引言
回想起刚开始写blog的场景,总是苦恼于文章的排版问题,看到别人的排版总是整整齐齐的,很是羡慕,后来才得知这是Markdown语法。排版问题得到解决后,图片管理的问题又浮出水面,一篇技术文章难免会存在三五张截图,一些比较复杂的技术文章中配图数量甚至会更多,在最初的编写阶段,我往往将文章配图暂存于一个文件夹中,然后等文章编写完成后再上传至指定的平台(CSDN/微信公众号)。但是这个过程却很痛苦,因为文件夹中的图片数量很多,需要将它们一一上传并且与文章中的位置一一对应是一件很繁琐的事情。机缘巧合之下我了解到了图床这个概念,图床可以将图片上传到互联网中,然后以URL的方式进行访问,在Markdown语法中也支持这种语法。于是我开始着手于图床的探索,先后分别尝试了云服务器、对象存储、Gitee、GitHub等几种实现方式,最终我选择了GitHub。
GitHub的服务器在国外,会存在访问速度慢和时不时被墙的问题。那么为什么不使用国内的Gitee呢?那是因为Gitee有个缺陷:超过1M大小的图片需要登录后才能访问,这个特性使得1M以上的图片都无法使用Gitee图床。然而对于GitHub的问题,好在有一个免费的CDN(jsdelivr)可以来加速国内的访问,接下来就让我们来了解下如何使用GitHub+jsdelivr来搭建一个图床。
Github
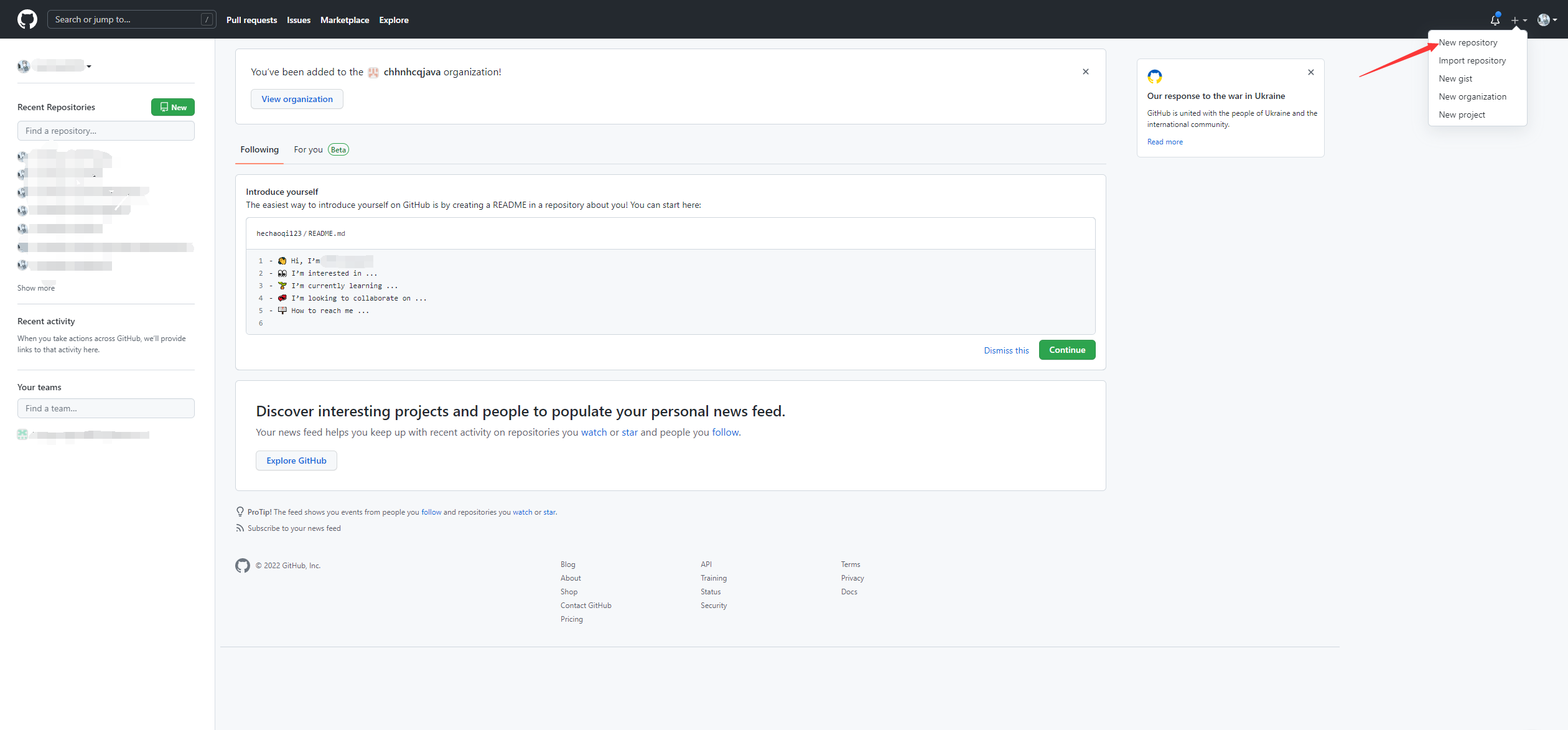
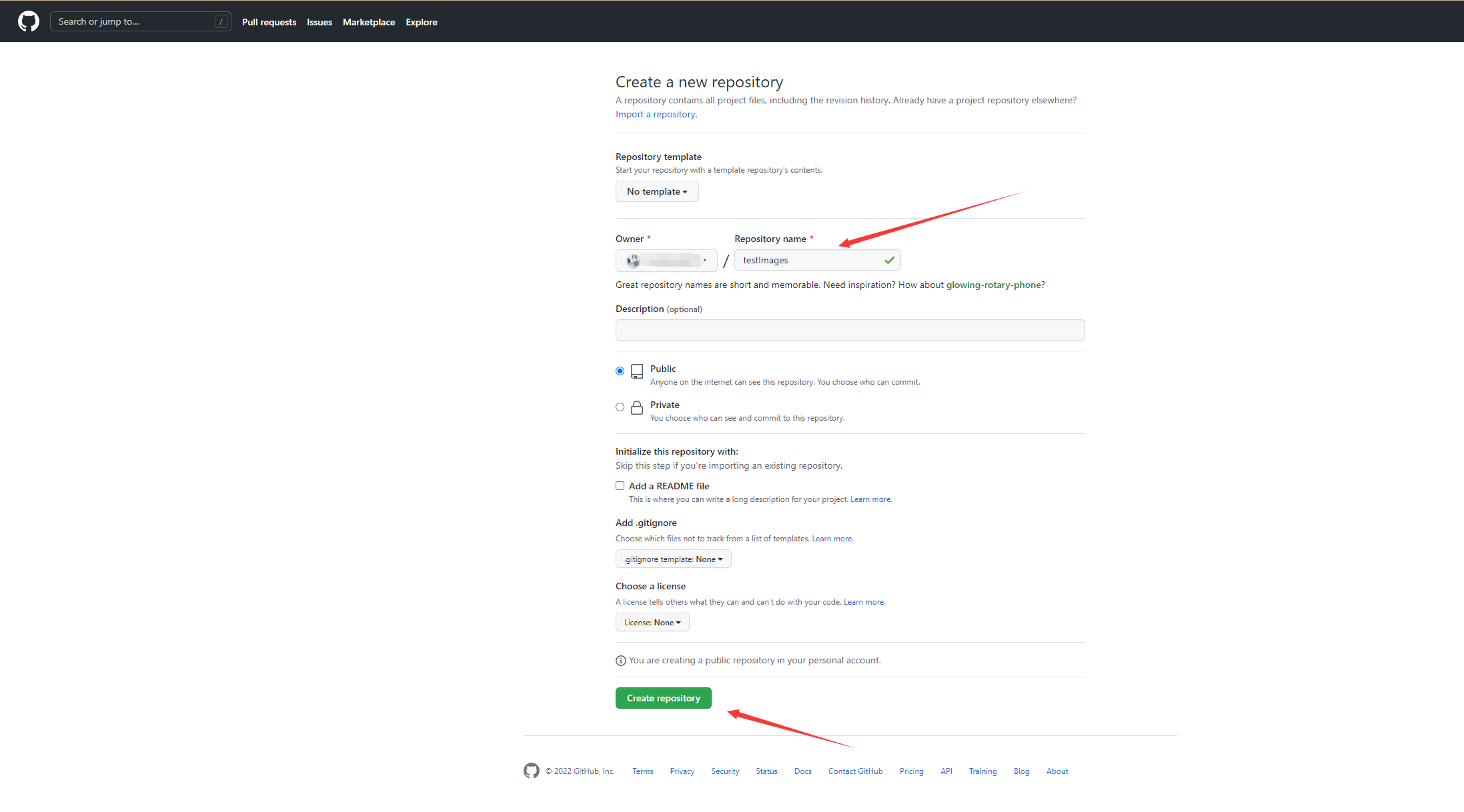
登录Github账号创建图片仓库
没有GitHub账号的同学要先注册一下GitHub账号哦。


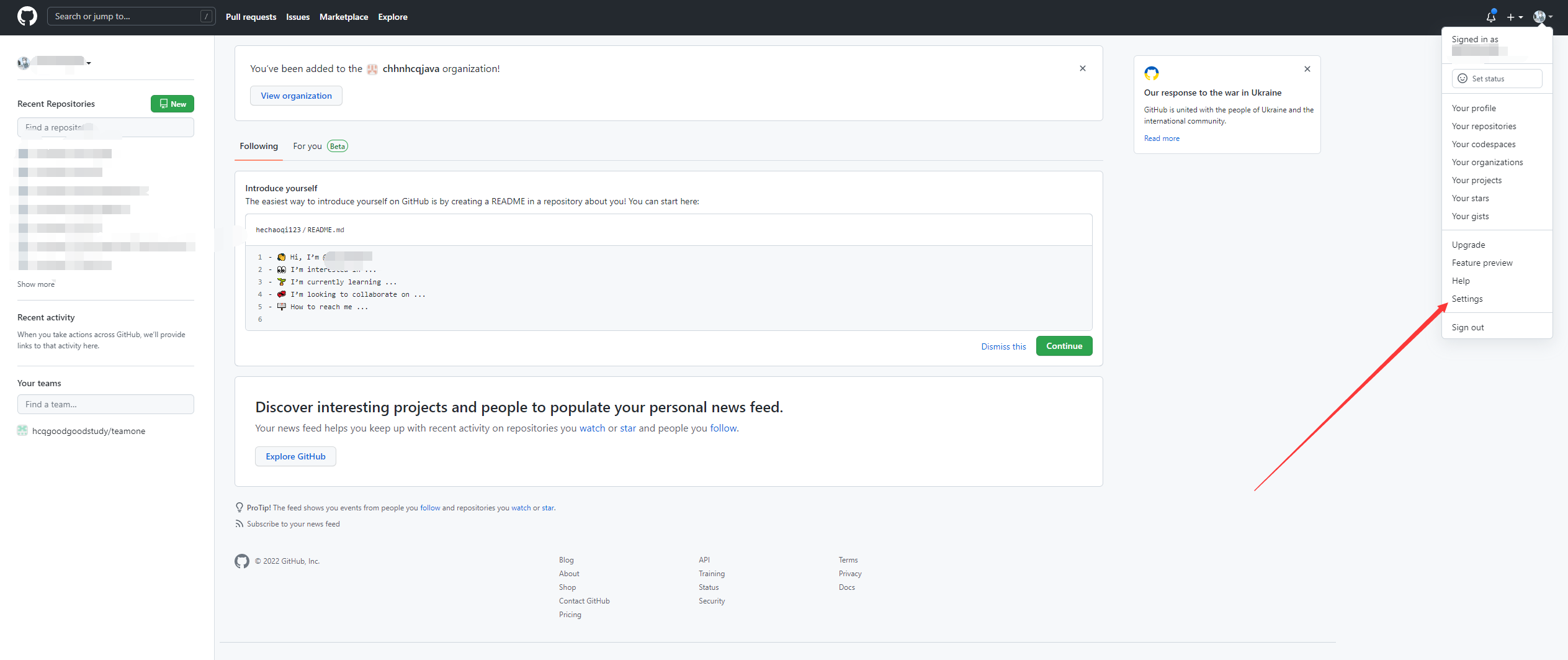
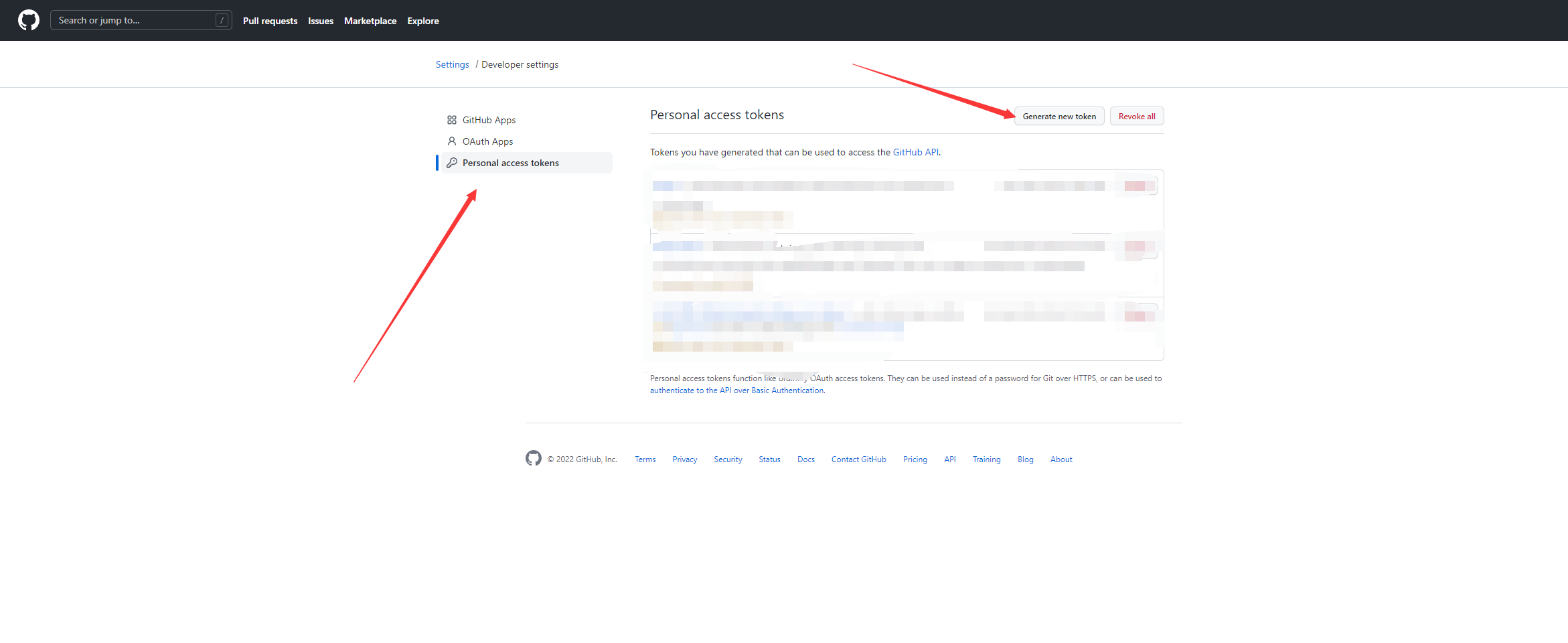
生成AccessToken
accessToken相当于是用户密码,一定要妥善保存。如果不小心泄露了,记得及时更新。





PicGo
官网地址:https://molunerfinn.com/PicGo/
Github地址:https://github.com/Molunerfinn/picgo/releases
PicGo是一个用于上传图片的客户端,支持拖拽上传、剪贴板上传,功能十分方便。
安装PicGo


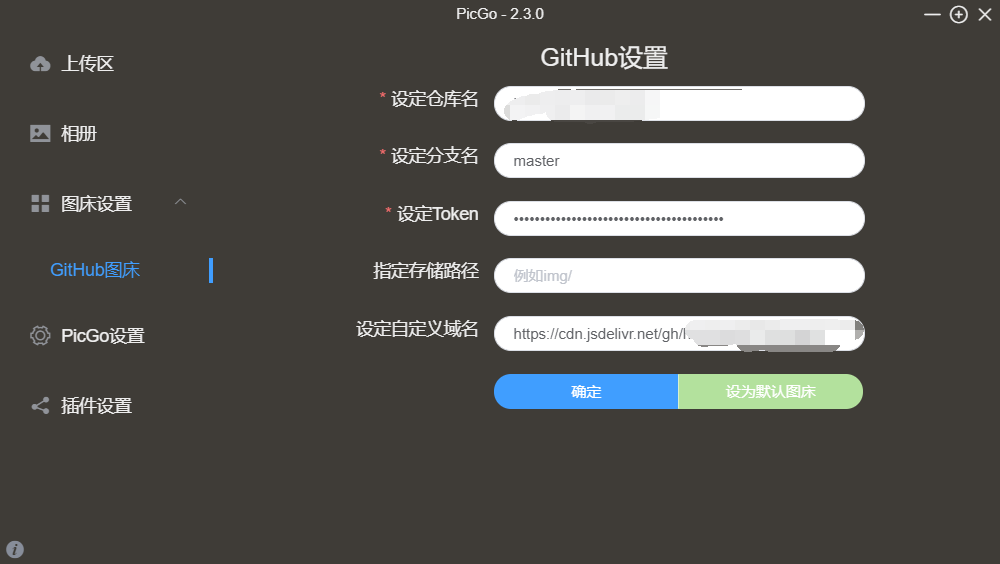
配置图片仓库
这里需要配置GitHub仓库地址、分支名、AccessToken等基础信息。
自定义域名需要配置为:https://cdn.jsdelivr.net/gh/用户名/仓库名,这样就才可以通过cdn访问图片
仓库名:GitHub用户名/GitHub仓库地址
分支名:GitHub的分支名称
Token:GitHub中设定的AccessToken
自定义域名:https://fastly.jsdelivr.net/gh/用户名/仓库名

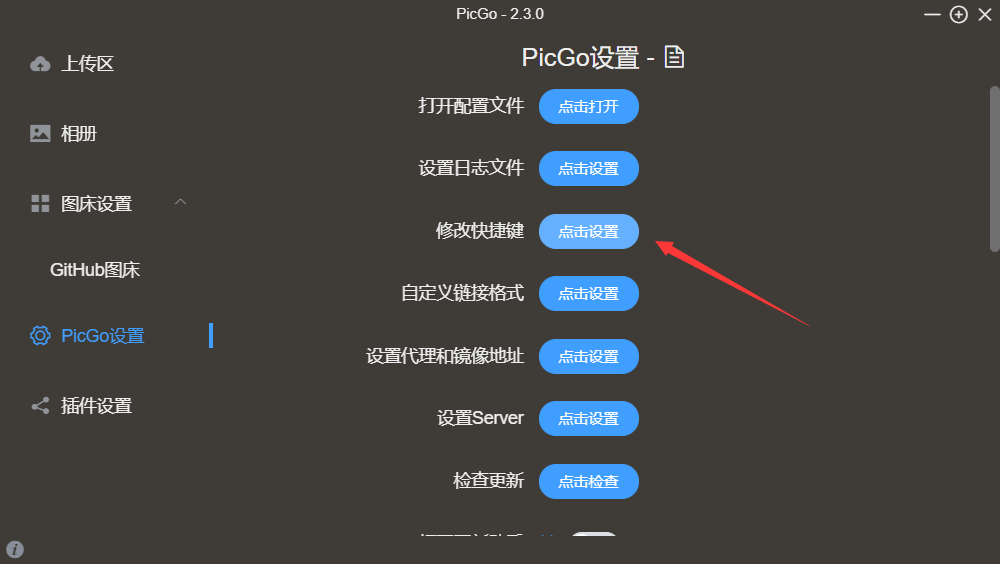
PicGo设置
设置快捷键
快捷键可以按照自己的喜好进行设置,不与其他快捷键冲突就可以了


时间戳重命名
按照时间戳重命名主要是防止文件名重复,在上传时picGo会自动进行重命名。

使用步骤
快捷上传:(复制图片/屏幕截图)——>使用快捷键(Ctrl+Shift+Q)——>Ctrl+V粘贴
快捷键上传的是剪贴板的第一张图片,这也是我最经常使用的一种方式,上传完成后剪贴板的图片将会变为指定格式的文本(Markdown、HTML、URL等),然后使用Ctrl+V就可以拿到上传后的url。
尾言
一些平台为了保证文章的稳定性,会转储文章中的图片,因此图床中的图片仅仅在平台转储时进行访问,当读者阅读文章时,显示的其实是平台转储后的图片。但是如果你搭建了自己的博客网站,那么使用图床将会带来很大的收益。因为通过该方式访问图床中的图片将不会占用你的服务器资源。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










