- 点击小选,修改状态
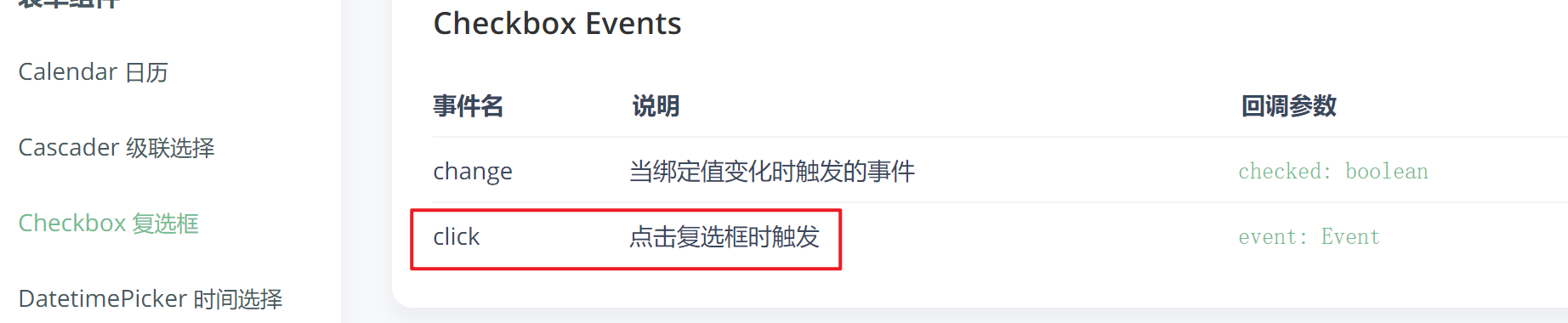
监听什么事件需要去vant官网进行确认,这里监听的是点击事件
toggleCheck:切换,并且告诉它切换的是哪个商品
src\views\layout\cart.vue
<van-checkbox @click="toggleCheck(item.goods_id)" ...></van-checkbox>
methods: {
toggleCheck (goodsId) {
this.$store.commit('cart/toggleCheck', goodsId)
},
}
src\store\modules\cart.js
mutations: {
toggleCheck (state, goodsId) {
// 让对应的 id 的项 状态取反
const goods = state.cartList.find(item => item.goods_id === goodsId)
goods.isChecked = !goods.isChecked
},
}
- 全选 getters
getters: {
// 是否全选
isAllChecked (state) {
return state.cartList.every(item => item.isChecked)
}
}
...mapGetters('cart', ['isAllChecked']),
<div class="all-check">
<van-checkbox :value="isAllChecked" icon-size="18"></van-checkbox>
全选
</div>
- 点击全选,重置状态
<!-- 为了选中区域大一点,可以给all-check注册点击事件 -->
<div @click="toggleAllCheck" class="all-check">
<van-checkbox :value="isAllChecked" icon-size="18"></van-checkbox>
全选
</div>
toggleAllCheck () {
this.$store.commit('cart/toggleAllCheck', !this.isAllChecked)
},
mutations: {
toggleAllCheck (state, flag) {
state.cartList.forEach(item => {
item.isChecked = flag
})
},
}
























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








