文章目录
一、thymeleaf介绍
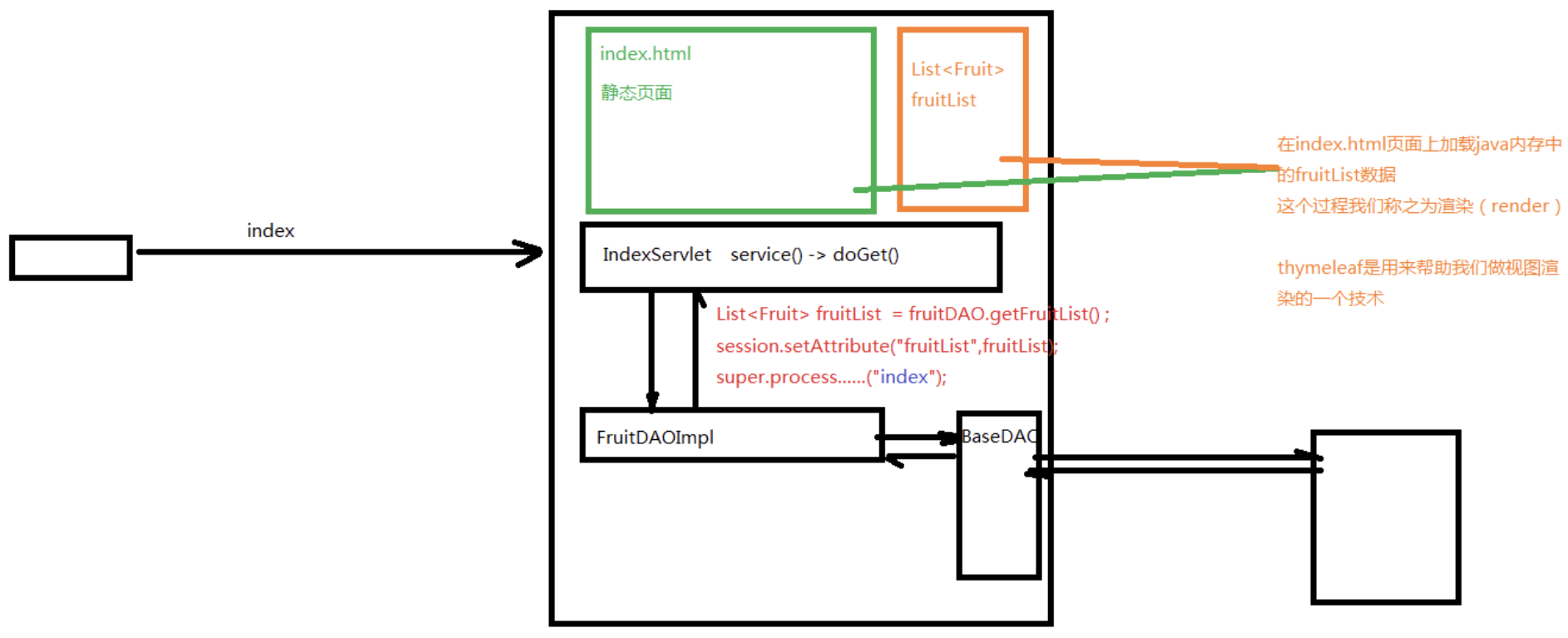
Thymeleaf:视图模板技术
在index.html页面上加载java内存中的fruitList数据,这个过程我们称之为渲染(render)。
thymeleaf是用来帮助我们做视图渲染的一个技术。

二、入门案例
一般servlet都需要在web.xml中注册,但如果觉得标签很多,servlet从3.0开始,也支持注解方式注册:@WebServlet(“/index”),所以我们的web.xml文件是可以删掉的。
在IndexServlet.java中获取数据库数据
// servlet从3.0开始,也支持注解方式注册
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
FruitDAO fruitDAO = new FruitDAOImpl();
List<Fruit> fruitList = fruitDAO.getFruitList();
HttpSession session = request.getSession();
session.setAttribute("fruitList", fruitList);
}
}
将数据展示到页面上:在web文件夹下新建index.html页面
加入thymeleaf的jar包
-
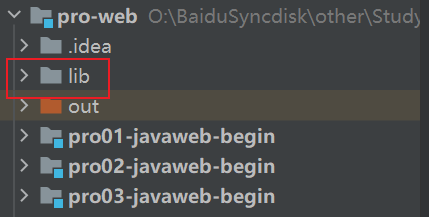
直接往根目录的lib里仍

-
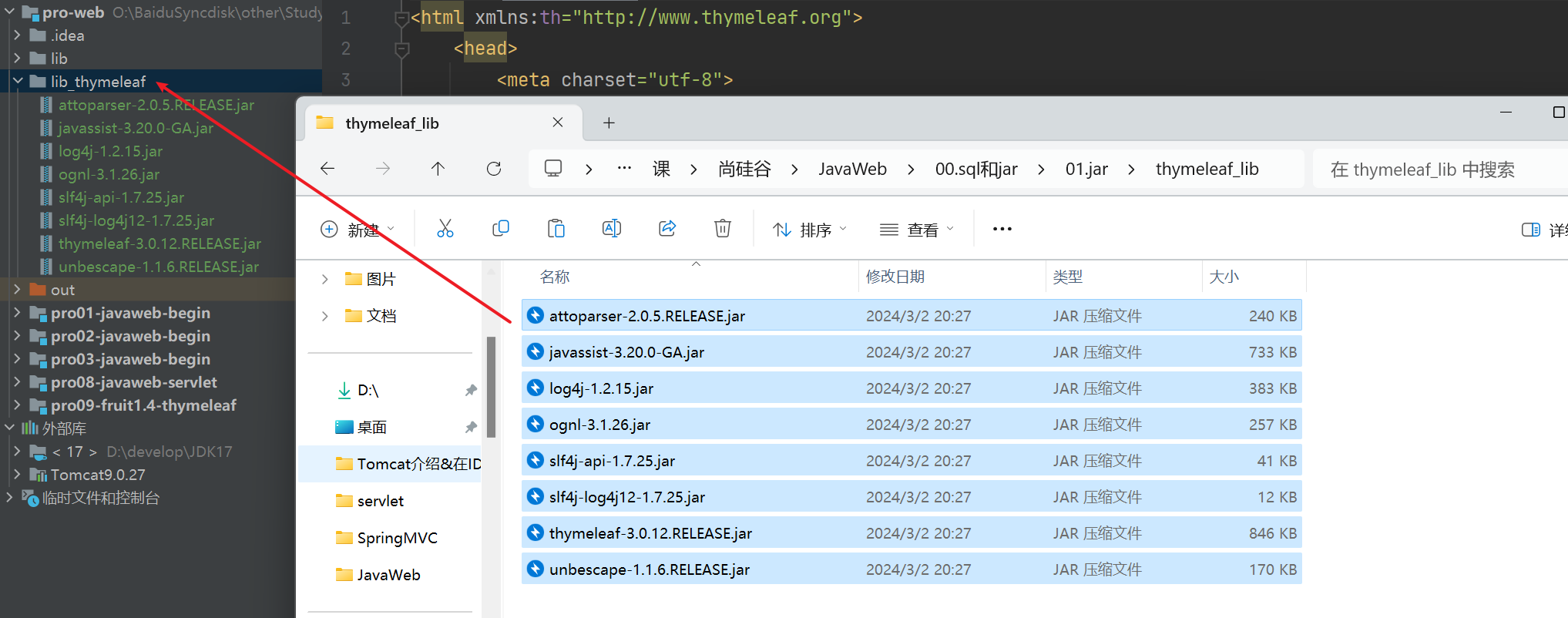
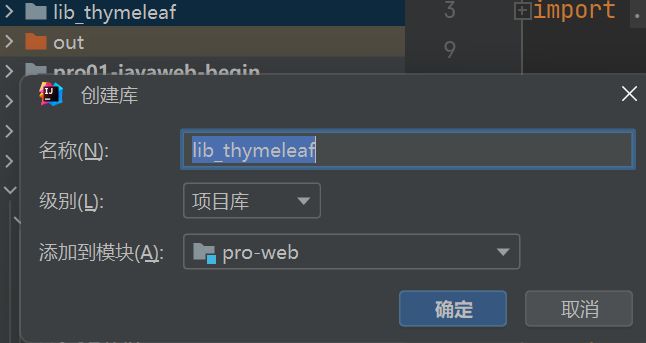
新建文件夹lib_thymeleaf
将thymeleaf的jar包全部拷贝进去

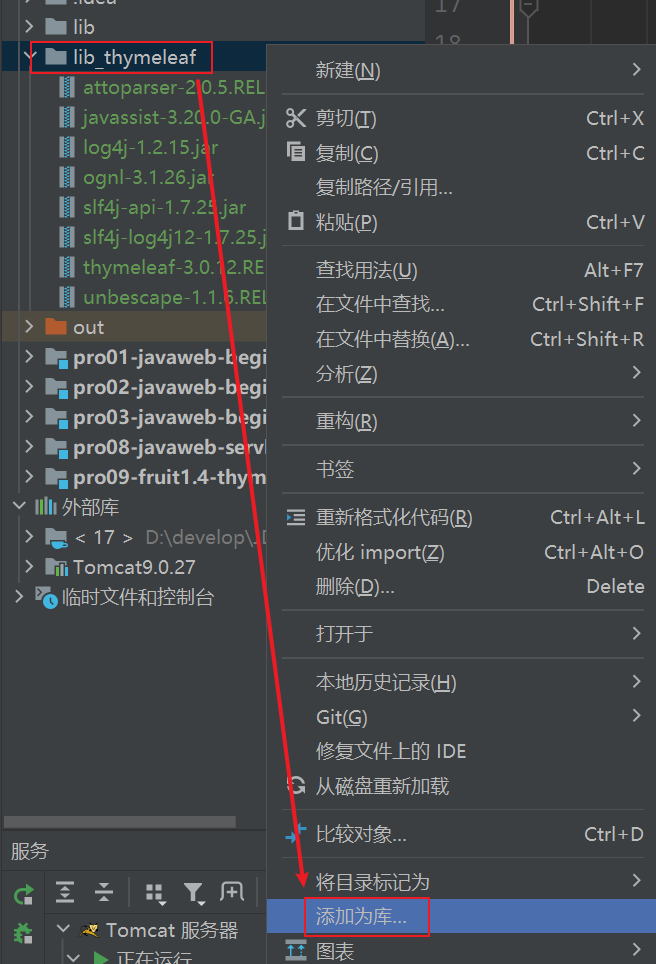
然后将它添加为库

名字跟文件夹名一样即可

然后将项目包导入工程
将项目包导入Artifact
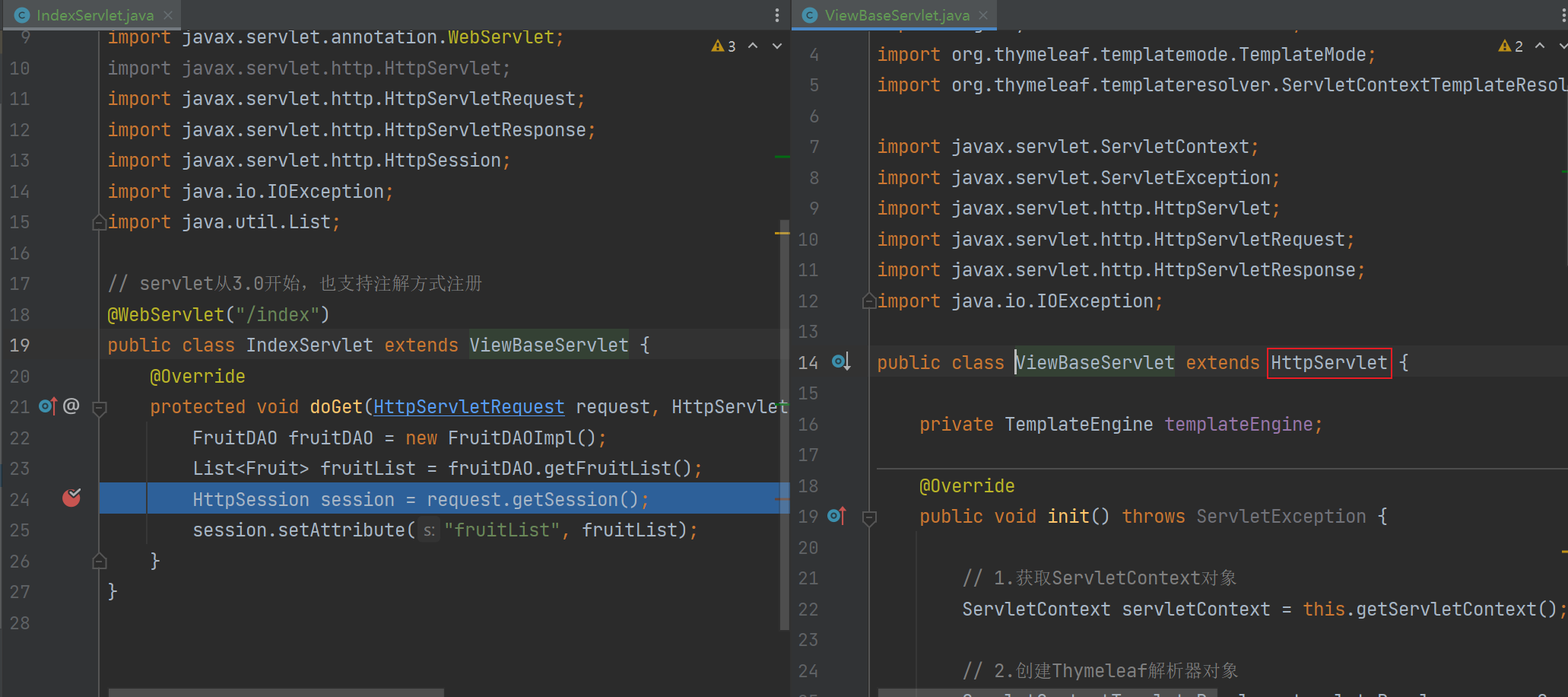
2)在myssm文件夹下新建Servlet类ViewBaseServlet(这个类直接从thymeleaf源代码里拷出来即可)
类名不一定叫ViewBaseServlet,新建它的目的是因为它里面有两个方法。
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
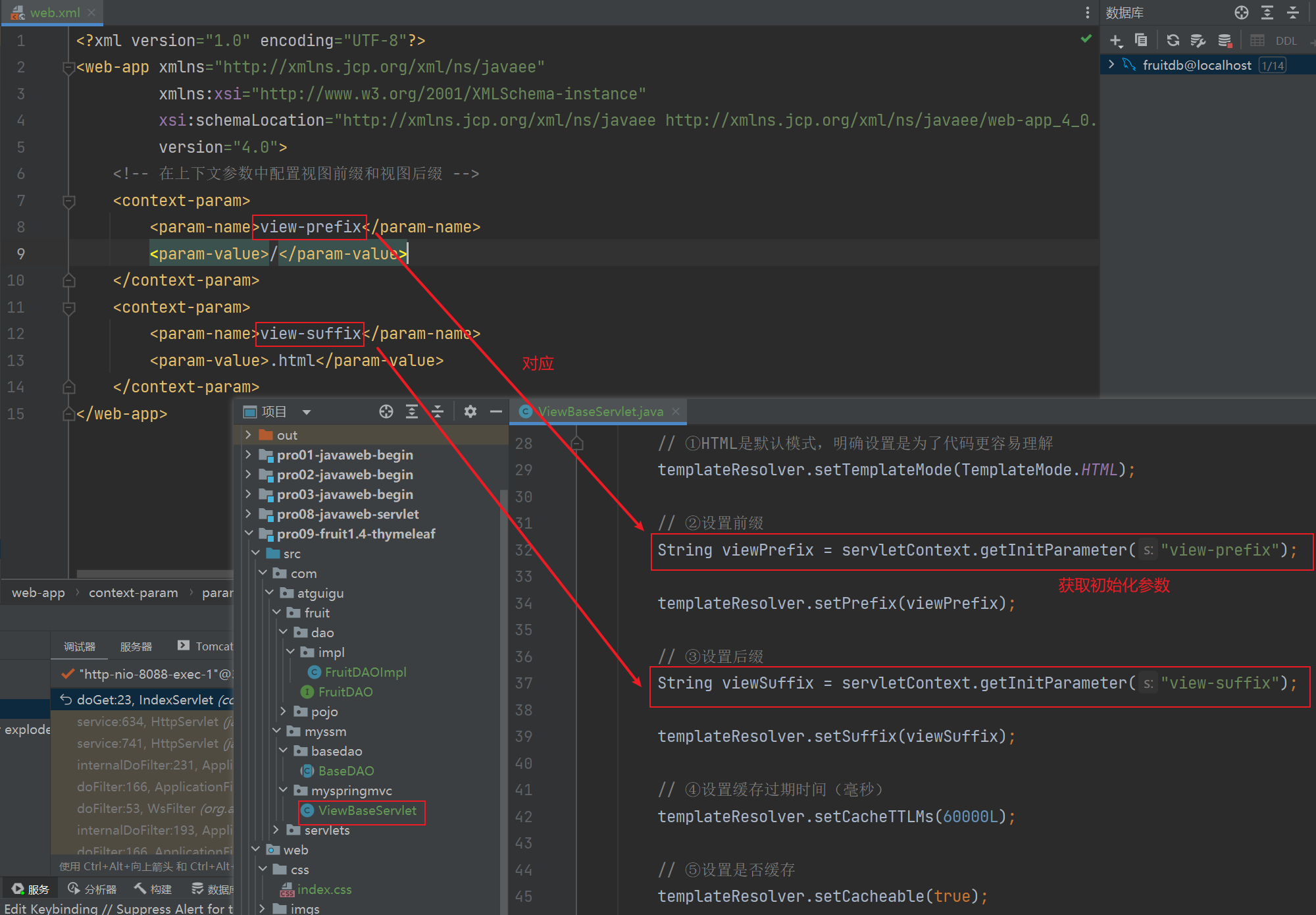
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
// 处理模板(模板名字,请求,响应)
// 这个方法它可以帮我们完成资源的转发,并且数据的渲染
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
// 2.创建WebContext对象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}
3)在web.xml中添加配置
- 配置前缀 view-prefix
- 配置后缀 view-suffix
<!-- 配置上下文参数 -->
<context-param>
<param-name>view-prefix</param-name>
<!-- / 代表的是web根目录 -->
<param-value>/</param-value>
</context-param>
<context-param>
<param-name>view-suffix</param-name>
<param-value>.html</param-value>
</context-param>
它会在ViewBaseServlet中的init()方法中读取这两个配置,然后会创建出engin(引擎),然后根据引擎再去渲染我们的页面

4)使得我们的Servlet继承ViewBaseServlet
// servlet从3.0开始,也支持注解方式注册
@WebServlet("/index")
public class IndexServlet extends ViewBaseServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
FruitDAO fruitDAO = new FruitDAOImpl();
List<Fruit> fruitList = fruitDAO.getFruitList();
HttpSession session = request.getSession();
session.setAttribute("fruitList", fruitList);
// 此处的视图名称是 index
// 那么thymeleaf会将这个 逻辑视图名称 对应到物理视图名称上去
// 逻辑视图名称: index
// 物理视图名称: view-prefix + 逻辑视图名称 + view-suffix
// 所以真实的视图名称是: / index .html,这个就是web目录下的index.html页面
super.processTemplate("index", request, response);
}
}
继承后我们的Servlet依旧是Servlet,这是因为ViewBaseServlet继承了HttpServlet

5)调用父类ViewBaseServlet中的processTemplate方法
6)根据逻辑视图名称,得到 物理视图名称
7)重新启动项目
虽然地址栏依旧是index,但是它页面显示的已经是index.html这个页面了

8)使用thymeleaf,将数据动态渲染
在需要渲染的标签里加上th,此时会报错,但alt + enter,然后直接回车即可
<tr th>
此时它会自动在上面加上表头,这个表头它会有提示,输入th:,然后就会出现提示
<html xmlns:th="http://www.thymeleaf.org">
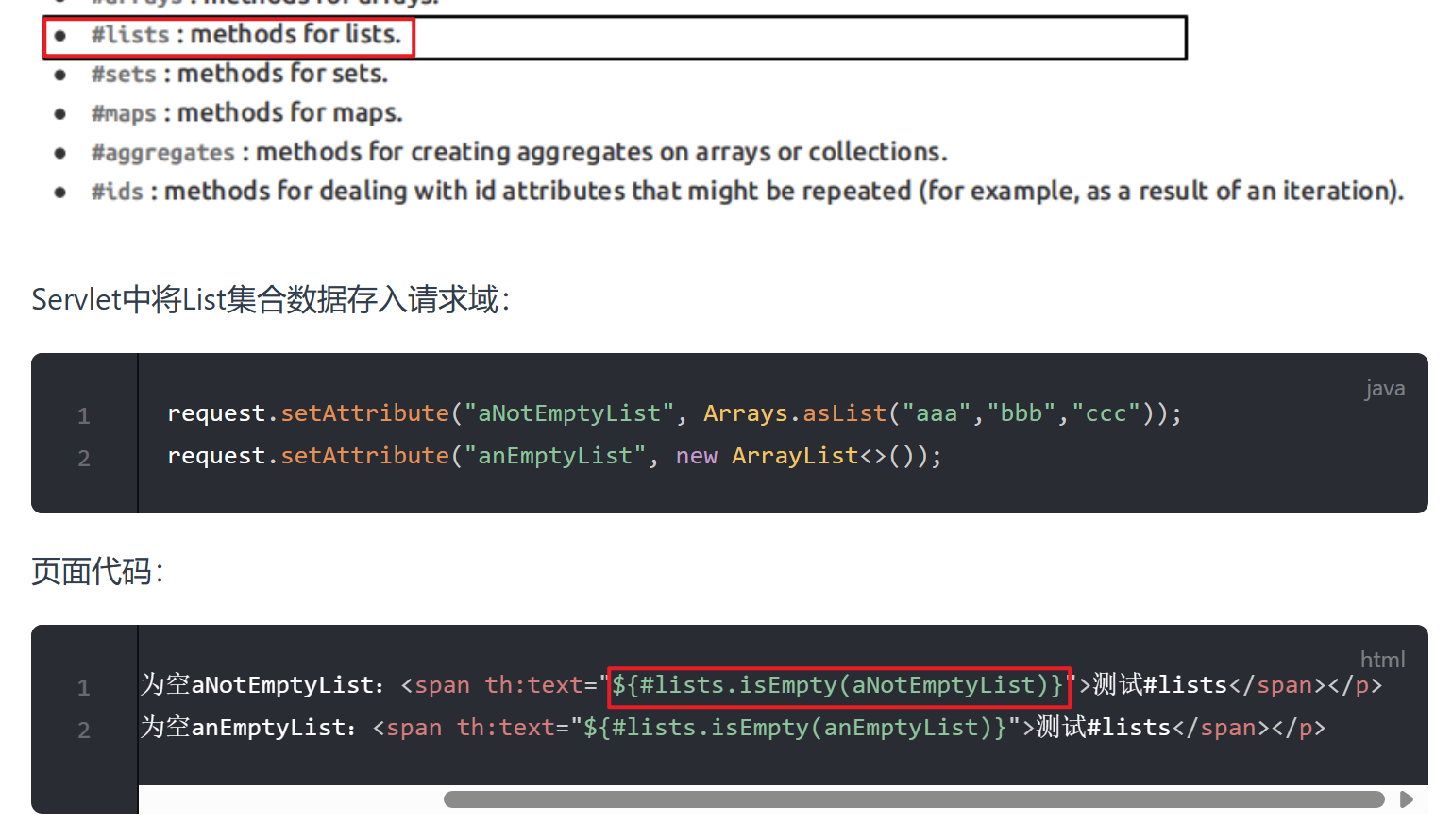
如果需要判断数据库中的fruitList是否为空,需要使用到内置对象

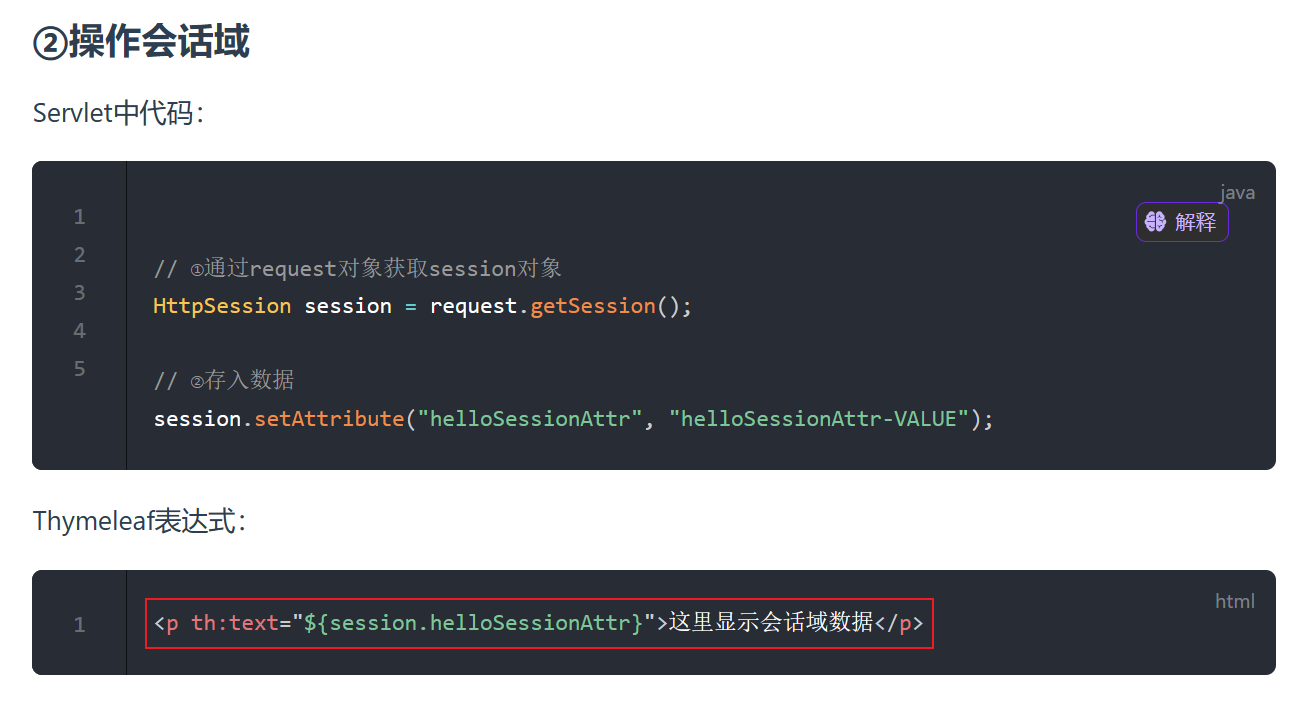
访问session里的数据

如果把session.省略掉了,它就会从request作用域获取数据。
<tr th:if="${#lists.isEmpty(session.fruitList)}">
单元格循环及迭代
让标记了
th:if、th:unless的标签根据条件决定是否显示。
<tr th:if="${#lists.isEmpty(session.fruitList)}">
<td colspan="4">对不起,库存为空!</td>
</tr>
<tr th:unless="${#lists.isEmpty(session.fruitList)}" th:each="fruit : ${session.fruitList}">
<!-- th:text:显示名称 -->
<!-- 默认情况下,这里会显示文本,但是使用thymeleaf渲染后,它会把这个值覆盖掉里面的内容 -->
<td th:text="${fruit.fname}">苹果</td>
<td th:text="${fruit.price}">5</td>
<td th:text="${fruit.fcount}">20</td>
<td><img src="imgs/del.jpg" class="delImg"/></td>
</tr>























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








