环境同步:
-
安装了插件 ESlint,开启保存自动修复
-
禁用了插件 Prettier,并关闭保存自动格式化
这是因为它使用的不是VSCode里面的prettier插件,而是安装的包当中的prettier

// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,
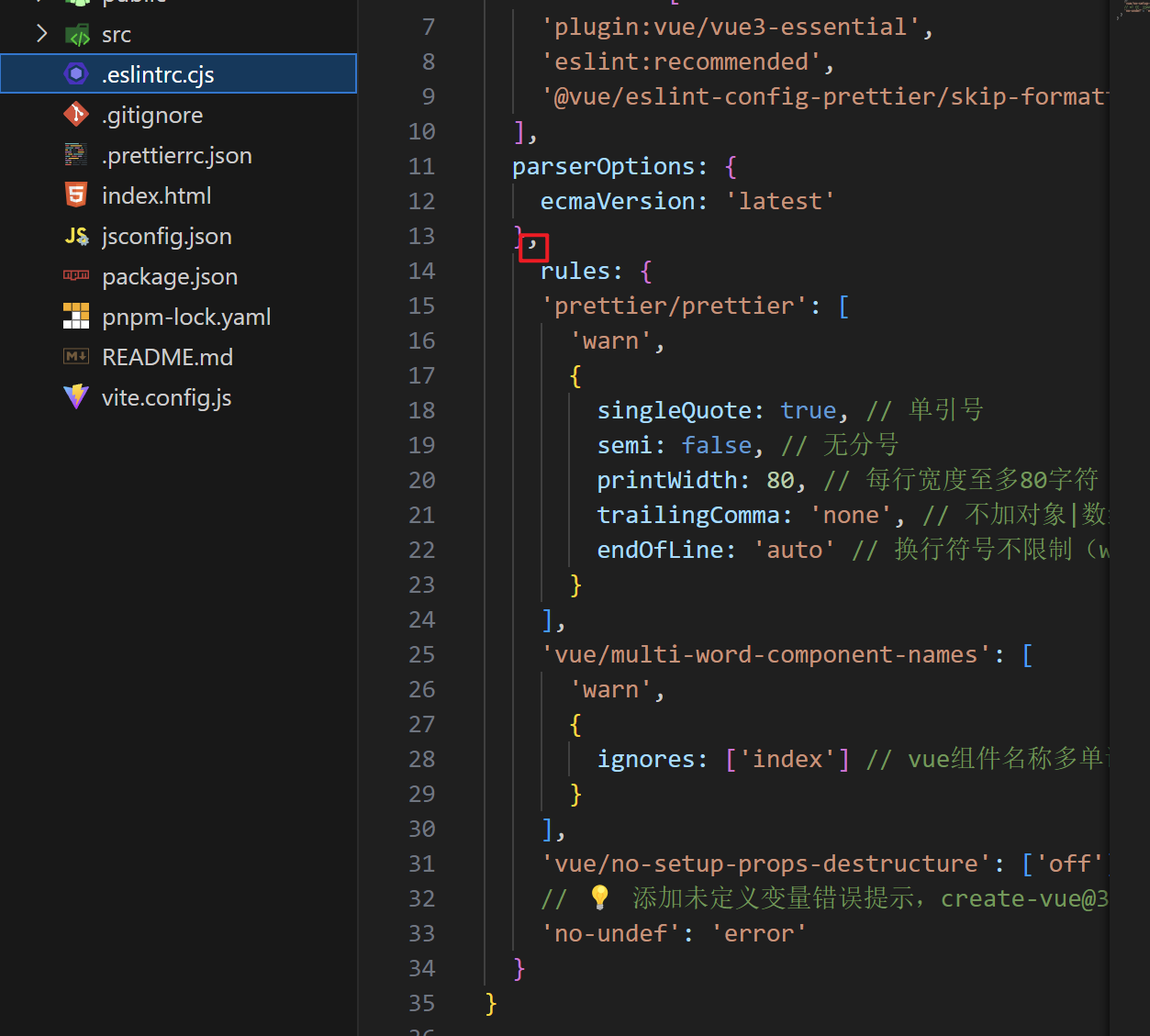
配置文件 .eslintrc.cjs
prettier 是专注于代码格式化的一个插件,它可以使得我们的代码更加的美观。
上面的 ESLint 更多的在于规范纠错。
现在通常都是ESLint和prettier配合起来使用,因为这两个各有所长。
-
prettier 风格配置 https://prettier.io
-
单引号
-
不使用分号
-
每行宽度至多80字符
-
不加对象|数组最后逗号
-
换行符号不限制(win mac 不一致)
-
-
vue组件名称多单词组成(忽略index.vue)
-
props解构(将这个错误关闭)
props解构会进行报错,因为props在解构的时候会丢失数据的响应式。后面有办法处理让props在解构的时候还保留原本的响应式。
直接将下面的一整个rules对象拷贝到.eslintrc.cjs

如果还想配置更多配置,可以去prettier的官方网站
rules: {
// prettier专注于代码的美观度 (格式化工具)
// 前置:
// 1. 禁用格式化插件 prettier format on save 关闭
// 2. 安装Eslint插件, 并配置保存时自动修复
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(因为win mac 不一致)
}
],
// ESLint关注于规范, 如果不符合规范,报错(有些东西它并不影响美观度,但是它也会被ESLint校验到
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成,唯独有一个可以例外,那就是index(忽略index.vue,eg:view/Login/index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验 (props解构丢失响应式,所以默认它会给你报错)
// 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
// 'no-undef': 'off' 此时未定义的变量使用它就不会报错
'no-undef': 'error'
},
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}























 9456
9456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








