一、认识create-vue
Vue CLI 是用来创建Vue2的。如果是创建Vue3,底层更推荐使用create-vue。
vite是尤大大创建的vue构建工具,并且是市场上非常火爆的
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

二、使用create-vue创建项目
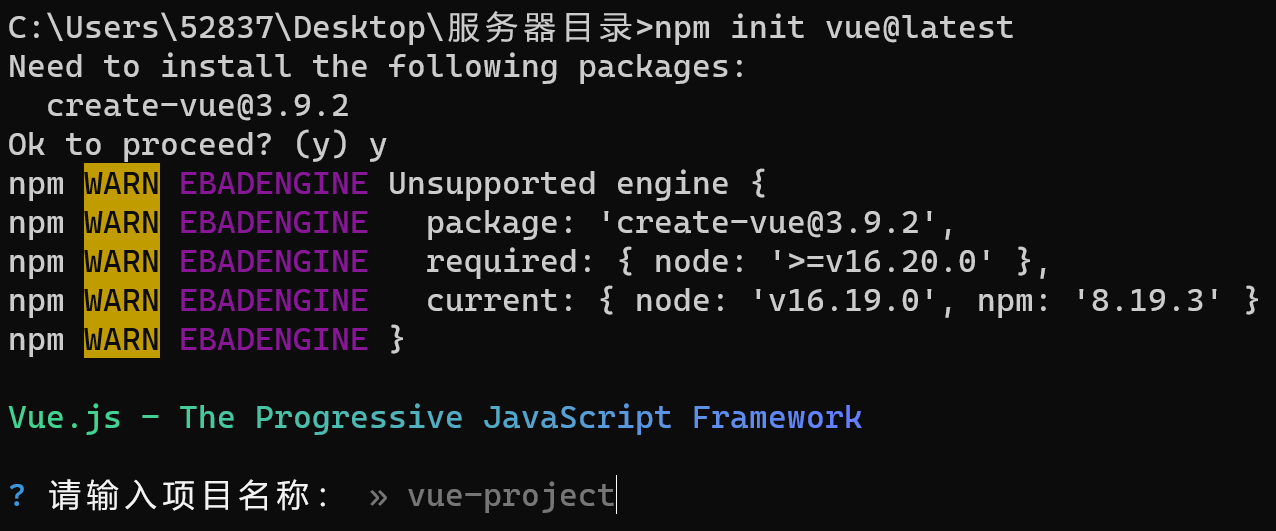
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令(初始化),这一指令将会安装并执行 create-vue
npm init vue@latest

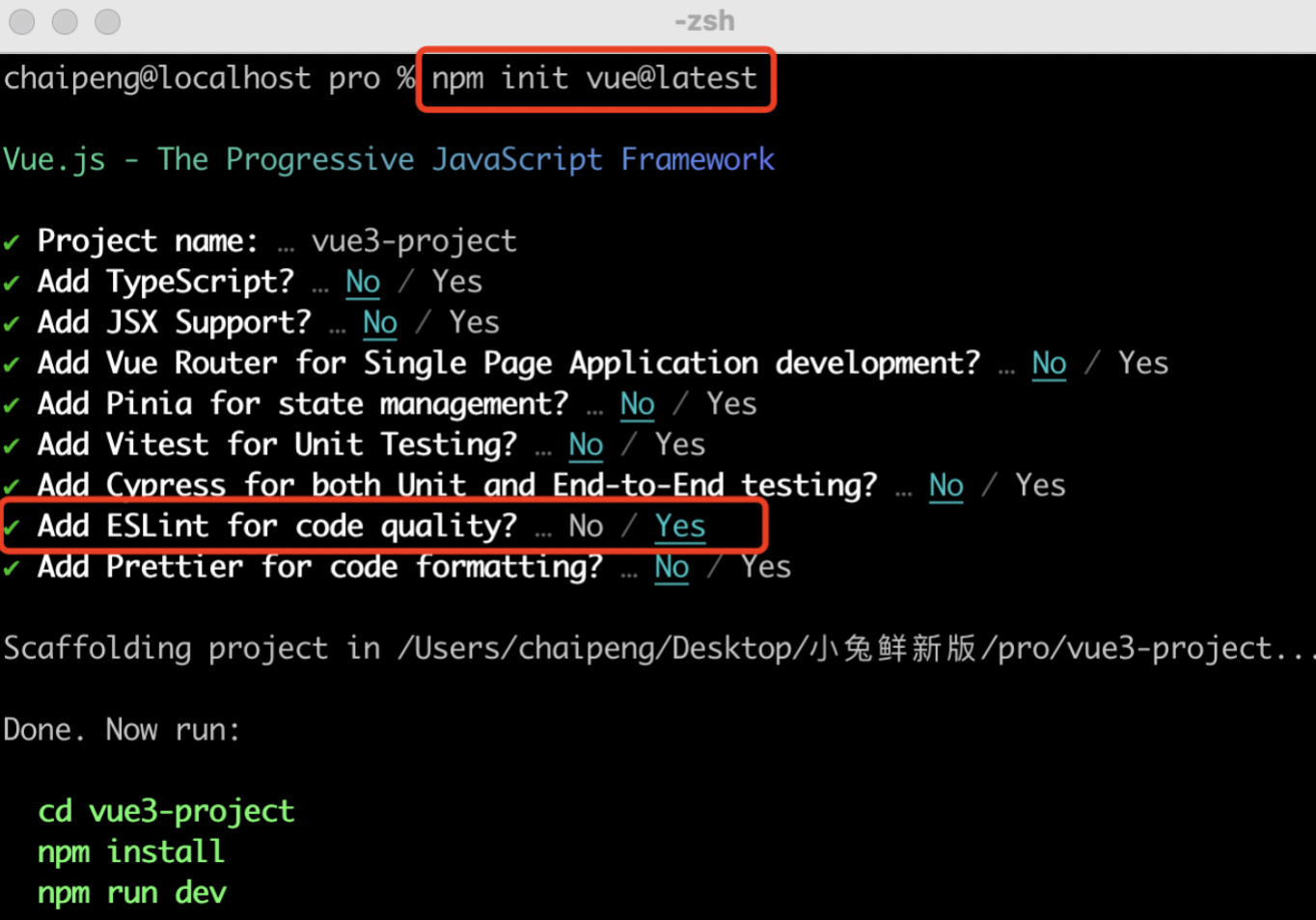
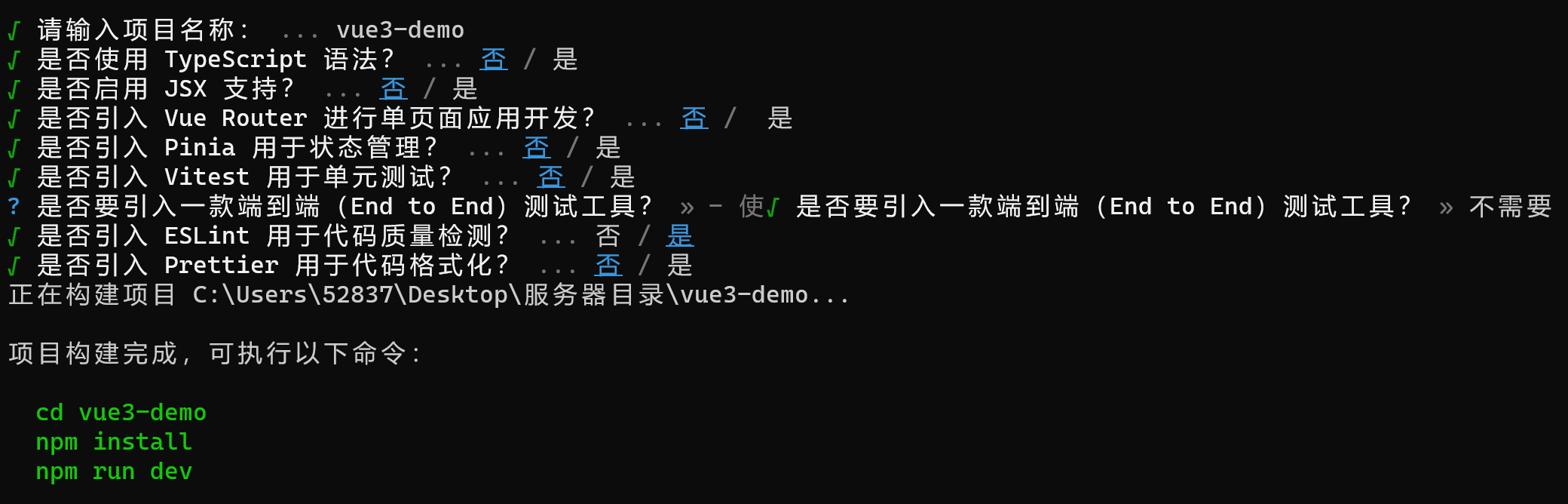
使用键盘上的左右键进行切换选择
由于现在还没有到项目,到项目再具体的去定制化,现在就一律选中No即可,ESLint可以选上


创建完项目后记得安装依赖
npm install / npm i























 1600
1600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








