文章目录
npm的全称是( Node Package Manager),是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。

先说明下 下面会用到的几个变量:
<name>|<pkg> 模块名
<version> 版本号
<version range> 版本范围
<@scope> 作用域。所有npm 软件包都有一个名称。某些软件包名称也有作用域。
# 设置npm镜像源
npm config set registry https://registry.npm.taobao.org --global
// 设置node源码的源
npm config set disturl https://npm.taobao.org/dist --global
npm config get registry
npm config edit
# 查看
npm config list
npm whoami
# 打开包的官网
npm docs express
npm home vue
// 直接通过 sync 命令马上同步一个模块, 只有 cnpm 命令行才有此功能:
cnpm sync connect
// 当然, 你可以直接通过 web 方式来同步: /sync/connect
open https://npm.taobao.org/sync/connect
# .npmrc 文件配置只针对当前项目
package-lock = false // 如果用yarn 加上
registry=https://registry.npm.taobao.org/
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs
electron_mirror=https://npm.taobao.org/mirrors/electron/
版本号~和^的区别:
~会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
^会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
在项目根目录的package.json里面和 node_modules里面的 package.json 有区别
项目根目录的package.json 里面 ^1.2.3 会安装到最高的1.2.x版本,想改更高,手动改
node_modules的 package.json 里面 ^1.2.3 会安装到最高的1.x.x版本
作者:夜来诗
链接:https://www.jianshu.com/p/18ca969844df
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
一、安装配置Node和前言
# 查看 npm 的版本
$ npm -v //6.4.0 << 安装成功会返回版本号
# 查看各个命令的简单用法
$ npm -l
# 查看 npm 命令列表
$ npm help
# 查看 npm 的配置
$ npm config list -l
二、npm init 创建模块
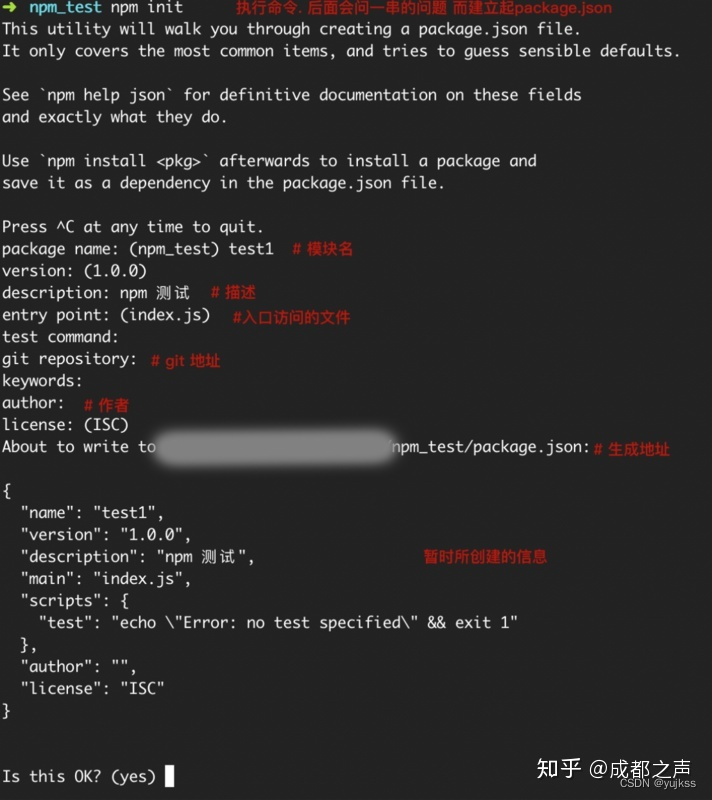
$ npm init
npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果觉得不用修改默认配置,一路回车就可以了。
尾缀带-f(代表force)、-y(代表yes),则跳过提问阶段,直接生成一个新的package.json文件,不带尾缀的话,默认有提问阶段。
以上创建好之后就可以在Package.json直接看了 还可以在里面修改更新。

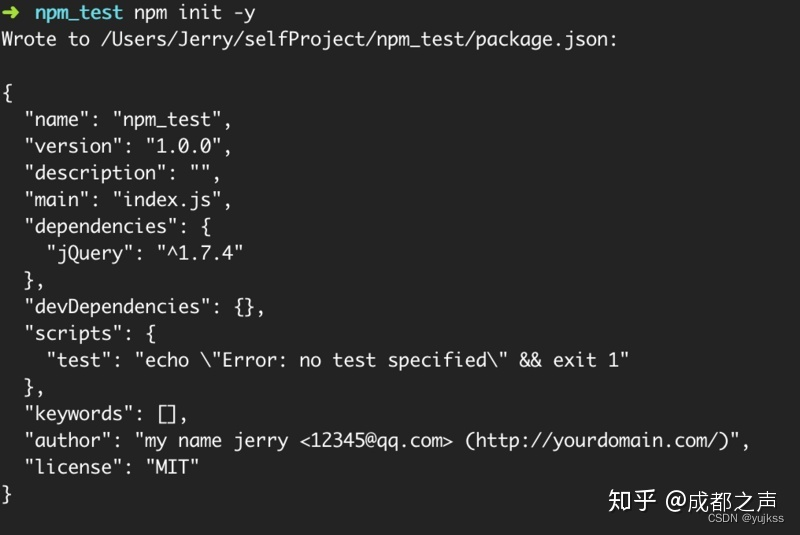
三、npm set 设置环境变量
$ npm set init-author-name 'my name jerry'
$ set init-author-email '12345@qq.com'
$ set init-author-url 'http://yourdomain.com'
$ npm set init-license 'MIT'
执行了以上的修改,此时 Package.json并没有发生变化
//设置后执行init才是真正修改成功
$ npm init

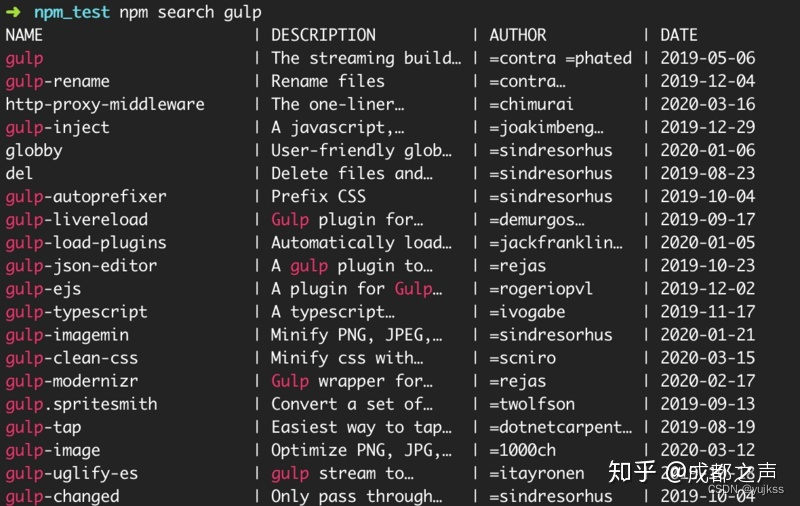
四、npm search 搜索模块
$ npm search <搜索词> [-g]
npm search命令用于搜索npm仓库,它后面可以跟字符串,也可以跟正则表达式。

五、npm list 查看模块
#当前项目安装的所有模块
$npm list
#列出全局安装的模块 带上[--depth 0] 不深入到包的支点 更简洁
$ npm list -g --depth 0
六、npm install 安装模块
#卸载当前项目或全局模块
$ npm uninstall <name> [-g]
eg: npm uninstall gulp --save-dev
npm i gulp -g
卸载后,你可以到 /node\_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
npm ls 查看安装的模块
七、npm update 更新模块
#升级当前项目或全局的指定模块
$ npm update <name> [-g]
//eg: npm update express
npm update express -g
八、npm link 引用模块
# 引用依赖 有些包是全局安装了,在项目里面只需要引用即可。
$ npm link [<@scope>/]<pkg>[@<version>]
//eg: 引用 npm link gulp gulp-ssh gulp-ftp
//eg: 解除引用 npm unlink gulp
# 引用模块 本人用得少没深入说了 用得上时可去翻文档例子
$ npm link (in package dir)
九、npm run 执行脚本
package.json的scripts字段,可以用于指定脚本命令,供npm直接调用。npm run会创建一个Shell,执行指定的命令。
十、npm publish 发布模块
# 未注册 申请注册一个用户 直接在https://www.npmjs.com/注册一样
$ npm adduser
//执行后 填写几个问题 Username、Password、Email
#已注册
$ npm login
#发布
$ npm publish





















 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








