官方文档: https://element-plus.org/zh-CN/
- 安装
$ pnpm add element-plus

自动按需:

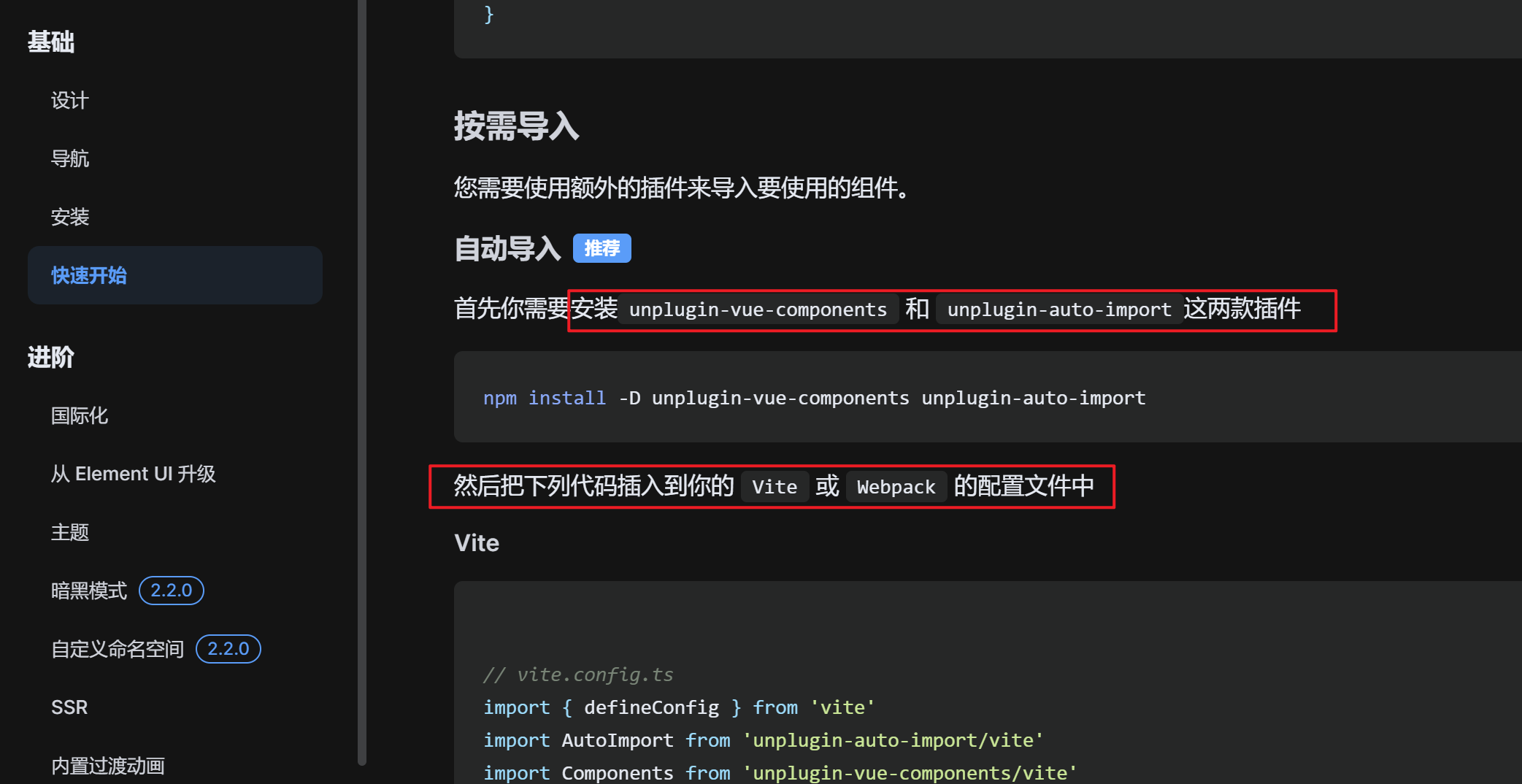
- 安装插件
一个是自动引入,另一个是组件注册
pnpm add -D unplugin-vue-components unplugin-auto-import
- 然后把下列代码插入到你的
Vite或Webpack的配置文件中
...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})
- 直接使用
使用的时候任何事情都不需要做,也不需要import。这个就是我们第二步配置的按需导入的强大之处。我们不需要去关心用哪个组件,它一旦发现你用了,它会帮助你提前注册的
<template>
<div>
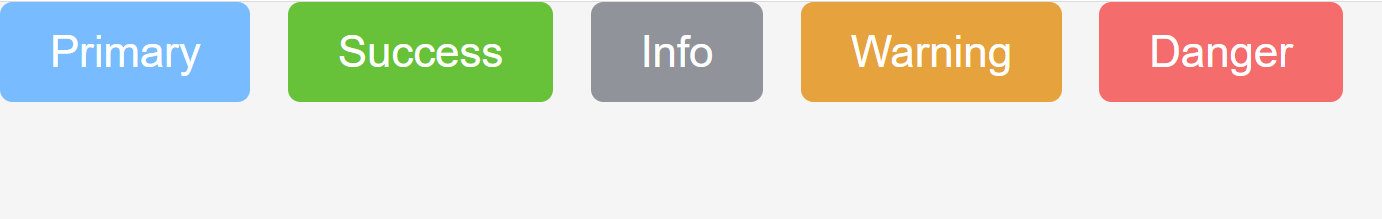
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
...
</div>
</template>

**彩蛋:**默认 components 下的文件也会被自动注册~
正常情况下的components需要导入注册才能使用,但是使用了这个插件之后,直接在页面中使用组件即可,无需导入。
组件名字都是使用test-demo这种形式





















 1609
1609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








