背景
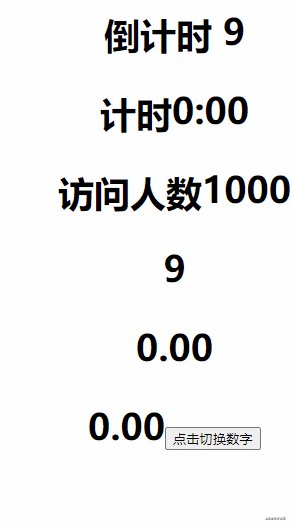
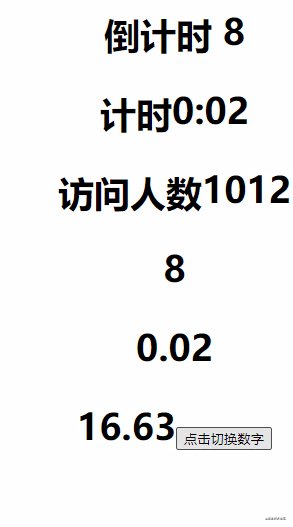
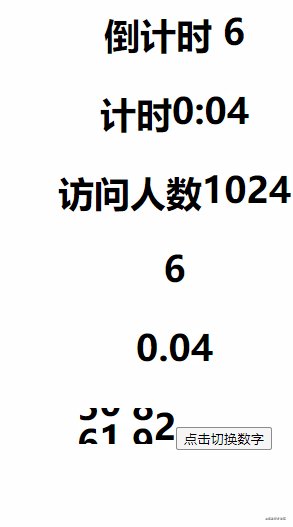
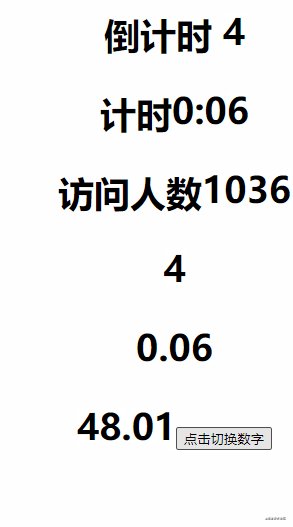
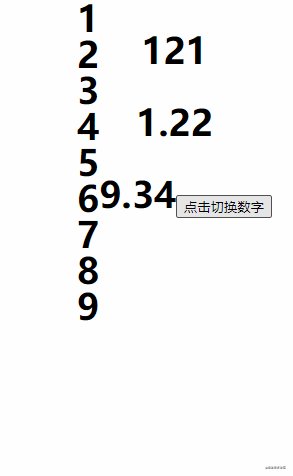
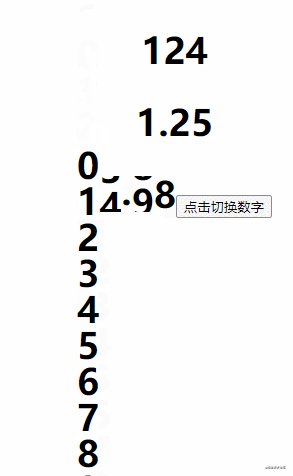
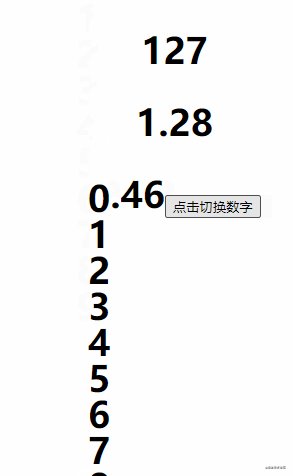
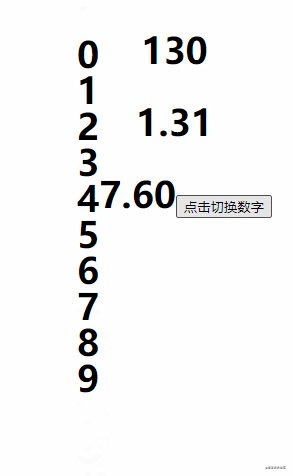
最近做项目遇到一个需求,要做选择优惠券后金额试算的一个金额切换的动画效果,如图所示:

然后我把做了几个小demo用于演示:

技术
所用技术为:React.js、css3
本效果用的是CSS3 transition 属性
transition 属性设置元素当过渡效果,四个简写属性为:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
实现
我把0~9的数字全部列出来,排成一列,然后再根据需要展示的数字去对这个数字列进行定位,再利用transition过渡效果实现数字切换动画。
如图所示:

布局
首先是布局代码,将0~9的数字排列出来
<div className="number-animation-wrap">
<div className="number-animation-wrap-hidden">0</div>
<div className="number-animation" style={style}>
<div className="number">0</div>
<div className="number">1</div>
<div className="number">2</div>
<div className="number">3</div>
<div className="number">4</div>
<div className="number">5</div>
<div className="number">6</div>
<div className="number">7</div>
<div className="number">8</div>
<div className="number">9</div>
</div>
</div>
样式
设置样式:
overflow: hidden;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








