这是Vue3的文本编辑器
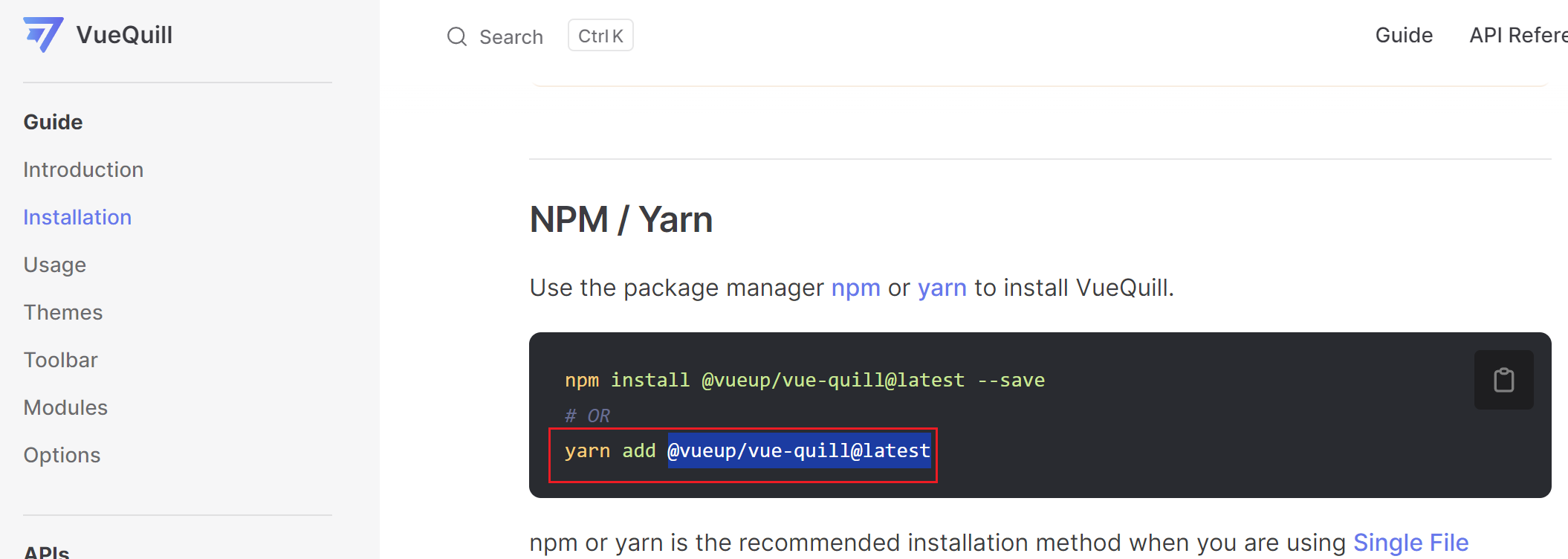
官网地址:https://vueup.github.io/vue-quill/
- 安装包

pnpm add @vueup/vue-quill@latest
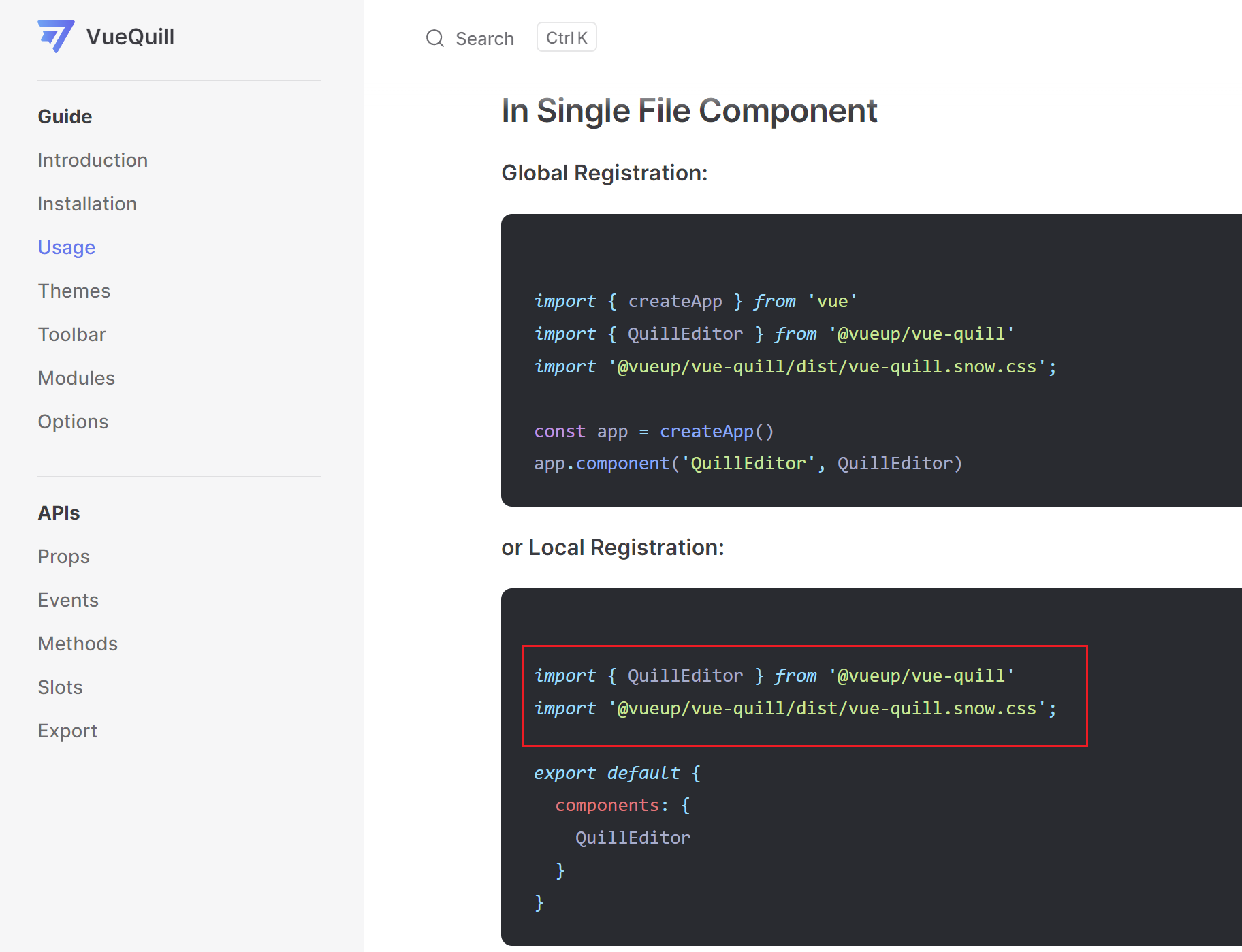
- 注册成局部组件
分为全局注册和局部注册,我们这里使用局部注册就行了

import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
- 页面中使用绑定
<div class="editor">
<quill-editor
// 主题默认是snow
theme="snow"
v-model:content="formModel.content"
// 设置内容格式,当前格式是富文本,将来格式是html字符串
content-type="html"
>
</quill-editor>
</div>
- 样式美化
样式都是审查元素一个一个找的,如果在某个元素身上有效果,那就代表是它
.editor {
width: 100%;
// :deep(.ql-editor) 的意思是选取任何嵌套在 .editor 组件内部,无论层级多深的 .ql-editor 类名的元素,并为其设置 min-height 为 200px。这样可以确保即使 .ql-editor 元素位于 Shadow DOM 中,外部样式也能作用于它。
:deep(.ql-editor) {
min-height: 200px;
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








