首先需要三个变量,分别是删除后的总数以及页码还有每页条数:
var nowDatasSize: number = -1
var currentPage: number = 1;
var pageSize: number = 10
在分页属性中加上页码变化以及每页显示条数变化的回调:
pagination={{
pageSize: 10,
showTotal: total => { return <span>共 <span className="pagination">{total}</span> 条</span> },
onChange: (current, size) => {
currentPage = current
if (size != undefined) {
pageSize = size
}
},
onShowSizeChange: (current, size) => {
currentPage = 1
if (size != undefined) {
pageSize = size
}
}
}}
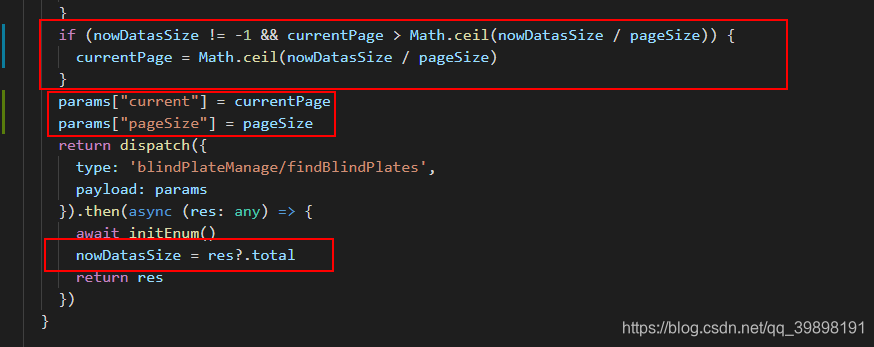
请求参数判断当前页删除后还是否有数据:
if (nowDatasSize != -1 && currentPage > Math.ceil(nowDatasSize / pageSize)) {
currentPage = Math.ceil(nowDatasSize / pageSize)
}
在参数中添加对应的页码以及每页显示条数:
params["current"] = currentPage
params["pageSize"] = pageSize
在返回参数中获取当前的总条数:
return dispatch({
type: 'blindPlateManage/findBlindPlates',
payload: params
}).then(async (res: any) => {
await initEnum()
nowDatasSize = res?.total
return res
})

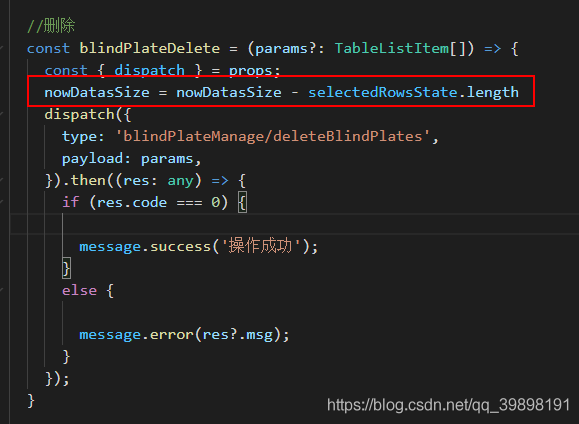
最后,每次删除操作时需要计算删除后还剩多少条数据量:
nowDatasSize = nowDatasSize - selectedRowsState.length






















 4825
4825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








