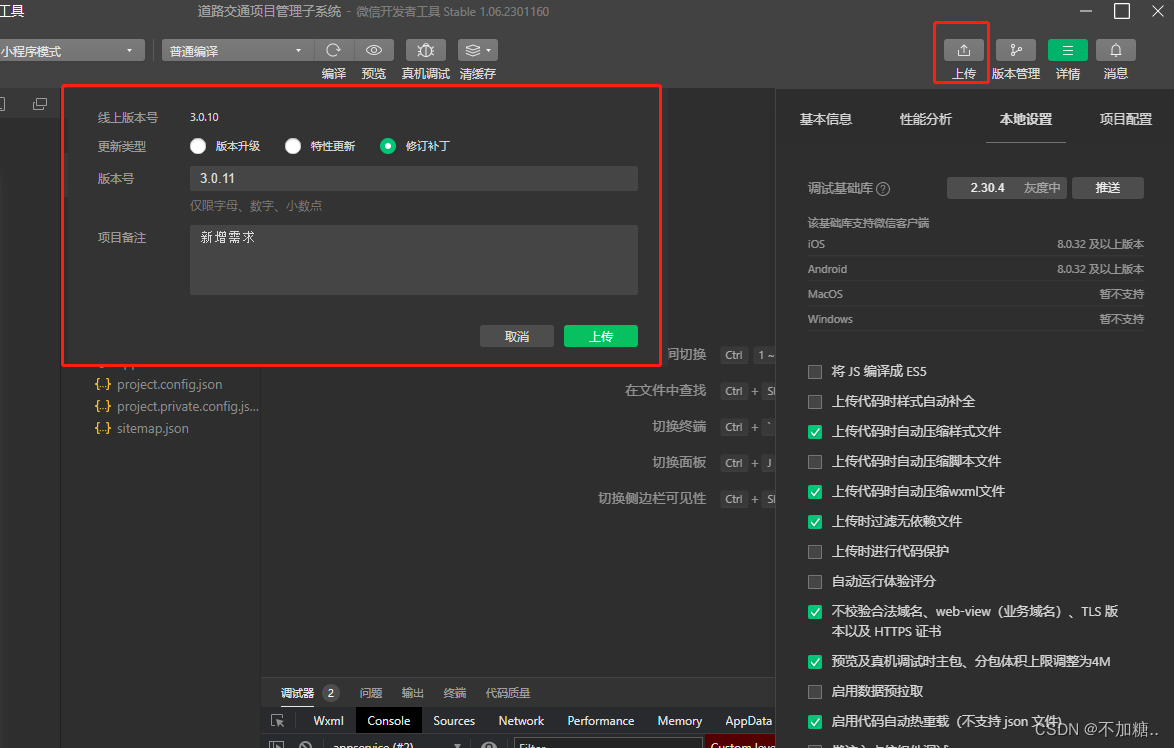
上传小程序到公众平台,会上传到版本管理->开发版本中。
 开发版本可设置体验版,便于测试人员测试。
开发版本可设置体验版,便于测试人员测试。
发布步骤:提交审核-》等待审核,审核通过后-》 发布线上

七、在uniapp项目上使用uView UI框架
uView官网:https://www.uviewui.com/components/intro.html
1、安装配置:
由于uView支持npm和下载的方式安装,二者配置几乎一致,因为某些平台的兼容性,在配置easycom稍有不同,为了不造成混淆,这里将两种 方式分开说明:
2、uView依赖SCSS
必须要安装此插件,否则无法正常运行。
- 如果项目是由
HBuilder X创建的,相信已经安装scss插件,如果没有,就在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可 - 如果您的项目是由
vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
// 安装sass
npm i sass -D
// 安装sass-loader
npm i sass-loader -D3、NPM方式配置步骤
(1)、引入uView主JS库
在项目src目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);(2)、在引入uView的全局SCSS主题文件
在项目src目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
(3)、 引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>(4)、配置easycom组件模式
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}(5)、Cli模式额外配置
如果是vue-cli模式的项目,还需要在项目根目录的vue.config.js文件中进行如下配置:
// vue.config.js,如没有此文件则手动创建
module.exports = {
transpileDependencies: ['uview-ui']
}4、下载方式配置步骤
下载 uView 插件 官方下载地址:https://ext.dcloud.net.cn/plugin?id=1593
(1)、 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
(2)、 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
(3)、引入uView基础样式
注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
(4)、 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
// pages.json
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
如果您是通过uni_modules形式引入uView,可以忽略
5、组件使用
已Keyboard 键盘为例Keyboard 键盘 | uView 2.0
 八、uni-app项目上使用 uCharts echarts
八、uni-app项目上使用 uCharts echarts
uCharts官网:https://www.ucharts.cn/v2/#/demo/index
下载地址:https://www.ucharts.cn/v2/#/dwonload/index
将下载的qiun-data-charts文件放到uni_modules文件中。无需配置可在代码中直接使用。






















 4822
4822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








